教程:wireframe,prototype,mockup有何不同?
wireframe,prototype,mockup 三者经常被混用,很多人把三者都叫原型,真的是这样吗?
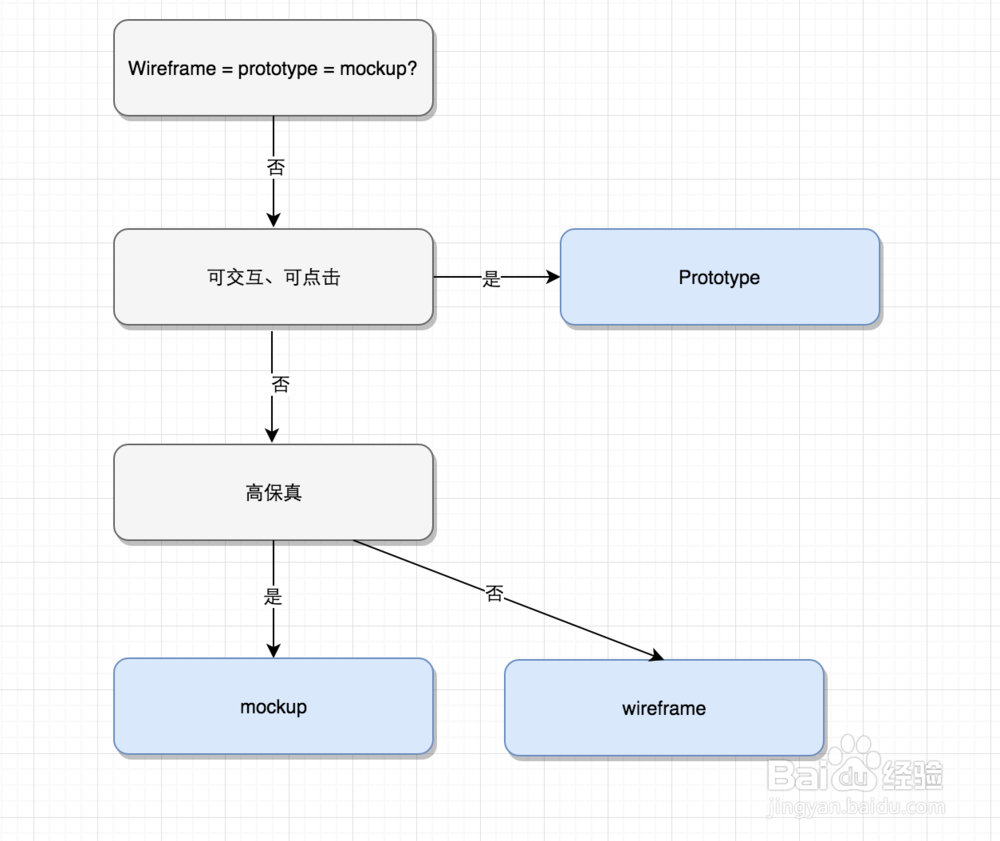
我们来看看三者到底有何不同。先来做一道选择题:

工具/原料
墨刀
引入
从这张图可以看出,prototype 和其他两者的不同之处在于是否可交互,可点击,prototype 是动态的;而 wireframe 和 mockup 则是静态的。wireframe 和 mockup 之间的区别则在于是否高保真。
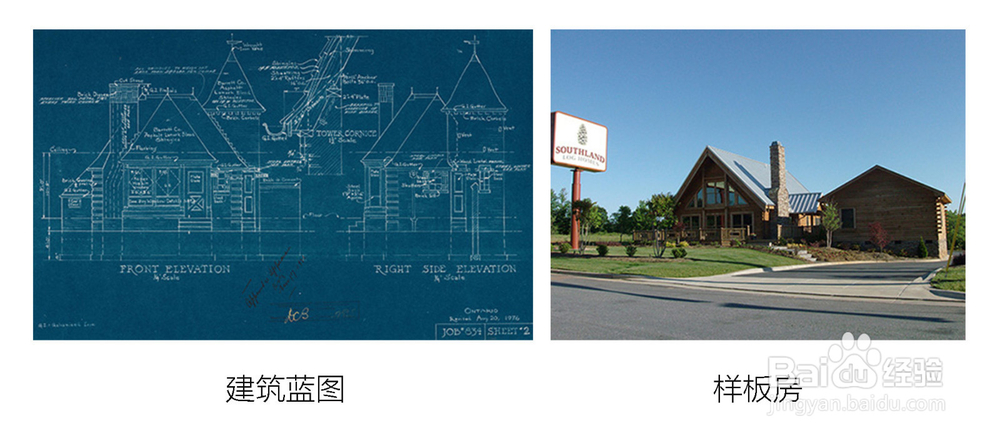
wireframe 之于 prototype 就像建筑蓝图之于样板房。

wireframe——不关注外观,只关注功能
wireframe 中文称「线框图」,用来表达产品的概念、产品架构、内容优先级、页面布局和操作逻辑。它专注于产品的主要功能和在不同的场景中该如何操作,因此视觉元素应尽量简化,甚至不需要考虑,用色以黑白灰为主,最多再加上蓝色,蓝色通常用于导航栏与下方区块的区分。它是低保真的。
可以在纸上手绘
(Source:galynbunnell)

可以白板上随便涂鸦
(Source: Bradley Hawkins)

也可以用软件工具制作
(用「墨刀」制作的线框图)

它就像是一个城市的地图导览,只负责展示这个城市的大体框架,用它导航,可以清楚整个城市的布局,但无法领略具体的美,那些深藏在城市各个角落中的细节之美。
wireframe 是一种沟通工具,主要任务是快速视觉化产品概念,让团队成员快速了解产品概念,进而展开讨论,迅速搜集到来自大家的反馈。搜集反馈是为了改进产品,因此它不是产品的最终版本,讨论中搜集到的反馈可能会让产品改动很大,这也是为什么不需要太多考虑视觉细节部分的原因,因为反正还要改的。
wireframe 关键词:

Mockup——呈现丰富的视觉细节
Mockup 为「视觉稿」,用于呈现产品整体的视觉设计,在 wireframe(线框图)的基础上增加了更丰富的视觉元素,包含图形、排版、配色等比较细节的视觉呈现,基本上就是等同于产品的最终设计稿了。
和 wireframe(线框图)一样,Mockup 也是静态的,不可操作。它专注产品的外观,加入了丰富的视觉元素,保真度高。
Mockup 呈现丰富的细节,经常用于视觉设计讨论中,用于快速搜集产品视觉设计方面的反馈并加以改进。
在 dribbble 上搜了一下,长这样

Mockup 关键词:

Prototype——可操作的原型
Prototype 中文「原型」,是指可操作的原型,比较真实地模拟了用户与 UI 界面之间的互动,通过这种方式在产品早期挖掘存在的潜在问题,并及时进行修正,帮助设计师不断验证-修正自己对于产品的想法。
高保真原型 vs 低保真原型
当把多张 Mockup (视觉稿)图制作成可操作的模型,这时候 Mockup 就化为了 prototype,我们称作是高保真原型。
当把多张 wireframe(线框图)制作成可操作的模型,这时候 wireframe 就化为了 prototype。我们称作是低保真原型。
Prototype 最重要的特性就是可操作性,判断是不是 prototype 的标准就是是不是可以动可操作。
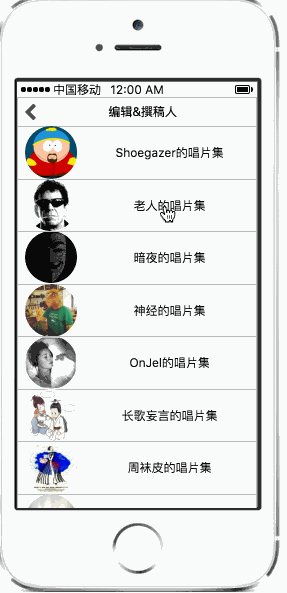
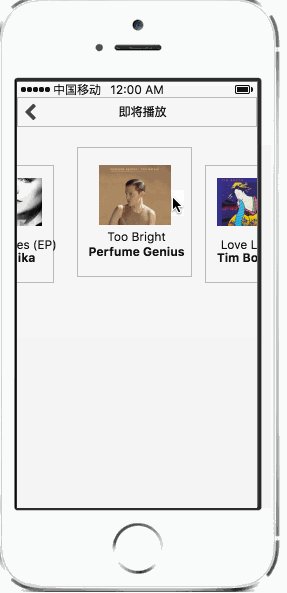
因为原型的关键词是可动可操作,因此像 ps 做出来的输出稿一般不是原型,而用墨刀实现的输出稿就是原型了,如下图所示:

prototype 关键词:

总结
Wireframe,prototype,mockup 各有优缺点和不尽相同的使用场景,无论是产品经理还是产品设计师,在对的阶段做对的事至关重要。在产品的不同阶段使用不同的输出稿,避免时间精力的浪费,快速输出想法,迅速接受反馈及时对产品设计进行修正和验证,加快产品的迭代流程,降低大规模地回头修改,是作为一名合格产品经理的基本素养。