html如何创建一个带标题 (caption) 的表格
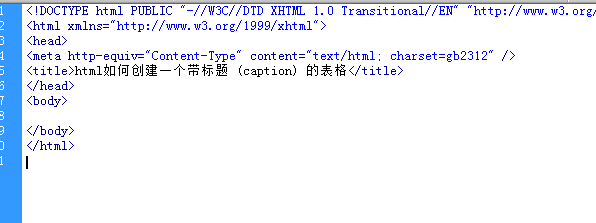
1、创建html文件

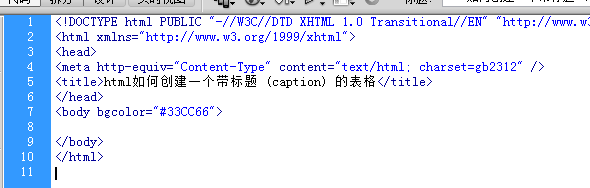
2、设置页面背景颜色

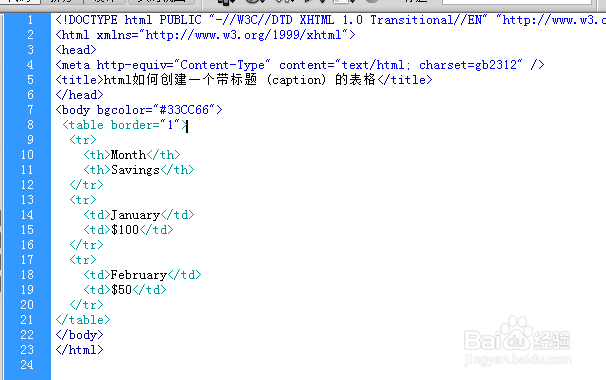
3、创建带边框的表格

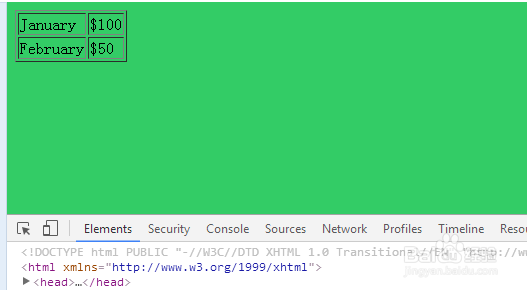
4、预览效果如图

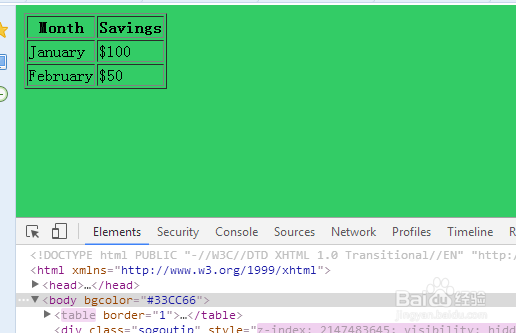
5、创建表头

6、预览效果如图

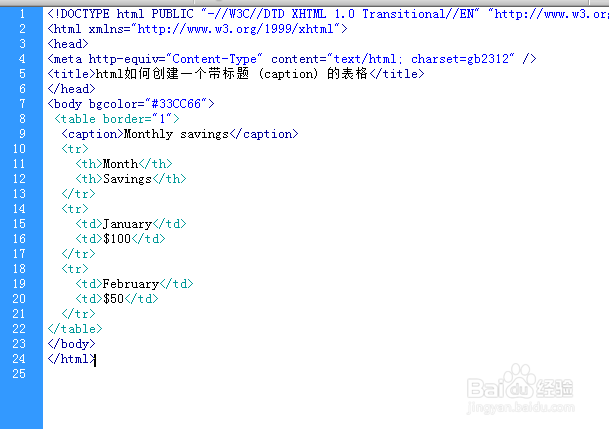
7、创建一个带标题 (caption) 的表格

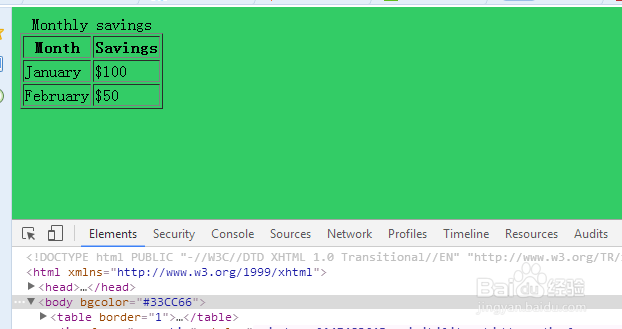
8、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:191
阅读量:109
阅读量:95
阅读量:37
阅读量:155