overflow:hidden作用
1、1.给一个元素中设置overflow:hidden,那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位。

2、2.效果如下

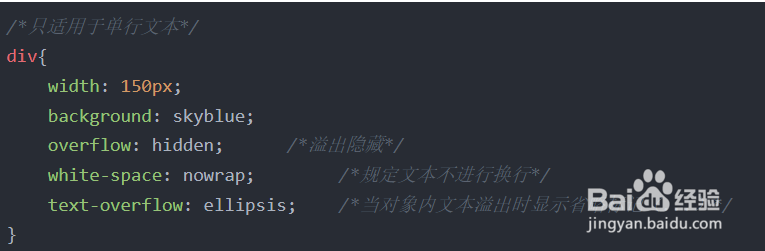
3、3.一般情况下,在页面中,一般溢出后会显示省略号,比如,当一行文本超出固定宽度就隐藏超出的内容显示省略号。

4、4.效果如下:

5、5.一般而言,父级元素不设置高度时,高度由随内容增加自适应高度。当父级元素内部的子元素全部都设置浮动float之后,子元素会脱离标准流,不占位,父级元素检测不到子元素的高度,父级元素高度为0。那么问题来了,如下

6、6.效果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:124
阅读量:147
阅读量:83
阅读量:77
阅读量:134