CSS文本段落左右两端对齐
在网站开发过程中,我们经常用到CSS文本对齐属性text-align属性来设置一个适合的对齐方式使得界面美观,达到良好的用户体验!下面小编将带你体验文本对齐的几种效果!

工具/原料
网页开发工具
电脑
创建HTML模板
创建一个HTML文件(这个大家都会,只是为了方便演示!)
HTML代码:
<div class="domo">文本内容</div>
CSS代码:
.domo{
width: 100%; height: 100px; padding: 0 10px;
color: white; background: orangered;
line-height: 24px;
}

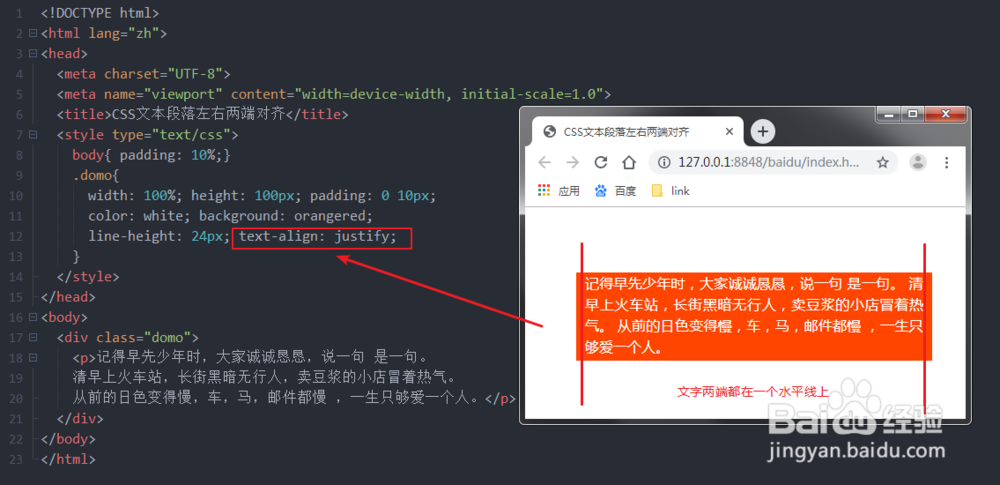
设置:文本两端对齐
核心代码:
CSS:text-align:justify

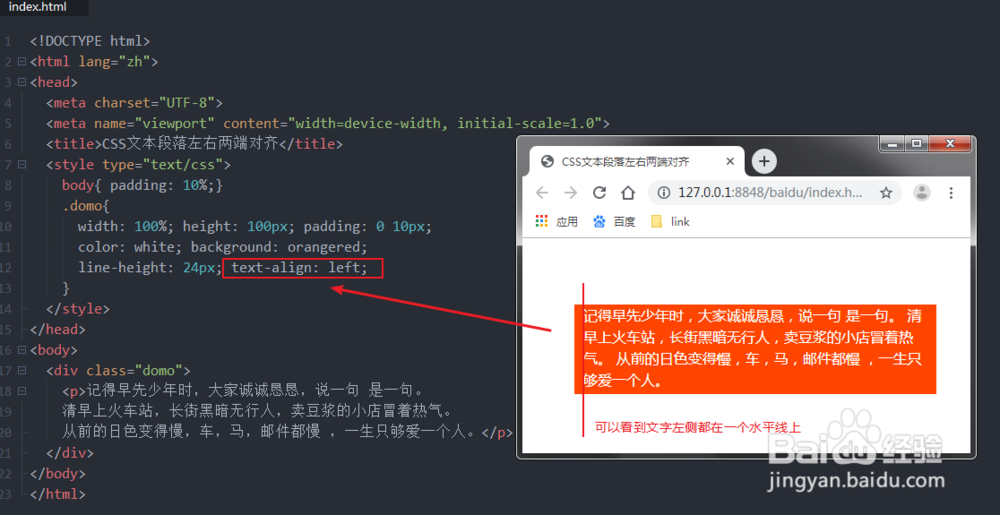
文本左对齐
核心代码:
CSS:text-align:left

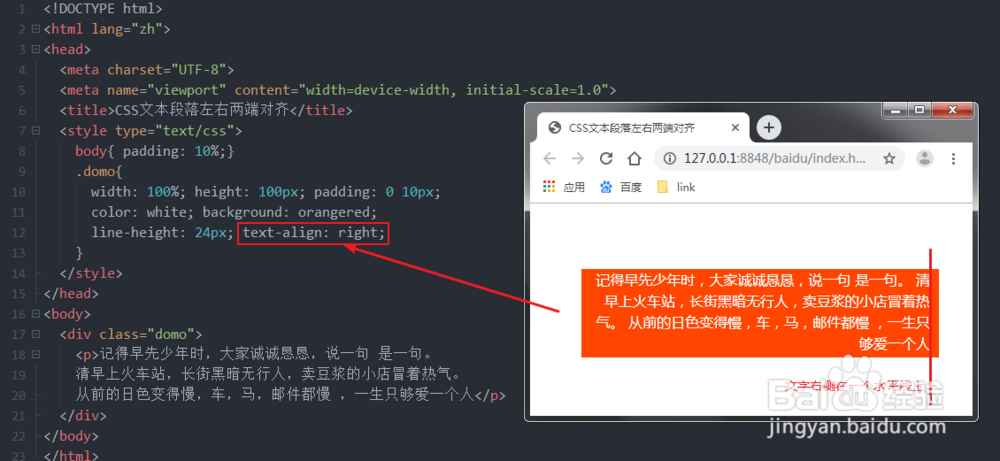
文本右对齐
核心代码:
CSS:text-align:right

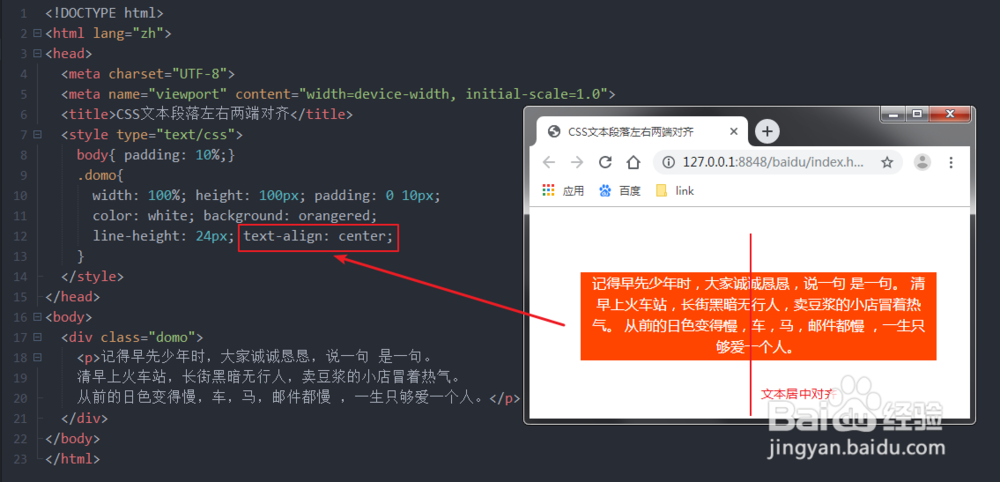
文本居中对齐
核心代码:
CSS:text-align:center

注意事项
开发工具根据自己的喜好,没有限制
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:85
阅读量:106
阅读量:60
阅读量:133