使用coreldraw快速制(仿制)作淘宝详情页
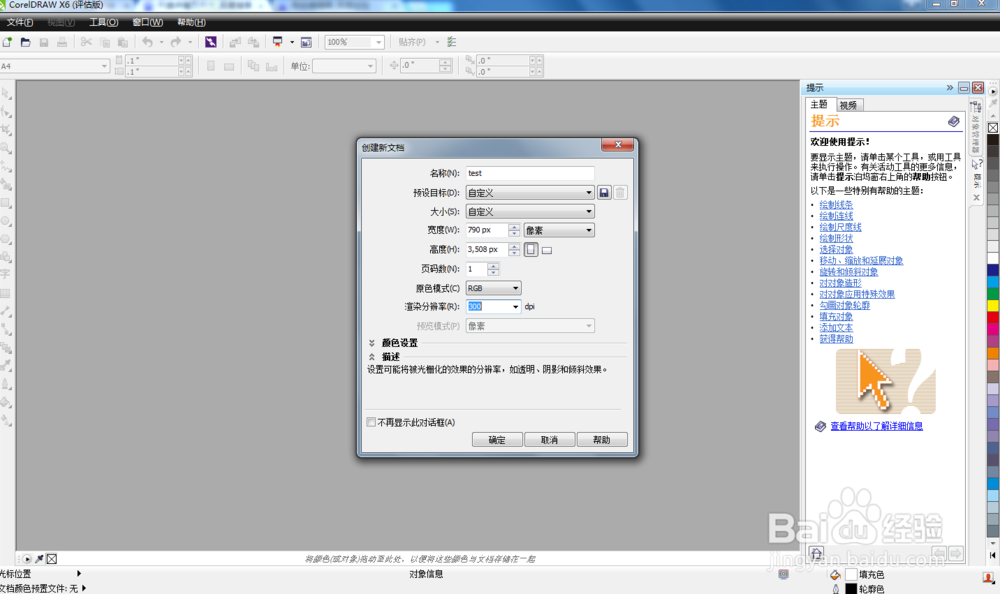
1、打开coreldraw,新建一个文档,以天猫详情页为例,宽度790px,72分辨率

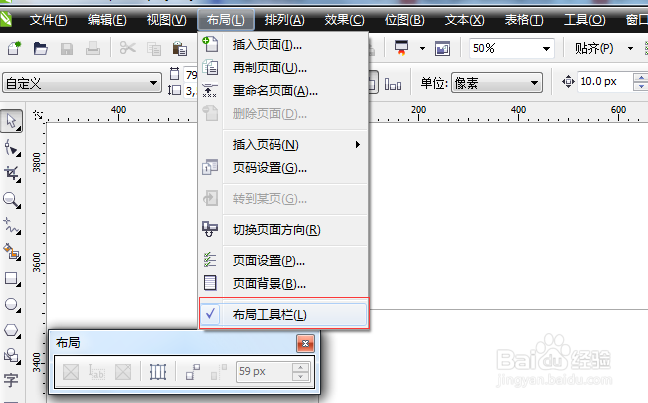
2、调出coreldraw的布局工具栏(这里我只使用coreldraw x6这个版本,低版本有没有这个选项我没有试验过,个人觉得最新的版本相对来说一定是操作最简单,功能最符合实际需求的,有时候很不理解有些“老人”一直喜欢用老版本,其实那些人也许已经跟不上时代了),点击后会出现在界面上,因为这个工具栏我们会经常使用,所以单独调出来

3、对于初学者来说,仿制也许是一个必经之路,这里就稍微抛砖引玉,介绍如何仿制,先在网上找一个你觉得不错的页面,然后使用浏览器把整个网页截图(现在一般的浏览器都有这样功能,建议使用火狐)

4、去掉我们不想要的东西(简单说就是只保留我们要仿制的详情页的那部分),这里我们不讲具体操作步骤,直接看结果

5、把产品图片拖进界面,正常用相机拍出来的相片,都会很大,这里有一个技巧,假如你直接拖拽改变大小的话,那么图片是无损的,但是假如都无损的话,那么最后做出来整个详情页都会变得非常非常大,这里我建议原图就留一份,其他的通过【位图】->【转换为位图】来实现缩小图片真实尺寸

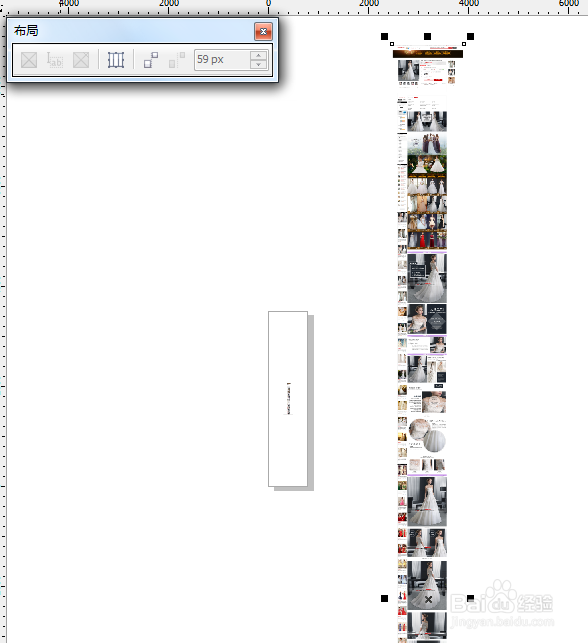
6、好了,现在开始正式仿,这里我总结出一个原则,因为我们要做的是一个可以重复利用的东西,所以,每个详情页不一样的地方我们一定要做“活”,听的挺绕口,具体看图片,照着描出一个样子先,图片我们要用一个矩形来代替,然后重点来了

7、重点:选中灰色矩形框后,点击布局工作栏中的powerclip图文框,这个时候灰色矩形框会出现一个叉叉,这个叉叉很像ps中的蒙版,但是操作却极为简单和直观

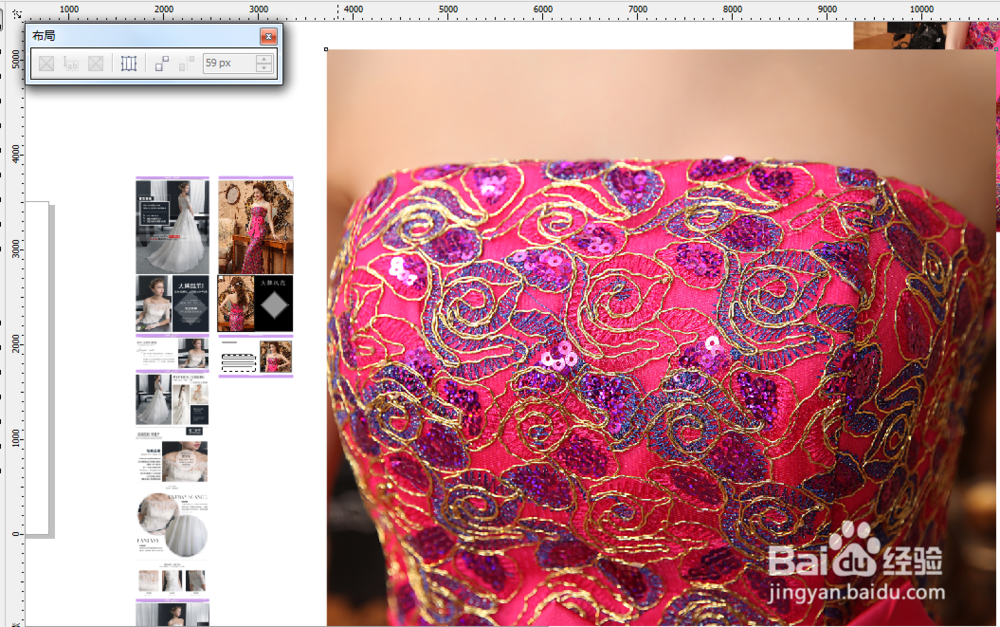
8、现在把素材往叉叉框里面拖,拖动后叉叉消失了,图片被控制在了框框中,但是发现图片位置放的不是很好,怎么办???

9、点击矩形框,按住alt键,就会图片的轮廓点,拖动即可修改(关于布局工具栏的具体使用,在参考资料里面我推荐一下官方的介绍视频,不过是英语的)。图片调整好后,像人家的版上面还有一些装饰性的文字呢,这个你自己用矩形工具配合透明度就可以很容易的完成,再次不做赘述

10、通过这样的仿制,最后我们会得到一个类似于这样的东西(现在电脑上我没有装美工字体,所以有些东西我也就简单做做,没有细致模仿,抛砖引玉吧),说的再直白一些,就是一些矩形框和文字的排版,没有产品图片,其实这就是模板,要加图片的时候我们直接往里面添加图片就可以了,尺寸大小都可以修改

11、通过这样的快速添加图片或修改文字,我们就可以达到在很短的时候内保持版式基本不变,而图片快速更换的目的,当然,coreldraw只是一个排版工具,想要完美的去做的话,还得用ps,当然,速度那就慢的多了

12、有什么不懂的,就看视频教程吧
