如何使用Vue.js中的set方法新增或修改对象属性
1、打开HBuilderX工具,引入vue.js核心文件,然后添加vue对象亲态容器,设置id属性值霜独

2、在div标签容器中,插入一个无序列表和两个按钮(添加和删除)

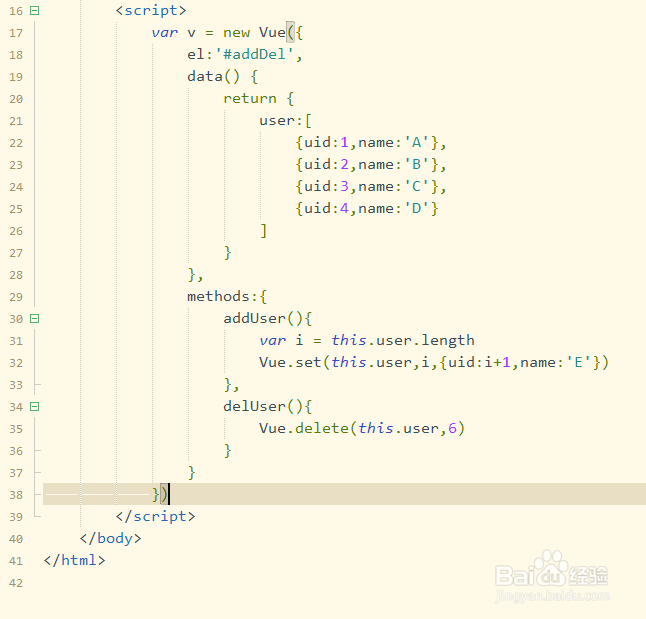
3、进行vue对象实例化,data中给user变量赋初值,并在methods中定义两个按钮点击事件

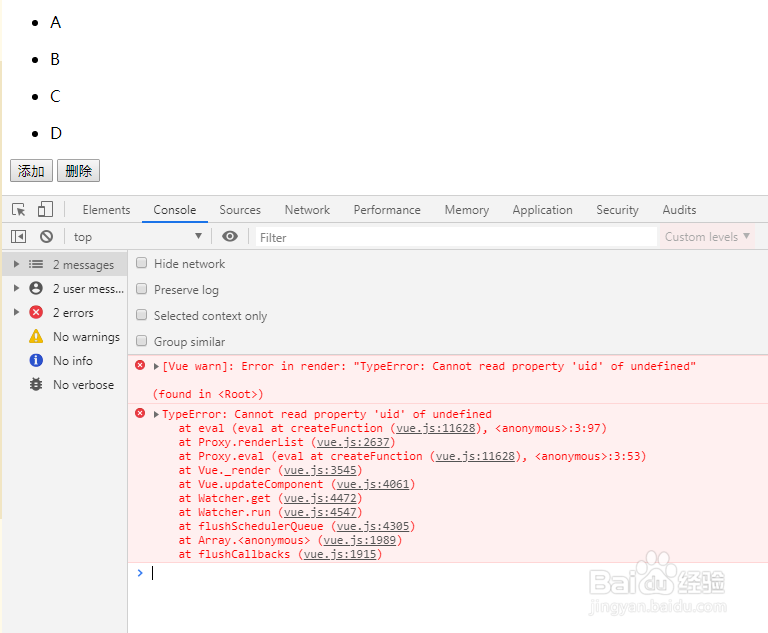
4、直接使用浏览器预览,查看页面效果,并打开浏览器控制台

5、点击添加按钮,查看恩常爷控制台对应的变化,结果发现出现了报错

6、检查代码发现,是由于在新增时,需要从数组最后添加,如果目标位置已存在,表示修改

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:108
阅读量:163
阅读量:119
阅读量:60
阅读量:100