uitableviewcell 样式如何设置
1、数据源方法。数据源方法的代码,分别提供了Objective-C和Swift的两种语言代码。下面还会具体解释代码。
(1)Swift 代码
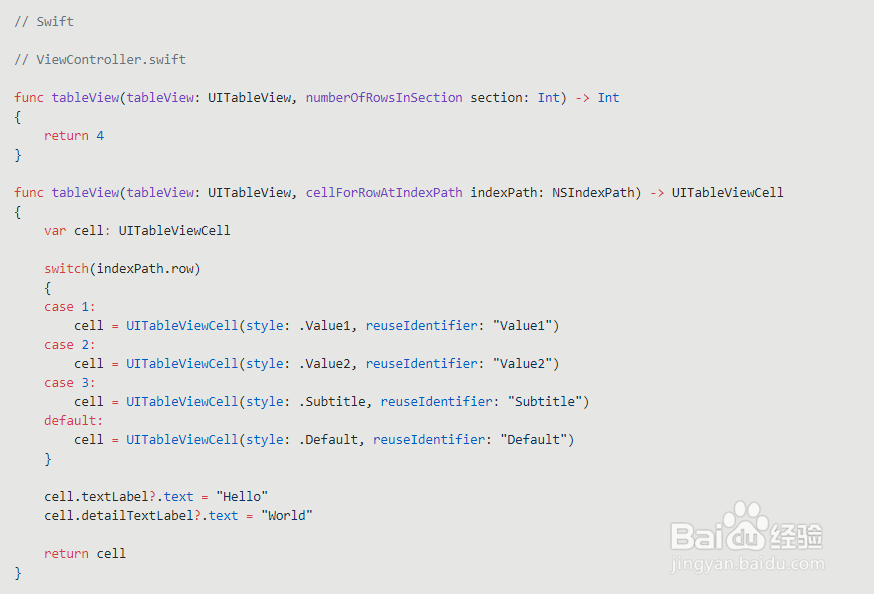
// Swift
// ViewController.swift
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int
{
return 4
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell
{
var cell: UITableViewCell
switch(indexPath.row)
{
case 1:
cell = UITableViewCell(style: .Value1, reuseIdentifier: "Value1")
case 2:
cell = UITableViewCell(style: .Value2, reuseIdentifier: "Value2")
case 3:
cell = UITableViewCell(style: .Subtitle, reuseIdentifier: "Subtitle")
default:
cell = UITableViewCell(style: .Default, reuseIdentifier: "Default")
}
cell.textLabel?.text = "Hello"
cell.detailTextLabel?.text = "World"
return cell
}
(2) Objective-C代码
// Objective-C
// ViewController.m
- (NSInteger)tableView:(UITableView *)tableView
numberOfRowsInSection:(NSInteger)section
{
return 4;
}
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = nil;
switch ([indexPath row])
{
case 1:
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:@"Value1"];
break;
case 2:
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue2 reuseIdentifier:@"Value2"];
break;
case 3:
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"Subtitle"];
break;
default:
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"Default"];
break;
}
[[cell textLabel] setText:@"Hello"];
[[cell detailTextLabel] setText:@"World"];
return cell;
}


2、cellForRowAtIndexPath说明。cellForRowAtIndexPath是UITableViewDataSource中定义的2个必需方法之一。它提出的问题是“我应该在这个索引路径上显示哪个单元格?”我们通过创建一个单元格实例并返回它,来回答这个问题。表视图将采取我们返回的单元格,并在适当的位置将其显示。
3、UITableViewCell参数。UITableViewCell接受两个参数,一个样式和一个重用标识符,现在我们将专注于style参数。该参数定义为UITableViewCellStyle,它具有4个值:default,Value1,Value2和Subtitle。所以苹果给了我们4个不同的外观,我们甚至不需要做一个定制的子类。让我们来看看这些风格是什么样的。
4、总行数和indexPath.row。第一件事,我们设置行数为4,这样我们可以看到所有四个单元格样式。接下来,我们使用indexPath参数,来决定在每一行显示哪种单元格。行索引是从0开始,所以我们看到的第一行实际上会落在“默认”("default" case) 下,因为这里我没有特别调用第0行。
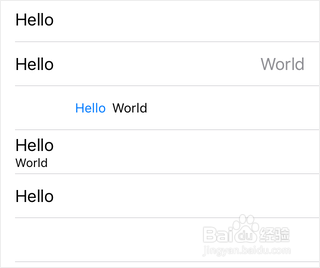
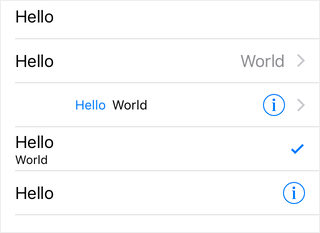
5、cell中的文本。我们把“Hello”文本放在单元格的textLabel属性,把“World” 文本放在单元格的detailTextLabel属性。将文本分割到这两个属性中,让我们看看到会发生什么。运行应用程序,我们看到4行,每个填充和排列不同。请记住,制作这4个cells所涉及的唯一显着差异是样式参数,看到如下图:

6、第一行,UITableViewCellStyleDefault样式。默认样式是基本的文字,没有什么花哨。要注意的关键是我们没有看到的:“World”这个词。我们把这个文本放在detailTextLabel属性中,但是默认单元格样式没有显示detailTextLabel。因此,默认样式是单一的信息。所以你在任何表视图中看见具有单一外观(字体,颜色等)和单个信息的单元格(cell)最有可能是默认样式,,因为其余的样式都有2个信息(“Hello”和“World”)。
7、第二行,UITableViewCellStyleValue1样式。
(1)这里首先要注意的是我们看到两条文字。 textLabel属性中的文本,可以被认为是主标签,使用与默认单元格相同的字体并且左对齐;而将次级标签的detailTextLabel属性中的文本右对齐,使用的字体是相同的大小,但是字体颜色是灰色。
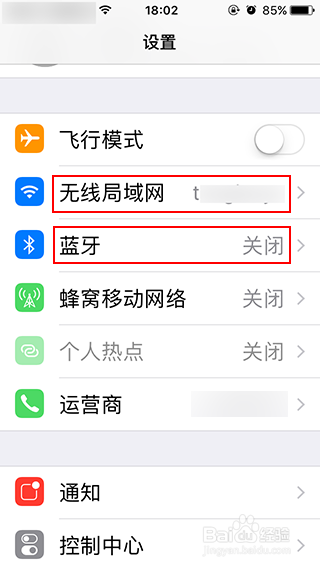
(2)要查看此样式,请启动“设置”应用。在第一部分中,无线局域网络和蓝牙正在使用这种样式。如果您点击蓝牙,您将看到更多示例(取决于您附近的设备数量)。
(3)左边是可以设置的, 无线局域网络,蓝牙等。右侧是该设置的当前值。您当前连接到哪个无线局域网络,蓝牙是否开启?重要的文字在左边,让你知道在哪里去设置无线局域网络,右侧的值是可选的,用户可以点击行更改设置。这些是在iOS中被约定,你也会明智的跟着他们。

8、第三行,UITableViewCellStyleValue2样式。这个样式也有两个信息,主要文本在左边,右边是辅助的。颜色,对齐方式和尺寸有差异。左侧的蓝色文字,每个字体略小于默认文字。这种样式的应用很少,我就不详细介绍了。
9、第四行,UITableViewCellStyleSubtitle样式。
(1)也有两个信息,这一次是垂直排列。顶部的主要文字有较大的字体,底部的辅助字体较小。
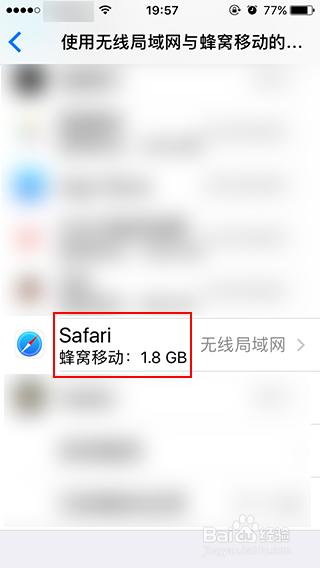
(2)音乐应用程序最常使用这种风格,在第一行中有专辑标题,艺术家在第二行,或歌曲标题和艺术家。要查看示例,请转到设置>蜂窝移动网络,然后向下滚动到“使用无线局域网络与蜂窝移...”部分。

10、UITableViewCellStyleSubtitle样式,去除detailTextLabel属性文本。副标题样式,这里我只使用主要的textLabel,而不去设置detailTextLabel属性。将行数从4更改为5,然后将其添加到switch语句中。
(1)Swift代码
case 4:
cell = UITableViewCell(style: .Subtitle, reuseIdentifier: "Subtitle2")
cell.textLabel?.text = "Hello"
return cell
(2)Objective-C代码
case 4:
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"Subtitle2"];
[[cell textLabel] setText:@"Hello"];
return cell;
break;
比较第一行和最后一行。 看起来一样,对吧?但它们是两种不同的风格, 第一个是默认样式,最后一个是副标题样式。 然后比较最后2行,因为它们都是UITableViewCellStyleSubtitle样式。 注意当有一个detailTextLabel时,“Hello”文本是如何垂直移动的,但是当没有的时候它们是垂直居中的。最后一个单元格将具有与上一个单元格完全相同的“Hello”行,下面有一个较大的空格。如果你想要一个Subtitle的外观,你需要注意的是,没有detailText的单元格将会有所不同。

1、accessoryType属性介绍。我们已经看过各种应用程序示例,您可能已经注意到单元格右侧有一些附加符号。也许一个箭头>,或一个选择标记,或其他各种小部件。 其中几个都是通过accessoryType属性提供的。 这被定义为一个UITableViewCellAccessoryType属性,它具有5个值:None,Disclosure Indicator,Detail Disclosure Button,Checkmark和Detail Button。 由于我们现在在表中有5行,所以我们只需在每一行中放一个类型,看看会发生什么:
(1)Objective-C代码。
switch ([indexPath row])
{
case 1:
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:@"Value1"];
[cell setAccessoryType:UITableViewCellAccessoryDisclosureIndicator];
break;
case 2:
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue2 reuseIdentifier:@"Value2"];
[cell setAccessoryType:UITableViewCellAccessoryDetailDisclosureButton];
break;
case 3:
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"Subtitle"];
[cell setAccessoryType:UITableViewCellAccessoryCheckmark];
break;
case 4:
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"Subtitle2"];
[[cell textLabel] setText:@"Hello"];
[cell setAccessoryType:UITableViewCellAccessoryDetailButton];
return cell;
break;
default:
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"Default"];
[cell setAccessoryType:UITableViewCellAccessoryNone];
break;
}
(2)Swift代码。
switch(indexPath.row)
{
case 1:
cell = UITableViewCell(style: .Value1, reuseIdentifier: "Value1")
cell.accessoryType = .DisclosureIndicator
case 2:
cell = UITableViewCell(style: .Value2, reuseIdentifier: "Value2")
cell.accessoryType = .DetailDisclosureButton
case 3:
cell = UITableViewCell(style: .Subtitle, reuseIdentifier: "Subtitle")
cell.accessoryType = .Checkmark
case 4:
cell = UITableViewCell(style: .Subtitle, reuseIdentifier: "Subtitle2")
cell.textLabel?.text = "Hello"
cell.accessoryType = .DetailButton
return cell
default:
cell = UITableViewCell(style: .Default, reuseIdentifier: "Default")
cell.accessoryType = .None
}
2、查看效果。运行应用程序,让我们来看看。

3、详细分析。
(1)第一行看起来完全一样,这就是我们使用None的地方。
(2)第二行是熟悉的>箭头。这被称为DisclosureIndicator,这个箭头的标准含义是,如果用户点击行,会发生一些事情,最有可能滑到下一个屏幕。
(3)第三行又有箭头,而这个里面还有一个圆圈按钮。这被称为DetailDisclosureButton,主要触摸区域仍然是行。但是如果用户点击了这个“i”图标,则会有不同的作用。如果要根据用户点击的位置采取不同的操作,这将非常有用。
(4)第四行有一个选择标记,这是很常用的。任何涉及选择一个或多个项目的应用程序只需在“选择标记”和“无”之间切换附件。
(5)第五行单独有“i”按钮。它是称为DetailButton。像其他的“i”按钮,它也引入了一个第二个目标。您可以在无线局域网面板中看到这些。点击“i”按钮可以滑动有关该网络的信息。
1、右侧的小部件-开关。在Cell样式和accessoryType属性之间,我们已经看到了很多选项,以“标准”的方式对表视图进行样式化。但是,您可能会在浏览“设置”应用程序时观察到,单元格右侧出现的元素未显示在附加类型(accessoryType)中。在“设置”中,您首先看到的是“飞行模式”,而右侧的小部件是一个开关,我们还没有看到。它们怎么做呢?
2、accessoryView属性介绍。UITableViewCell是一个UIView子类,因此它是一个UIView。视图可以有子视图,所以你可以添加任何你想要的UITableViewCell的子视图。但是现在,我们不需要麻烦,因为UITableViewCell为我们提供了一个简单的方法来完成它:accessoryView属性。accessoryView属性是一个简单的UIView属性,这意味着您可以在其中推送任何UIView或子类。让我们模仿飞行模式行并添加开关。
3、代码。
(1) Objective-C代码
[[cell textLabel] setText:@"Hello"];
[[cell detailTextLabel] setText:@"World"];
[cell setAccessoryView:[[UISwitch alloc] init]];
(2) Swift代码
cell.textLabel?.text = "Hello"
cell.detailTextLabel?.text = "World"
cell.accessoryView = UISwitch()
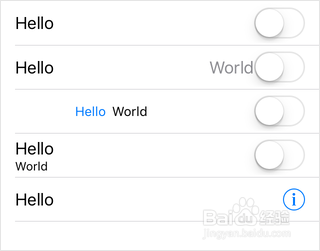
4、运行应用程序并查看效果。

5、进一步介绍。再次注意到,此附加视图适用于所有单元格样式。 并且还注意到,我们已经不再能看到我们的附加类型,即使它们在代码中。如果提供附加视图,附加类型将被忽略。正如我所说,这个附加视图可以是任何东西。我们在这里已经完成的一个开关,一个按钮,另一个简单的视图和图像视图,无论你想要什么。但请注意第二行将“World”这个词推开了,因此您需要考虑间距问题。
1、imageView属性介绍。这里与附加视图(accessoryView)大致相同,我们当然可以添加任何我们想要的子视图。 但是在这里UITableViewCell再次添加了一个有用的属性,这在很大程度上避免了添加子视图:imageView属性。 不同之处在于,accessoryView是一个普通的UIView,但是这个imageView是一个UIImageView属性。
2、代码。将图片添加到您的项目, 现在我们来使用我们的imageView。
(1)Objective-C代码。
[[cell textLabel] setText:@"Hello"];
[[cell detailTextLabel] setText:@"World"];
[cell setAccessoryView:[[UISwitch alloc] init]];
[[cell imageView] setImage:[UIImage imageNamed:@"image"]];
(2) Swift代码。
cell.textLabel?.text = "Hello"
cell.detailTextLabel?.text = "World"
cell.accessoryView = UISwitch()
cell.imageView?.image = UIImage(named: "image")
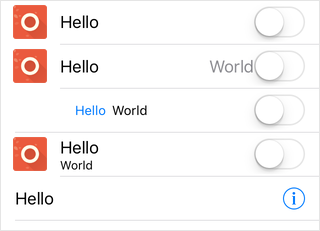
3、运行应用程序并查看效果。请注意所有文本都向右移动,目的是为图像腾出空间。

1、总结。这是一个漫长的章节, 回顾一下我们看到的:
(1)4种不同的cell 样式,文字排列方式不同
(2)5个不同的cell配件
(3)在右边一个可定制的视图
(4)在左侧一个可自定义的图像视图