HT for Web 简单图标的制作教程:进度图标
1、首先在图标根目录下创建新图标
然后利用左上角绘图工具画出想要的进度条
如图,这里是利用数据绑定更改边框颜色步骤:


2、这里已经创建完了图标
新建图纸后拉入做好的图标
接下来测试是否可以成功更改边框颜色:

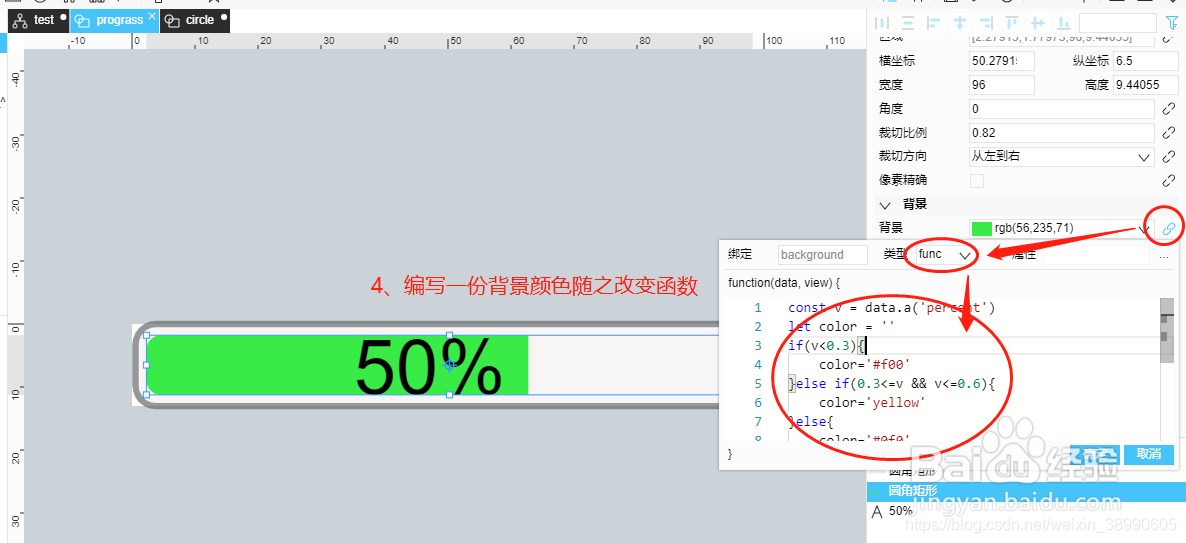
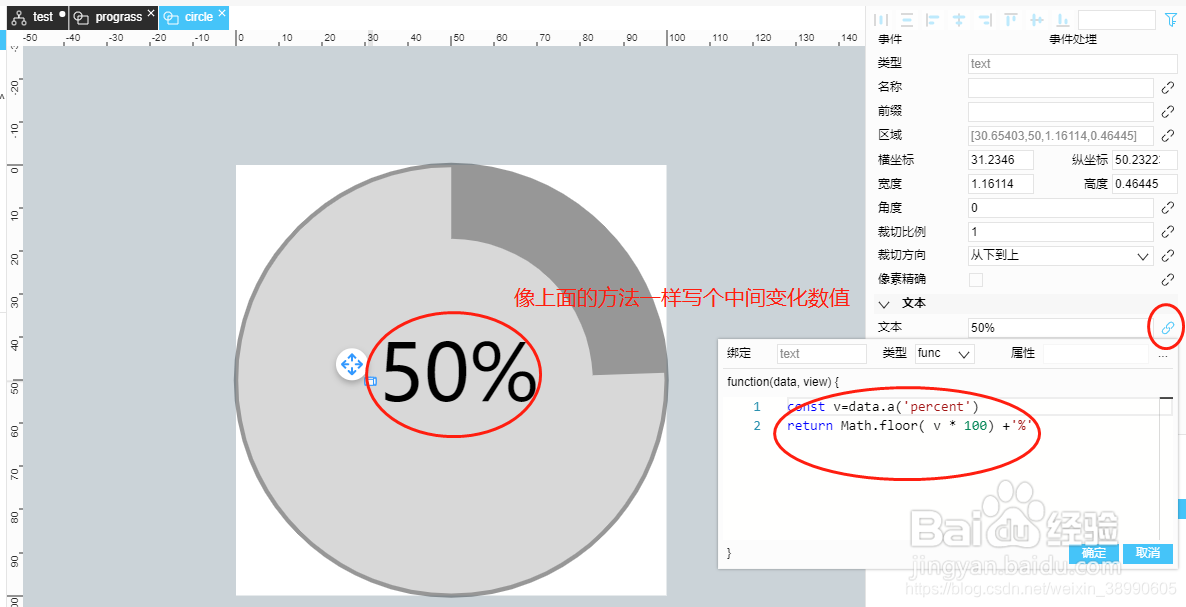
3、掌握好了来编写进度长度和颜色随进度变化而变化步骤:




1



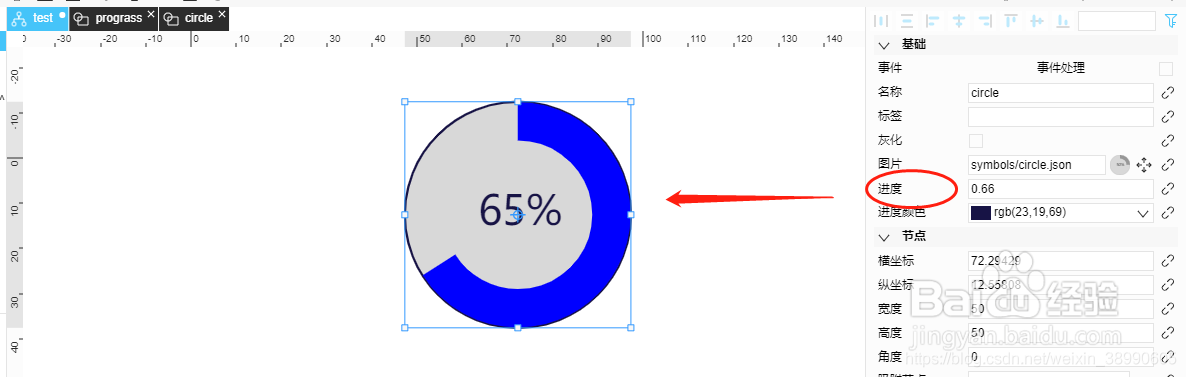
2、最后,引入就可以了:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:49
阅读量:80
阅读量:40
阅读量:181
阅读量:34