如何用css实现元素一直从左到右进行移动
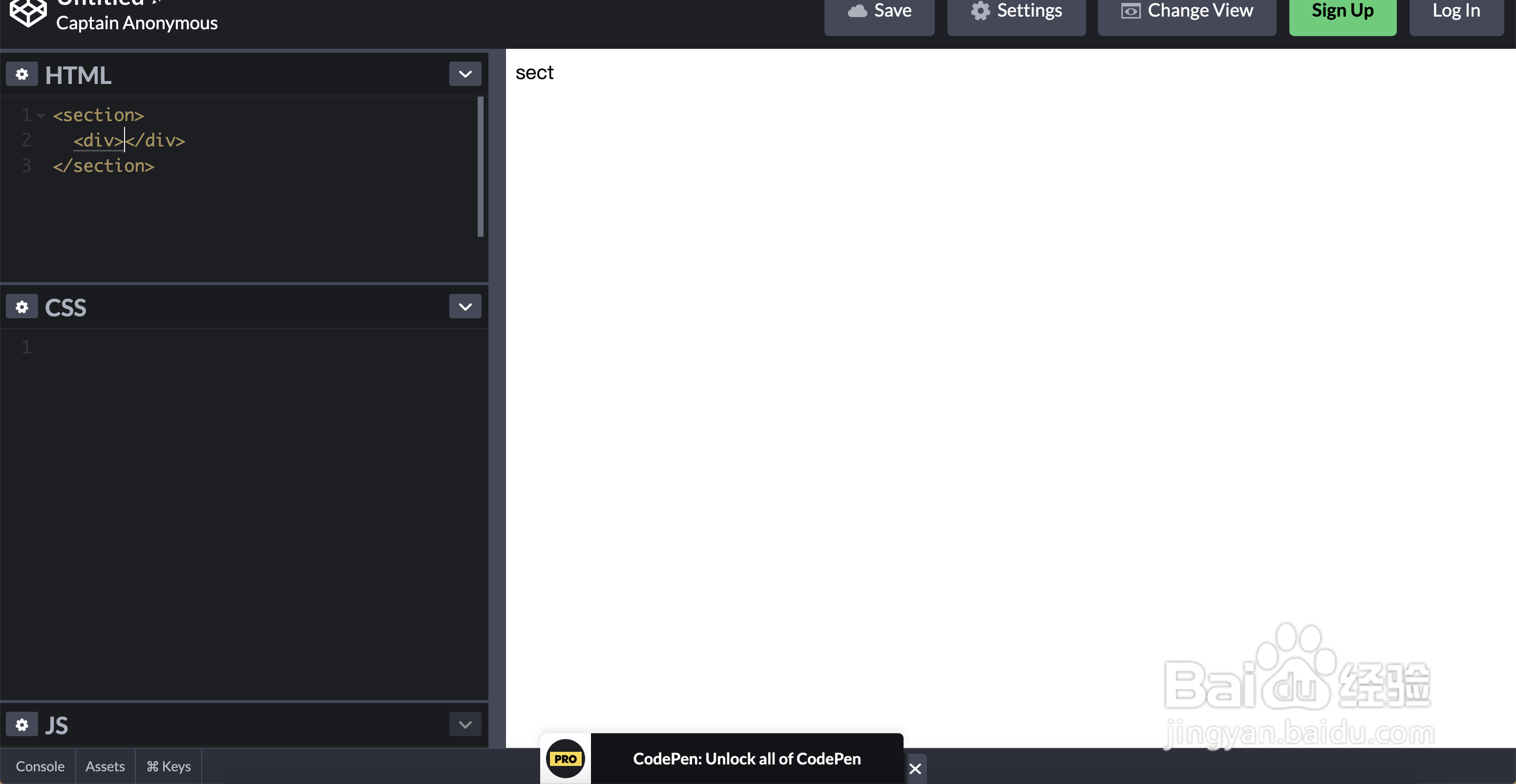
1、打开编辑器。

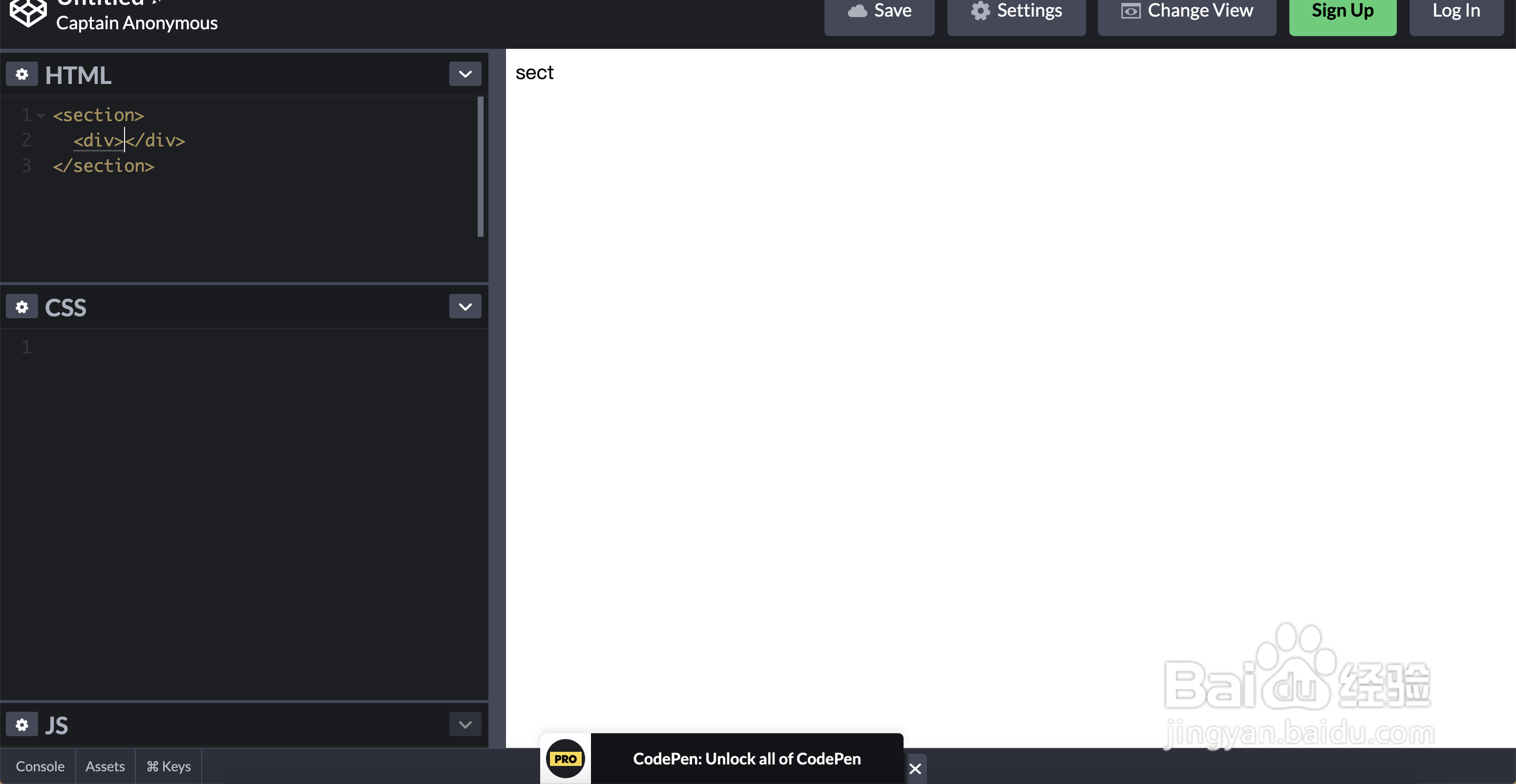
2、创建html部分。

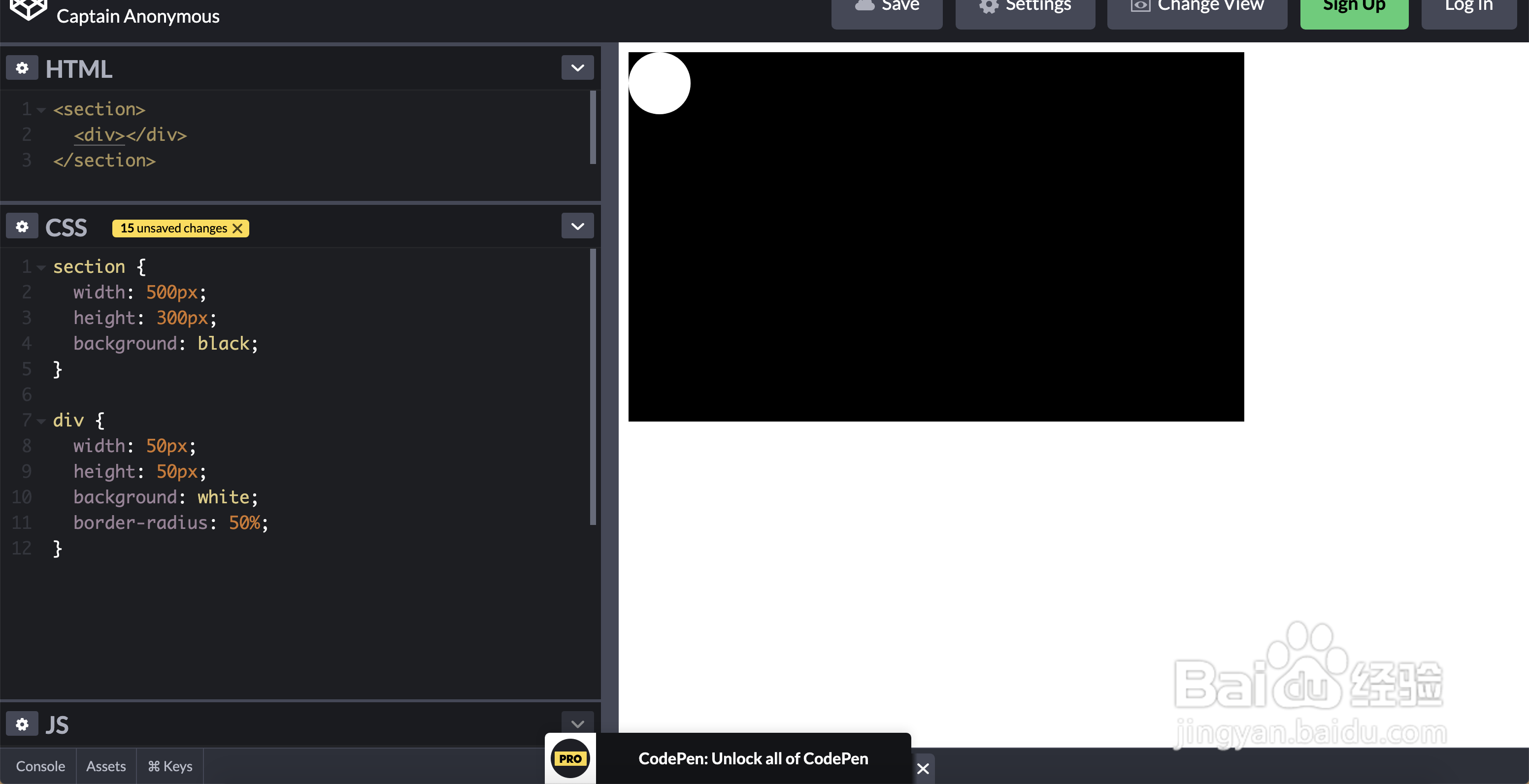
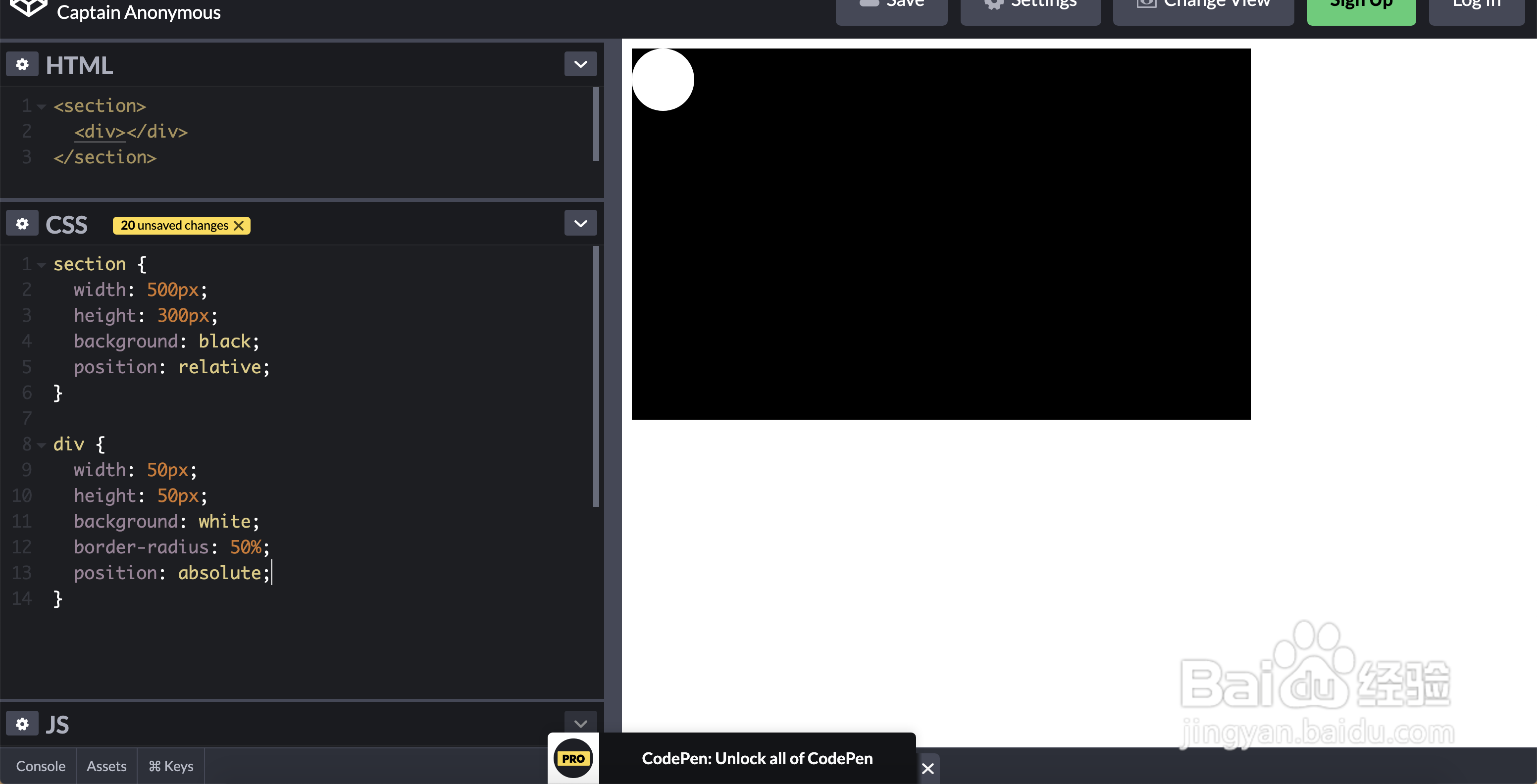
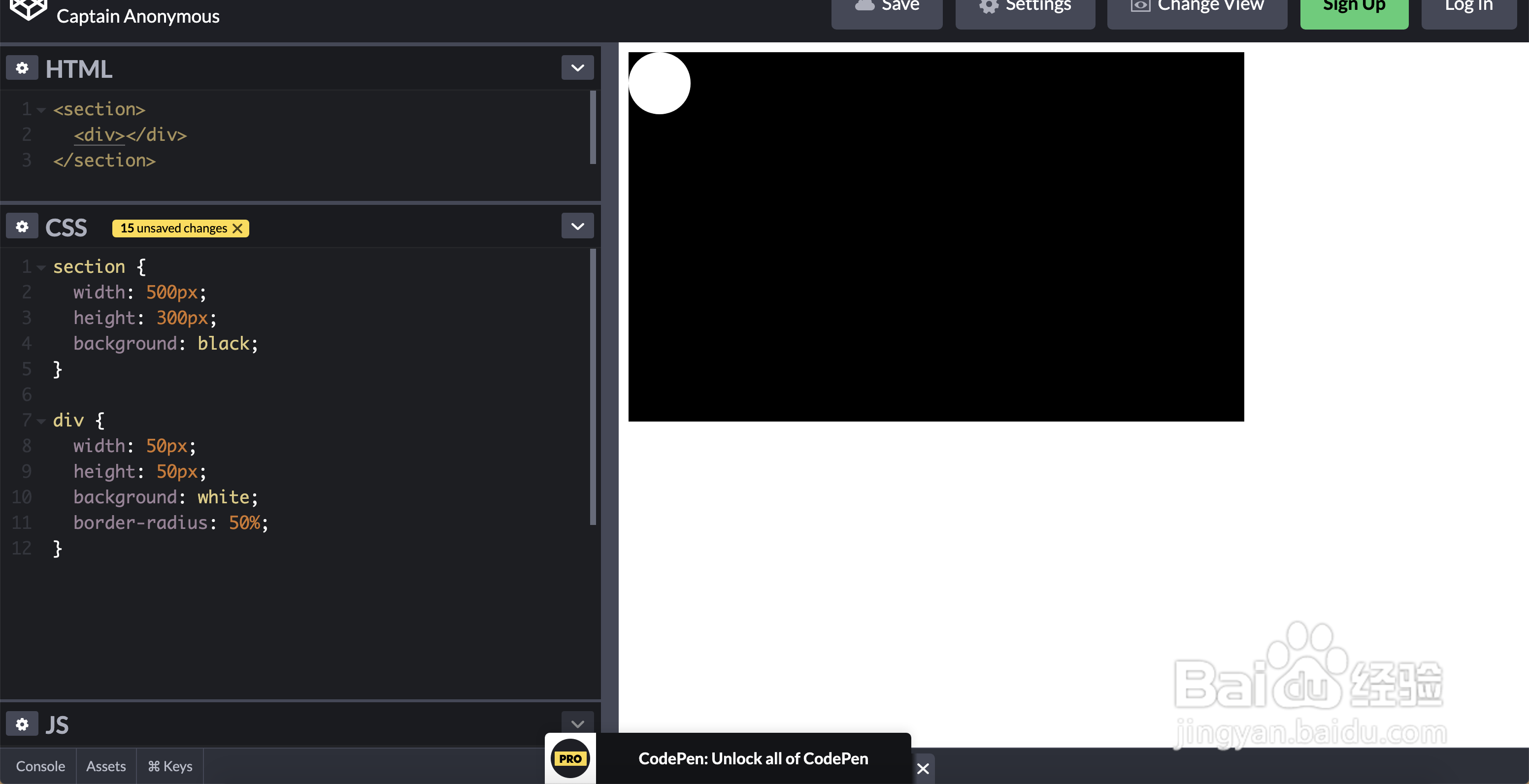
3、创建基本的形状。

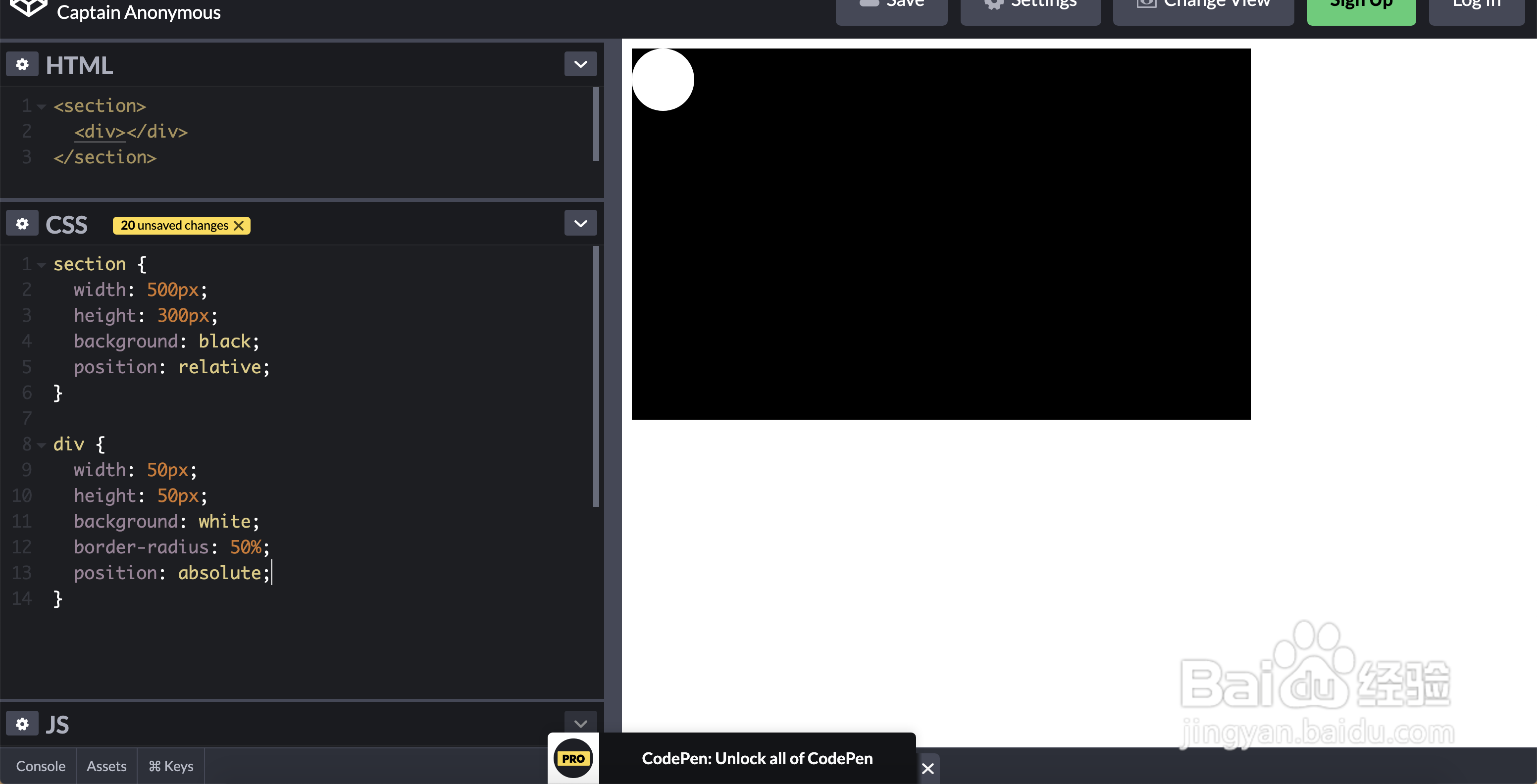
4、设置定位。

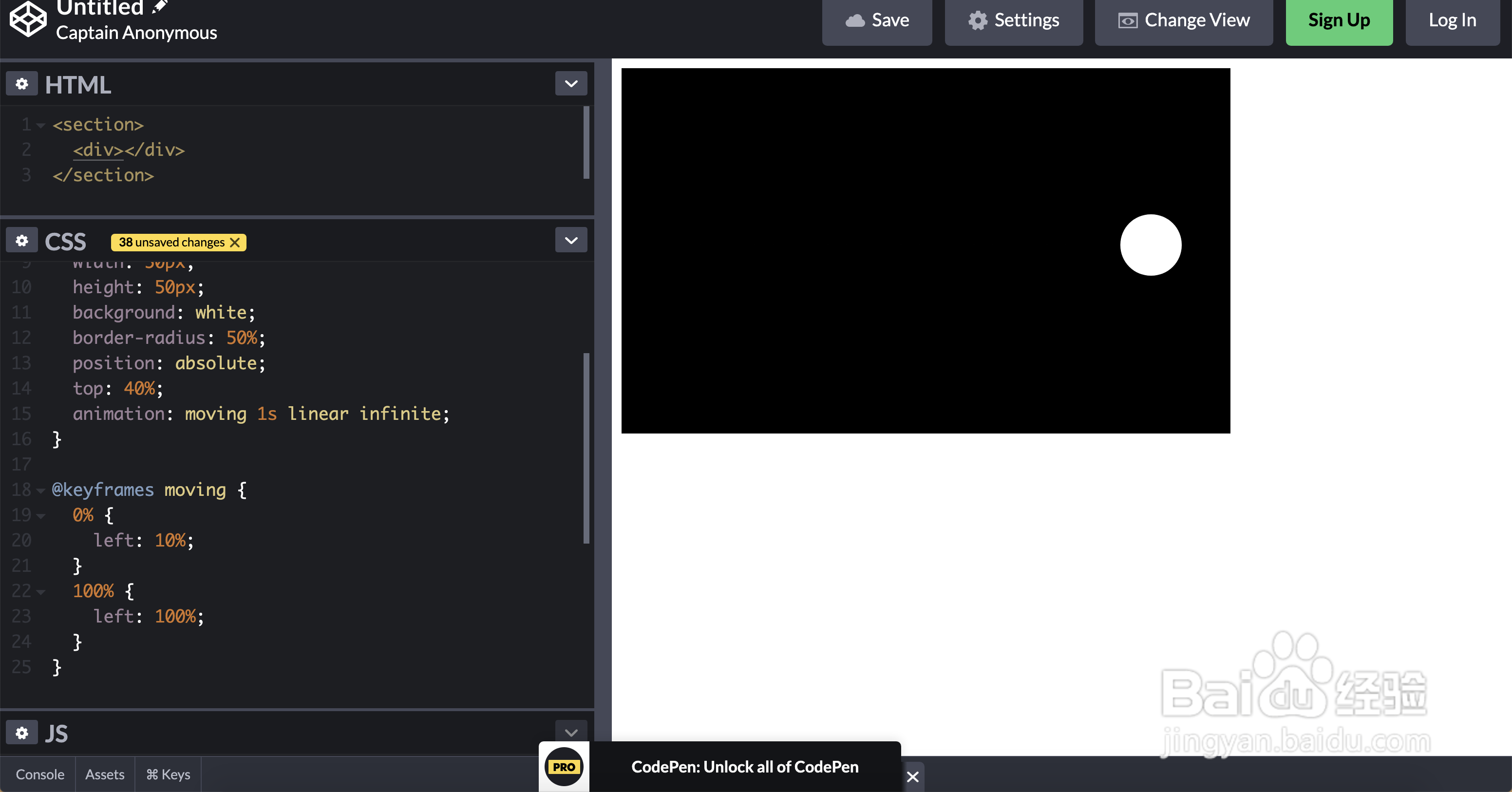
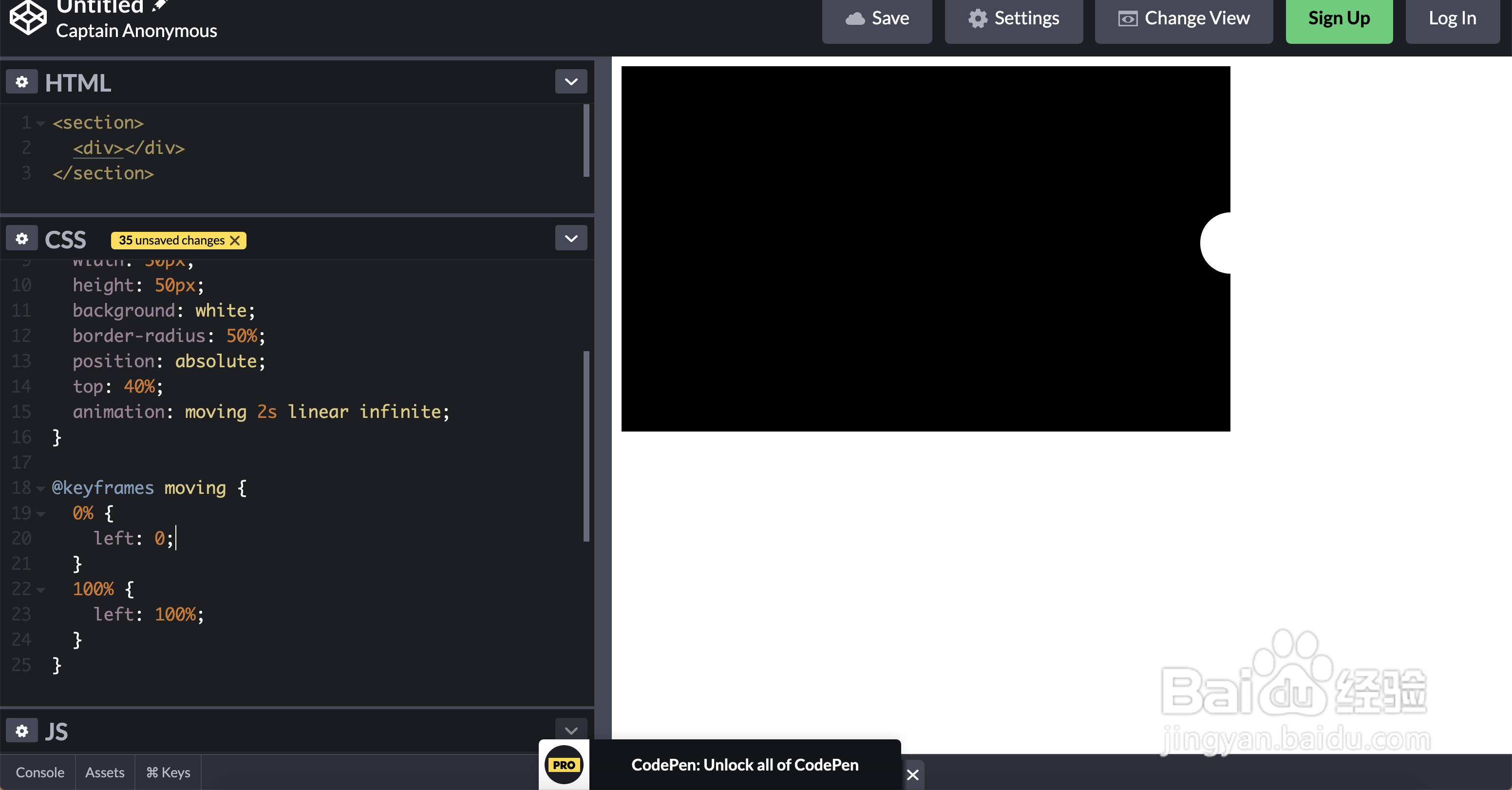
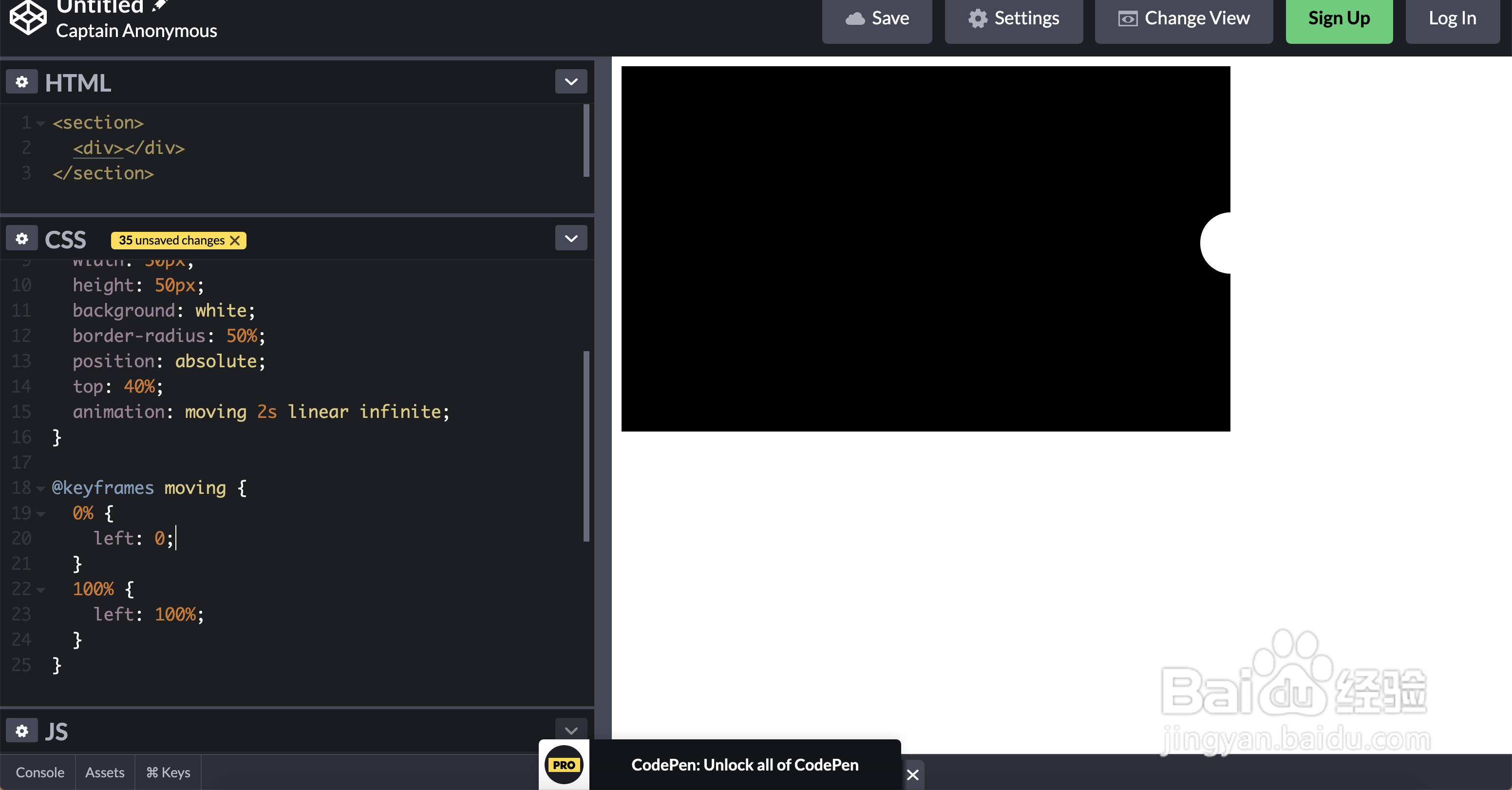
5、设置animation。

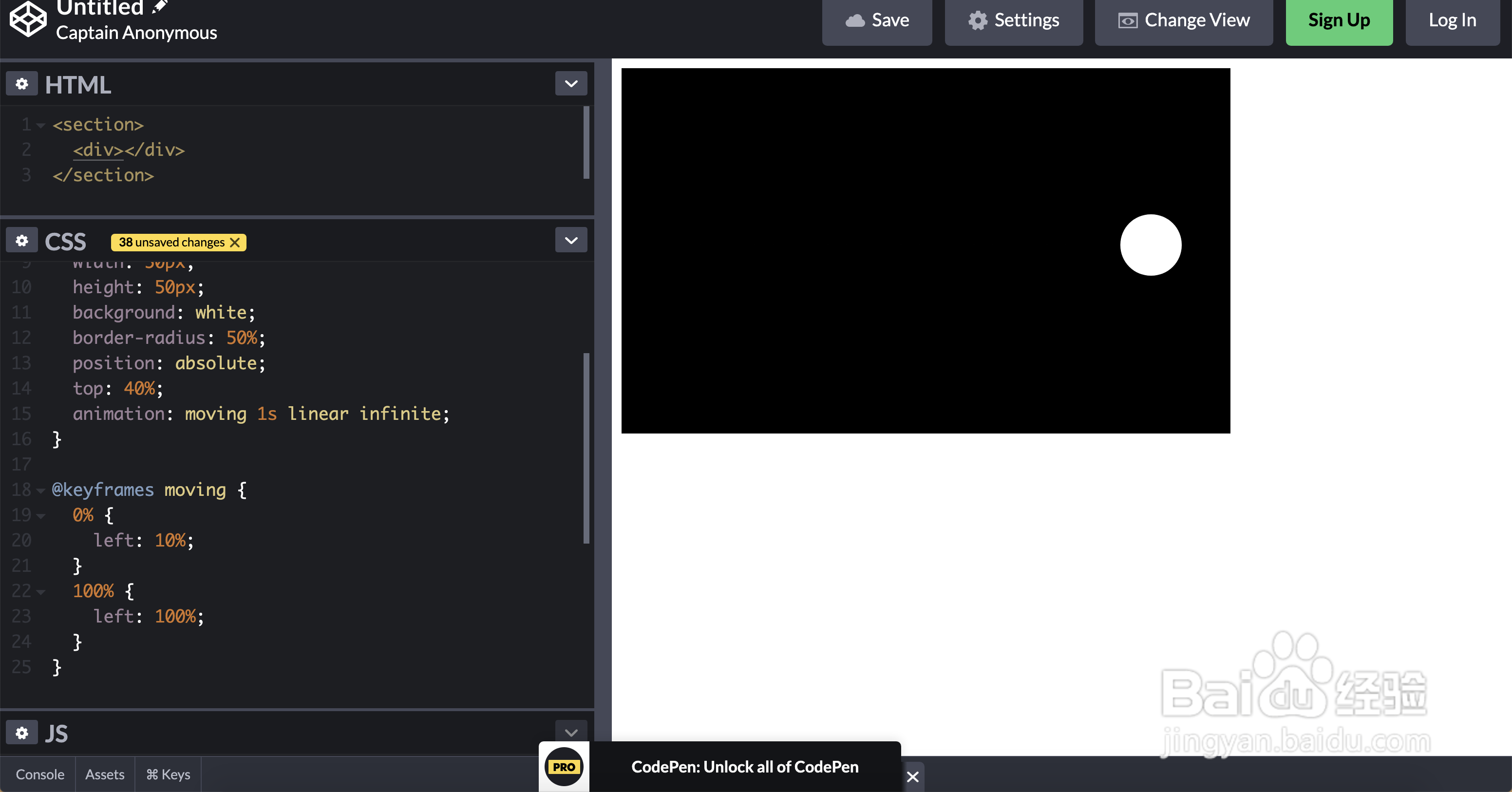
6、可以根据自己实际来修改数值。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:194
阅读量:115
阅读量:89
阅读量:88
1、打开编辑器。

2、创建html部分。

3、创建基本的形状。

4、设置定位。

5、设置animation。

6、可以根据自己实际来修改数值。