中英文网站转换最快实现方法
1、简单写了一个小页面,效果如图:点击前和点击后的效果页面


2、实现方法:这个前提肯定要引入jquery环境:
<script>
$(function(){
// do something
var script=document.createElement("script");
script.type="text/javascript";
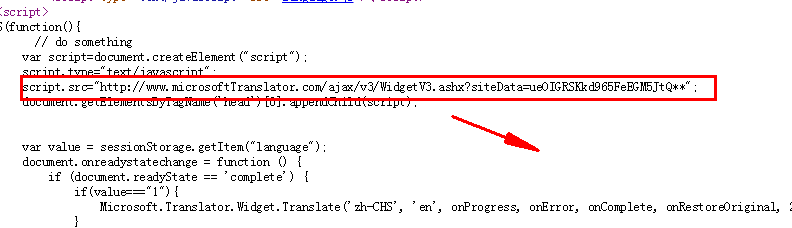
script.src="";
document.getElementsByTagName('head')[0].appendChild(script);
var value = sessionStorage.getItem("language");
document.onreadystatechange = function () {
if (document.readyState == 'complete') {
if(value==="1"){
Microsoft.Translator.Widget.Translate('zh-CHS', 'en', onProgress, onError, onComplete, onRestoreOriginal, 2000);
}
}
}
function onProgress(value) {
}
function onError(error) {
}
function onComplete() {
$("#WidgetFloaterPanels").hide();
}
function onRestoreOriginal() {
}
});
function translate(){
var value = sessionStorage.getItem("language");
if(value==="1"){
sessionStorage.setItem("language", "0");
}else{
sessionStorage.setItem("language", "1");
}
window.location.reload();//刷新当前页面.
}
</script>


3、然后页面样式效果:
<button id="change">中英文切换</button
</br></br></br></br></br></br></br></br></br></br></br></br></br></br></br>
<div style="text-align: center" >
你好
</div>
<script type="text/javascript">
$("#change").click(function(){
translate();
})
</script>

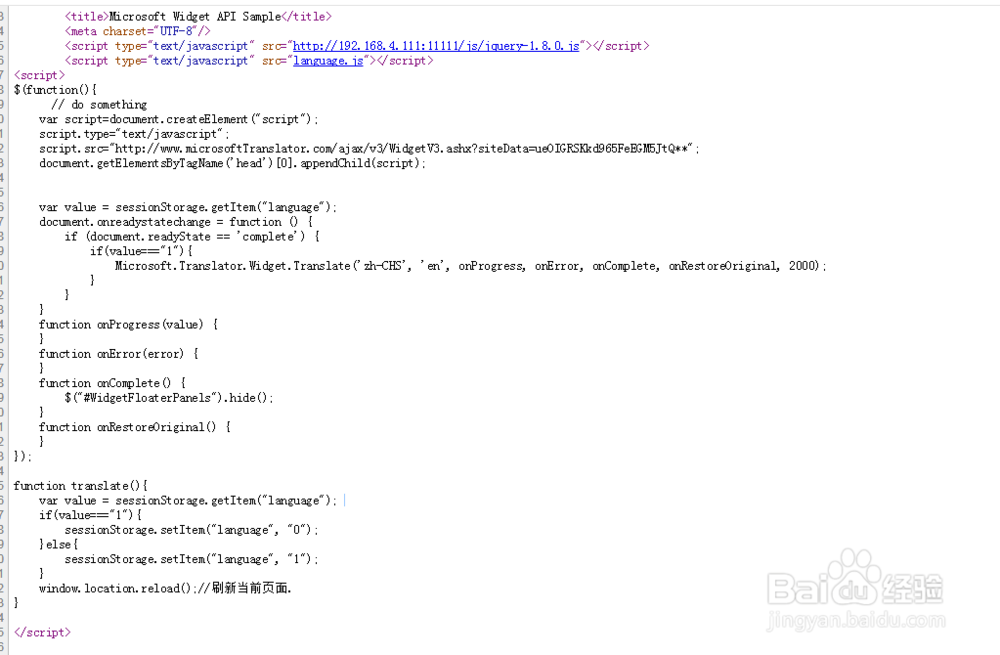
4、整体页面:
<!DOCTYPE html>
<head>
<title>Microsoft Widget API Sample</title>
<meta charset="UTF-8"/>
<script type="text/javascript" src="/js/jquery-1.8.0.js"></script>
<script>
$(function(){
// do something
var script=document.createElement("script");
script.type="text/javascript";
script.src="";
document.getElementsByTagName('head')[0].appendChild(script);
var value = sessionStorage.getItem("language");
document.onreadystatechange = function () {
if (document.readyState == 'complete') {
if(value==="1"){
Microsoft.Translator.Widget.Translate('zh-CHS', 'en', onProgress, onError, onComplete, onRestoreOriginal, 2000);
}
}
}
function onProgress(value) {
}
function onError(error) {
}
function onComplete() {
$("#WidgetFloaterPanels").hide();
}
function onRestoreOriginal() {
}
});
function translate(){
var value = sessionStorage.getItem("language");
if(value==="1"){
sessionStorage.setItem("language", "0");
}else{
sessionStorage.setItem("language", "1");
}
window.location.reload();//刷新当前页面.
}
</script>
</head>
<body>
<button id="change">中英文切换</button
</br></br></br></br></br></br></br></br></br></br></br></br></br></br></br>
<div style="text-align: center" >
你好
</div>
</body>
<script type="text/javascript">
$("#change").click(function(){
translate();
})
</script>
</html>