如何在页面注入js脚本
1、使用鼠标点击打开HBuilderX软件,如图所示:

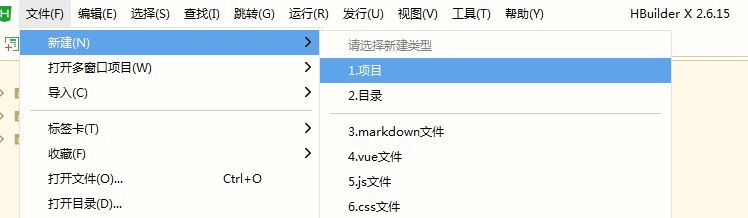
2、然后点击菜单栏文件-->新建-->项目,如图所示:

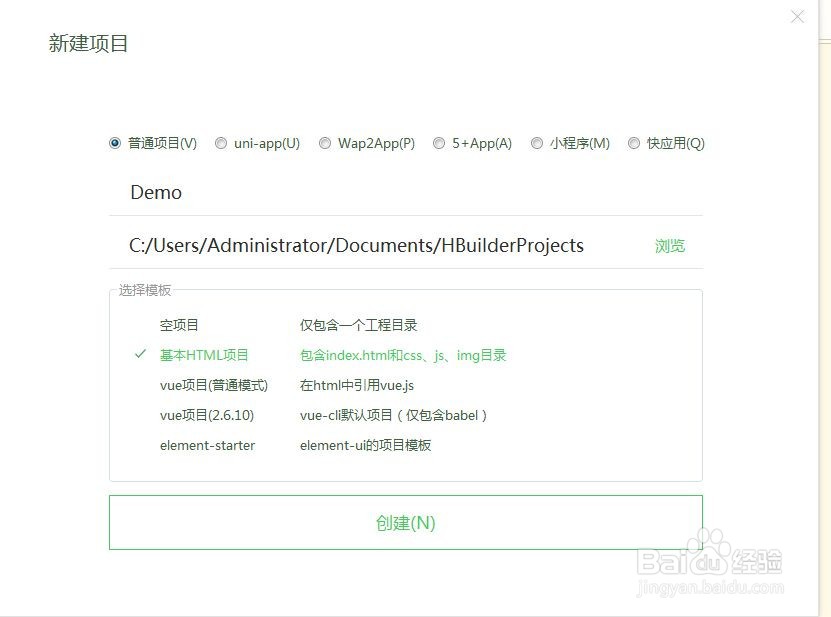
3、然后输入项目名,选中html项目,再点击创建按钮,如图所示:

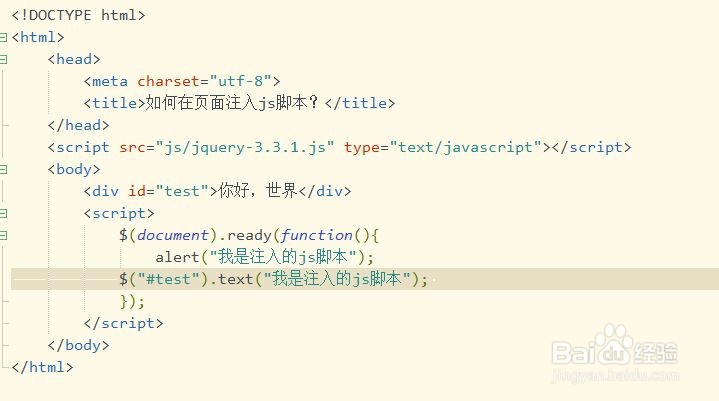
4、然后在index.html键入完整代码,如图所示:

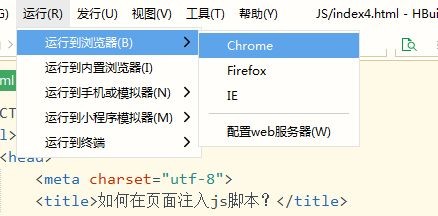
5、然后点击运行-->浏览器运行,如图所示:

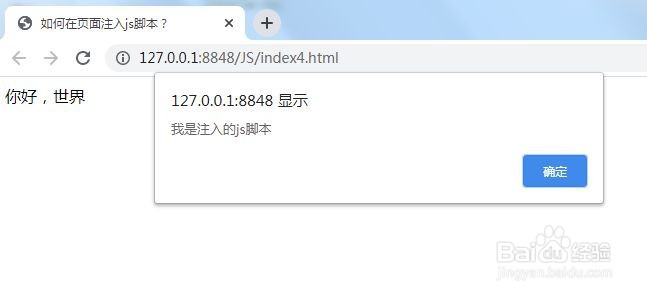
6、在浏览器查看效果,可以看到弹出窗确定按钮,如图所示:

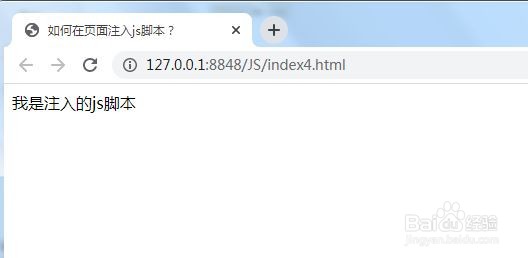
7、可以看到注入的js已经改变了文本为:我是注入的js脚本,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:85
阅读量:51
阅读量:186
阅读量:114