如何解决echarts中文乱码的问题
1、当我们新建一个扩展名为html的文件,按照echarts的demo复制如下代码:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>
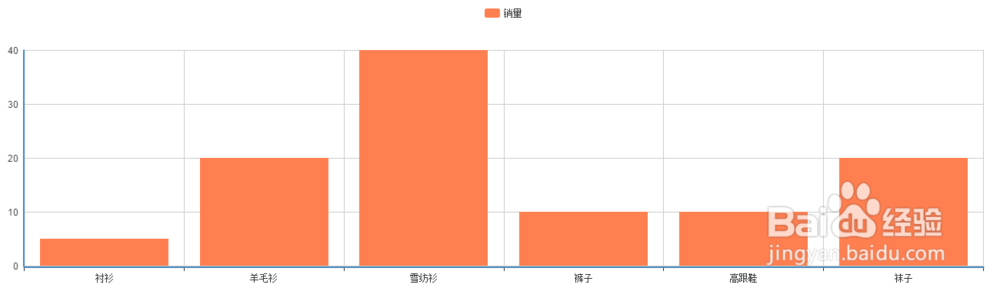
使用浏览器查看时,有时会发现其中的中文显示为乱码。

2、这是因为我们在源代码中设置的为UTF-8格式,但保存文件时却并不是这个格式。

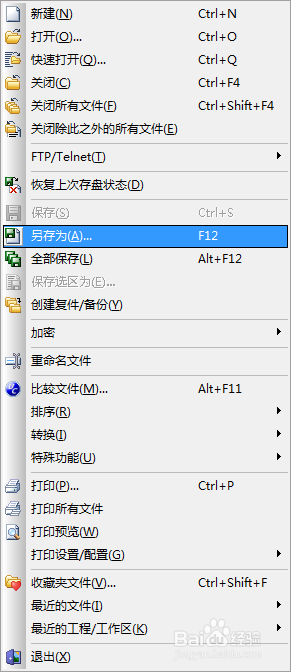
3、要解决这个问题,使用UltraEdit之类的工具,打开源代码,选择另存为。

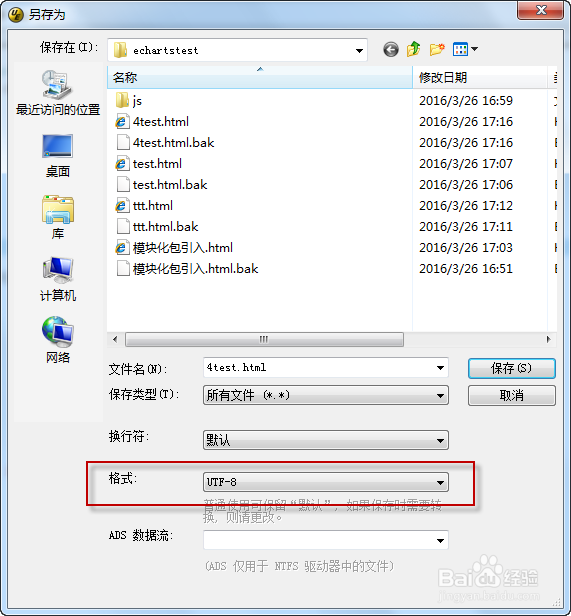
4、在另存为对话框中,选择保存为UTF-8格式。

5、再次打开就,可以发现中文已经正常显示了。