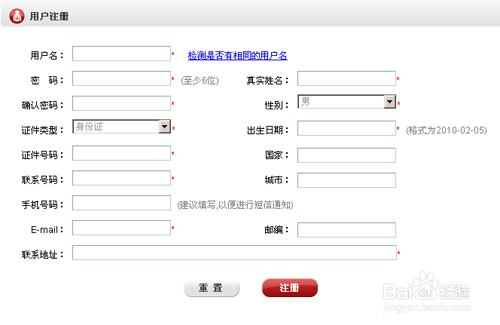
html中表格的制作
1、<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form > <table border="1

2、 <tr> <td> <h4>确认密码:</h4> </td> <td> <input type="text" name="" />* </td> <td> <h4>性别:</h4> </td> <td> <select name=""> <option value="男">男</option> <option value="女">女</option> </select> </td> </tr> <tr> <td> <h4>证件类型:</h4> </td> <td> <select> <option value="身份证">身份证</option> <option value="户口本">户口本</option> <option value="军官证">军官证</option> </select> </td> <td> <h4>出生日期:</h4> </td> <td> <input type="text" />(格式:2000-08-08) </td> </tr> <tr> <td> <h4>证件号码:</h4> </td> <td> <input type="text" name="" />* </td> <td> <h4>国家:</h4> </td> <td> <input type="text" name="" />* </td> </tr>

3、 <tr> <td> <h4>联系号码:</h4> </td> <td> <input type="text" name="" />* </td> <td> <h4>城市:</h4> </td> <td> <input type="text" name="" />* </td> </tr> <tr> <td > <h4>手机号码:</h4> </td> <td colspan="3"> <input type="text" name="" />* (建议填写以便短息通知) </td> </tr> <tr> <td> <h4>Email:</h4> </td> <td> <input type="email" name="" />* </td> <td> <h4>邮编:</h4> </td> <td> <input type="text" name="" />* </td> </tr> <tr> <td > <h4>联系地址:</h4> </td> <td colspan="3"> <textarea name=""></textarea> </td> </tr> <tr> <td></td> <td> <input type="reset" value="重置"/> </td> <td> <input type="submit" value="提交" /> </td> <td></td> </tr> </table> </form> </body></html>

4、表单相关HTML标签<form action="" method="post" name="form1" id="user"></form> 表单标签 <input type="text" name="text" /> 单行文本输入框
<input type="hidden" name="hidden" /> 隐藏域
<input type="password" name="password" /> 密码输入框
<input type="checkbox" name="checkbox" value="checkbox" /> 复选框
<input type="radio" name="radiobutton" value="radiobutton" /> 单选按钮
<input type="file" name="file" /> 文件域
<input type="submit" name="Submit" value="提交" /> 提交按钮
<input type="reset" name="Submit2" value="重置" /> 重置按钮
<input type="button" name="button" /> 创建一个可单击的按钮,一般用于JS的运行

5、下列为HTML5新增input类型
<input type="email" name="email" /> email输入框
<input type="url" name="url" /> url地址输入框
<input type="number" name="number" min="0" max="20" step="4"/> 数字输入框,其中0为输入的最小值,20为最大值,输入的数字为setp的倍数
<input type="range" name="range" min="0" max="20" step="4"/> 创建滑块输入数字
<input type="date" name="date" /> 日期创建,选取日、月、年(火狐、IE不支持)
<input type="search" name="search" /> 创建搜索内容输入框,结合程序实现搜索功能
<input type="tel" name="tel" /> 创建电话号码输入框如在苹果手机上的浏览器中,将显示出拨号盘

6、<input type="color" name="color" /> 创建颜色选择框
<input>新增加pattern属性,用于限制text,search,url,tel,email,password的输入值和位数例如:<input type="text" pattern="[a-z]{6}" />
<input>新增加required属性,用于限制text,search,url,tel,email,password,number,checkbox,radio,file的值不能为空例如:<input type="text" required="required" />
<textarea name="textarea"></textarea> 多行文本框
<select name="select">下拉列表<option value="合肥">合肥</option></select>
下面两行是单选按钮组<input type="radio" name="RadioGroup1" value="单选" />单选<input type="radio" name="RadioGroup1" value="单选" />单选
