如何使用jquery中的方法将下拉框选中文本内容
1、第一步,在HBuilder编辑工具中,新建静态页面并引入jquery核心文件,如下图所示:

2、第二步,在<body></body>标签元素内插入一个下拉框,添加五个子项,如下图所示:

3、第三步,在jquery初始化函数内,定义一个数值变量num,利用下拉框选中值,设置选中,如下图所示:

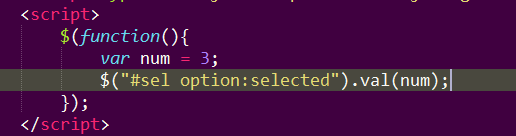
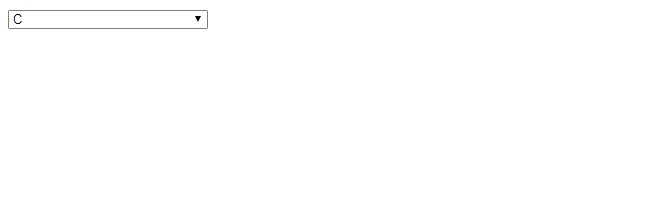
4、第四步,预览结果显示只默认选中第一项,说明没有起到作用,这个是对子项进行赋值,如下图所示:

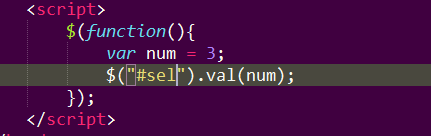
5、第五步,直接对下拉框select进行赋值,然后在浏览器中查看效果,如下图所示:


6、第六步,接着使用下拉框中的某一文本内容作为回填值,结果发现不能被选中,如下图所示:


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:139
阅读量:145
阅读量:173
阅读量:23