JS 如何等待图片加载完成再往下执行其他代码
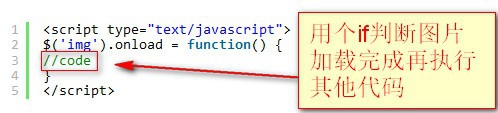
1、1.打开代码编辑器编写代码

2、2.load事件:加载图片

3、3.用jquery方法的代码:
注意,不要在$(document).ready()里绑定load事件。

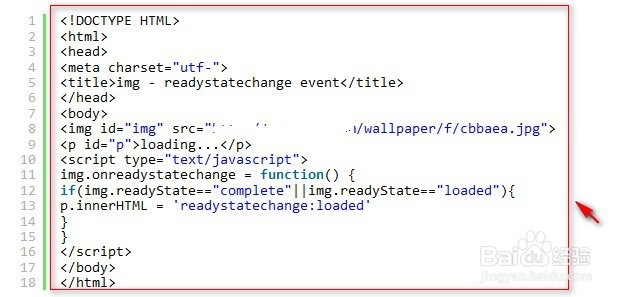
4、4. readystatechange事件等图片加载完成再执行其他代码:
readyState为complete和loaded则表明图片已经加载完毕。

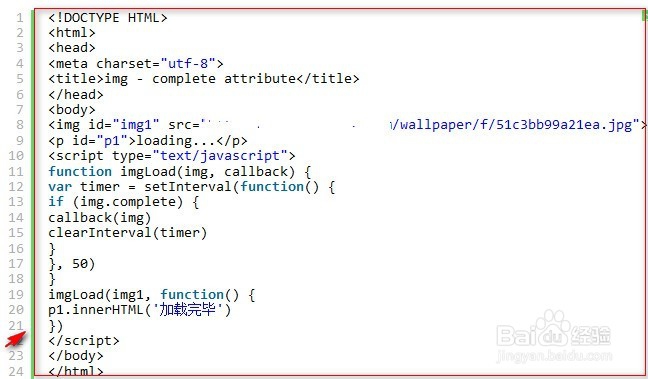
5、5. 使用img的complete属性代码

6、6.轮询不断监测img的complete属性,如果为true则表明图片已经加载完毕,停止轮询。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:184
阅读量:167
阅读量:179
阅读量:63
阅读量:150