vue+element ui 弹窗滚动条页面抖动怎么解决?
1、打开电脑,找到项目工具,启动项目,如下图:

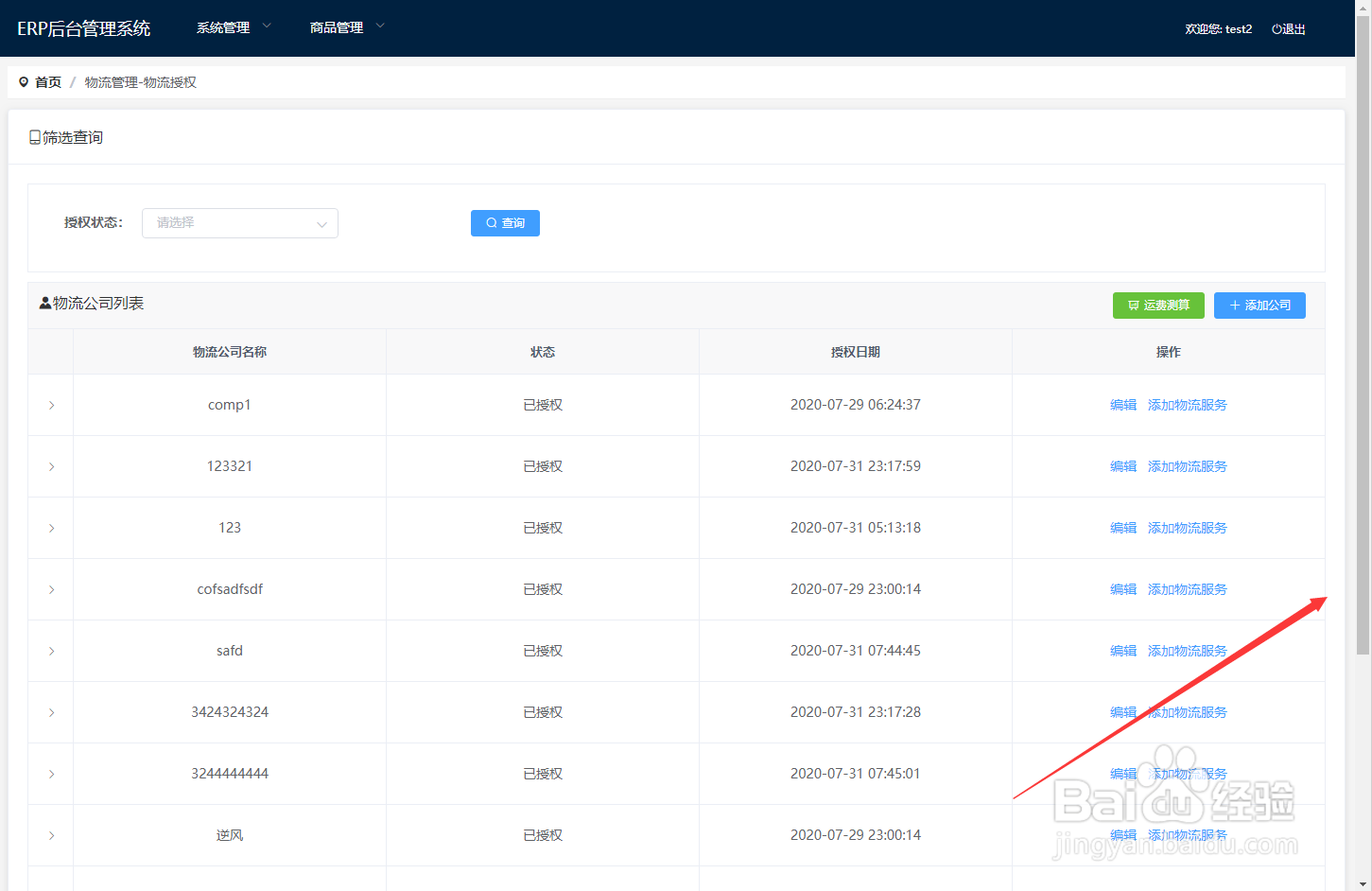
2、进入列表页面,右侧出现滚动条,点击新增,发现右侧滚动条,隐藏,页面抖动,很不友好,如下图:

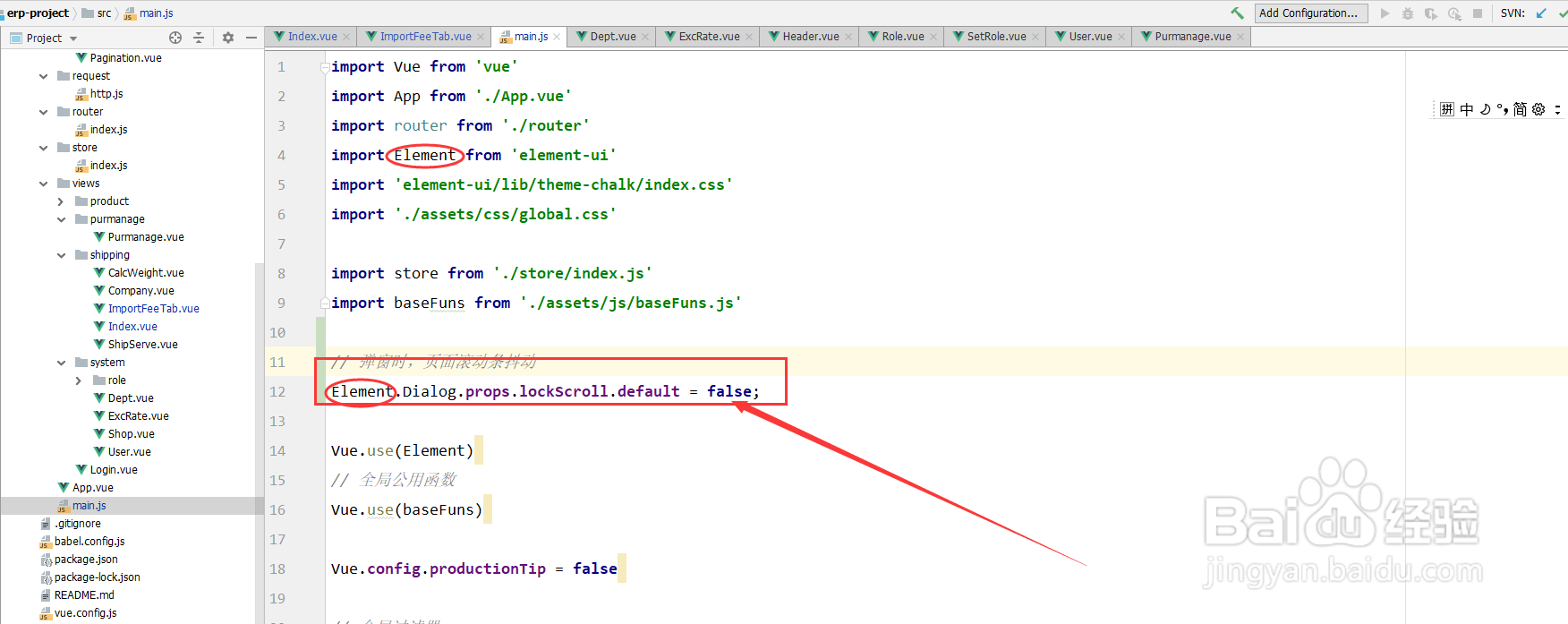
3、这个时候该怎么去解决这个样式呢,找到”main.js“,入口文件,如下图:

4、我们使用的element ui 已经引入,配置一下,这个值:
import ElementUI from 'element-ui';
ElementUI.Dialog.props.lockScroll.default = false;
如下图:

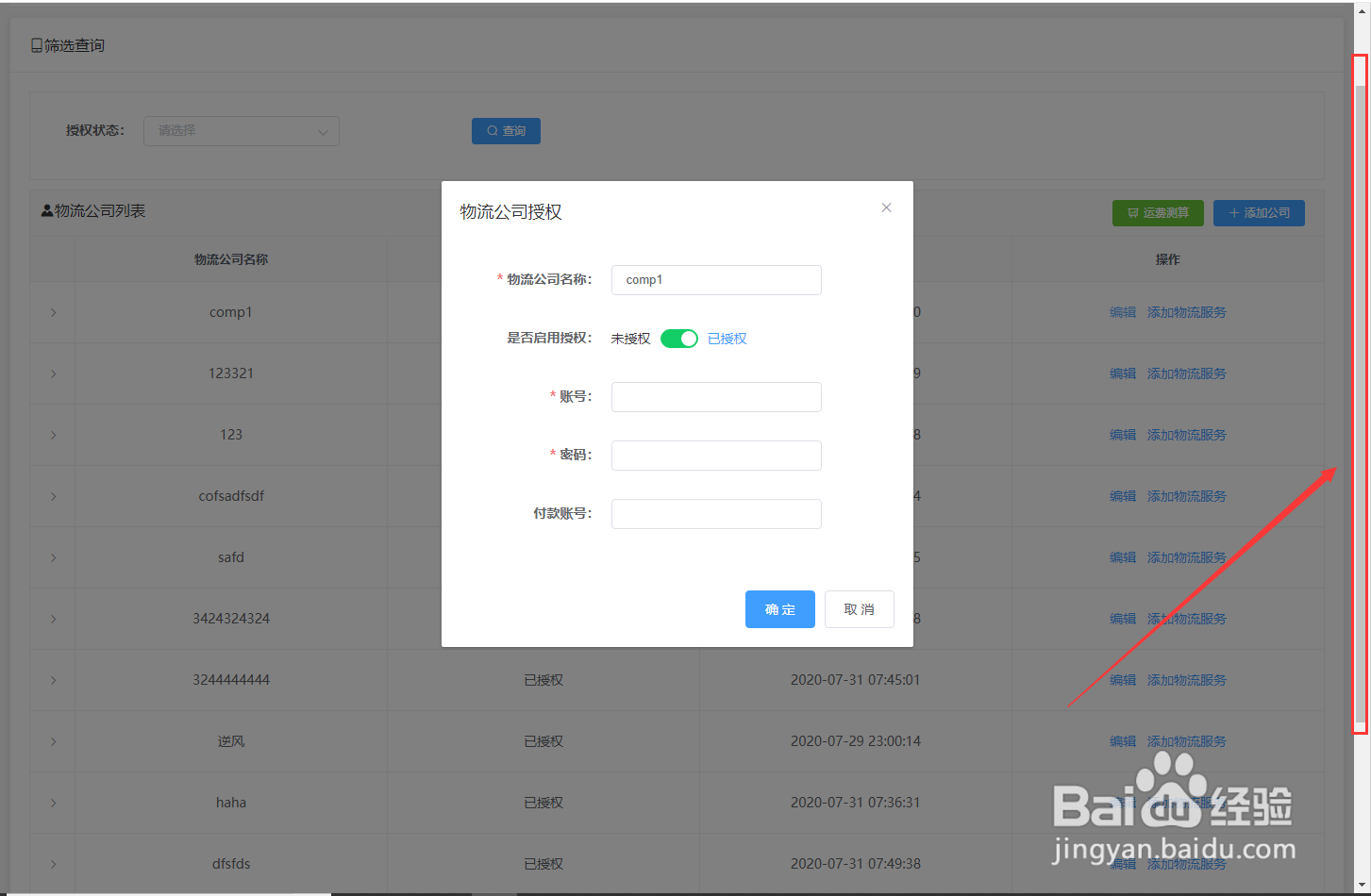
5、再次操作这个页面,发现再次弹窗时,页面不会抖动,如下图:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:158
阅读量:68
阅读量:106
阅读量:145
阅读量:85