Dreamweaver怎样设置页面属性
1、首先,新建一个HTML文档

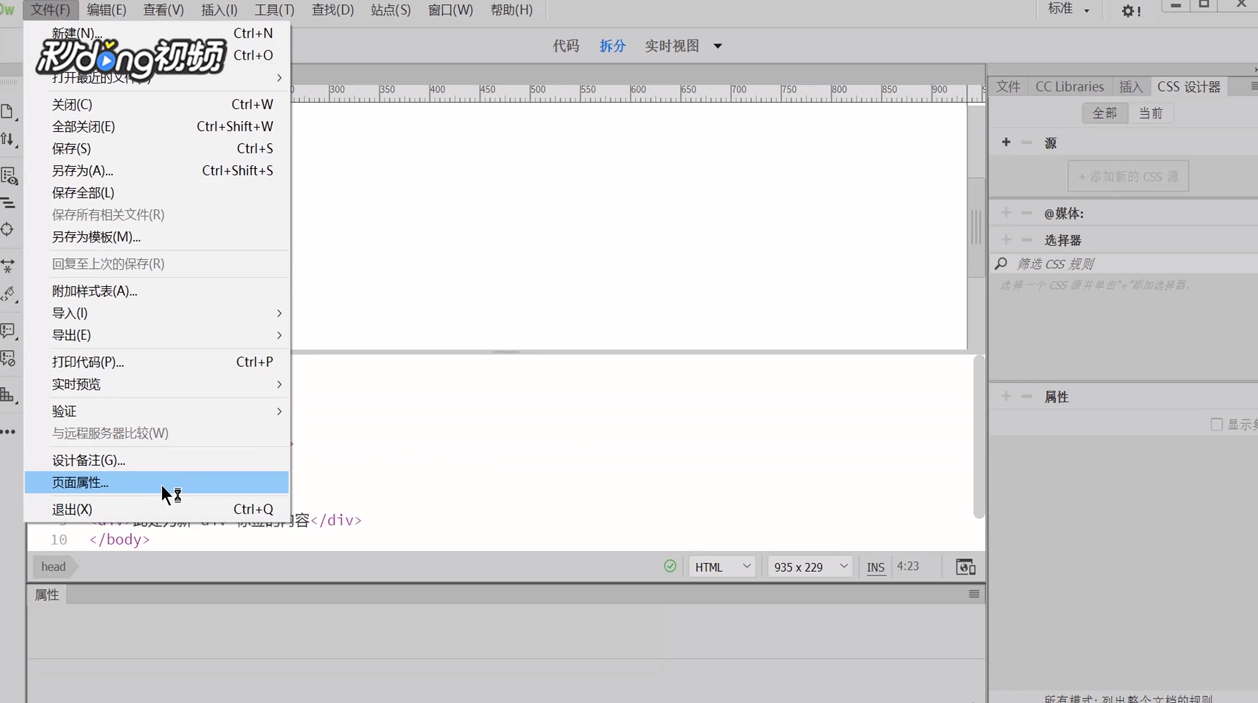
2、插入“Div(D)”,点击文件菜单下“页面属性”

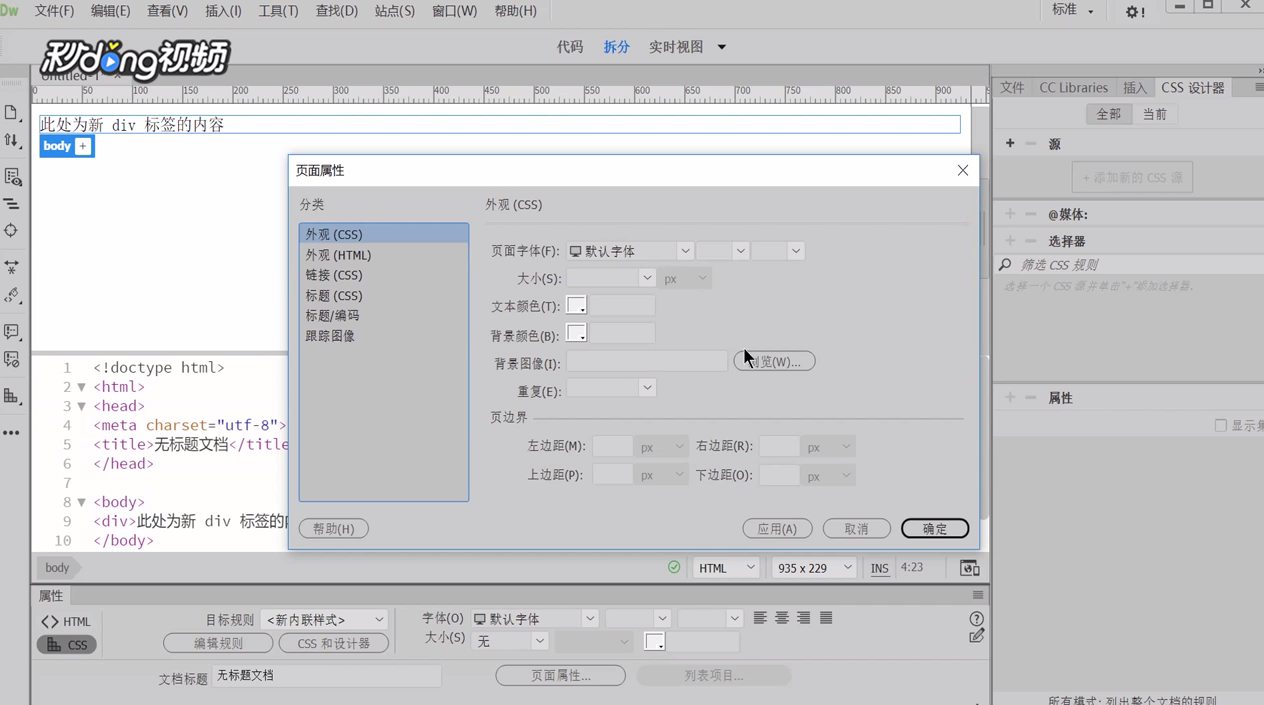
3、根据设计选择外观(css)类别并设置各个选项,这里以背景颜色为例

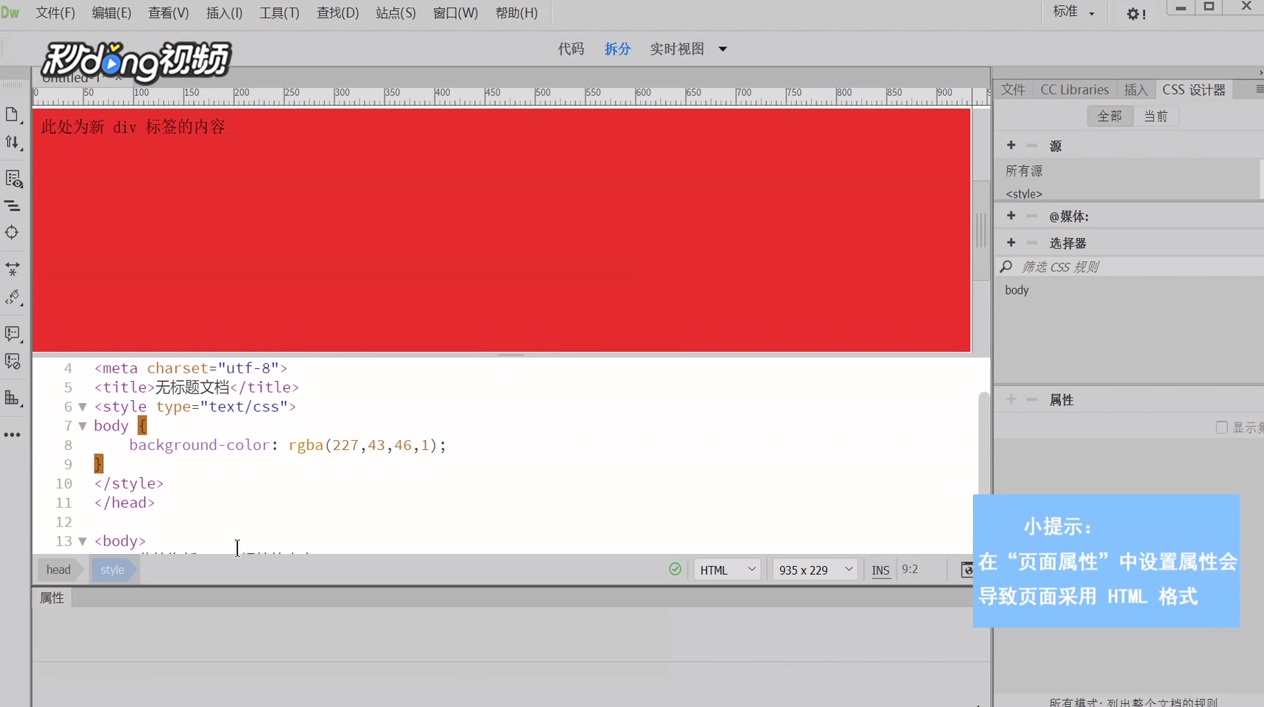
4、body附加该样式,呈现效果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:119
阅读量:106
阅读量:133
阅读量:95