jsp在页面中设置计时器
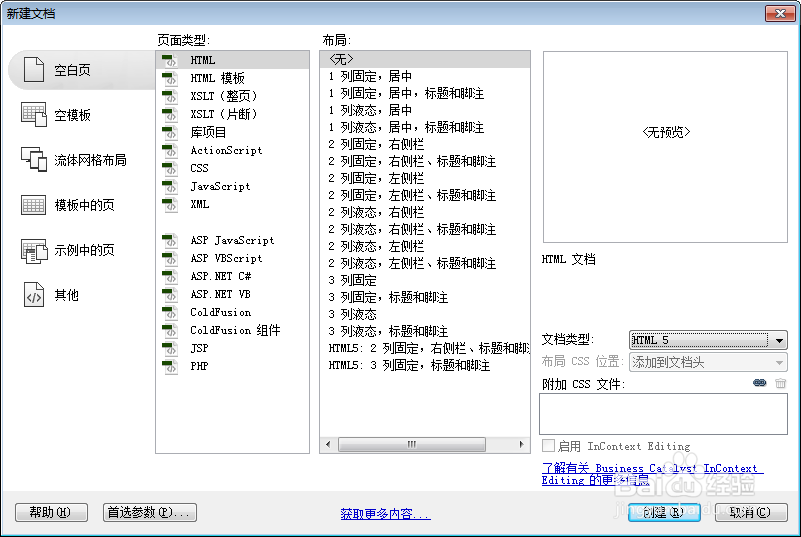
1、在DW软件上新建一个项目:计时器。


2、在<body>标签中编写代码,实现按钮和计时器显示。

3、在<head>标签中添加<style>样式表,实现按钮和计时器显示的样式。

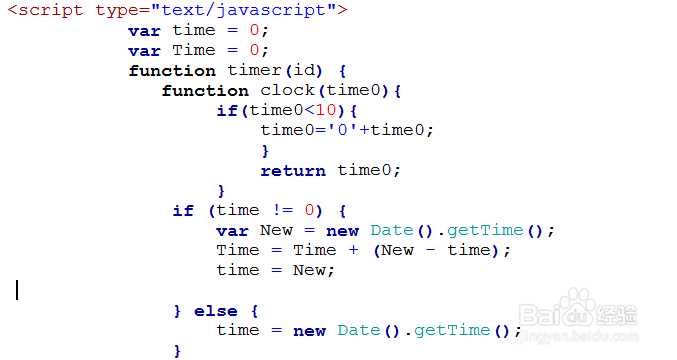
4、在<html>中添加<script>标签,加入JS代码,实现计时器的效果(分步骤显示代码)。

5、根据步骤四,继续用js语言编写代码。如下图

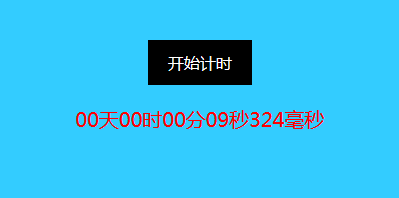
6、点击开始计时,显示出天、时、分、秒、毫秒(精确到毫秒)

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:172
阅读量:55
阅读量:60
阅读量:63