如何运用CSS里的display和float
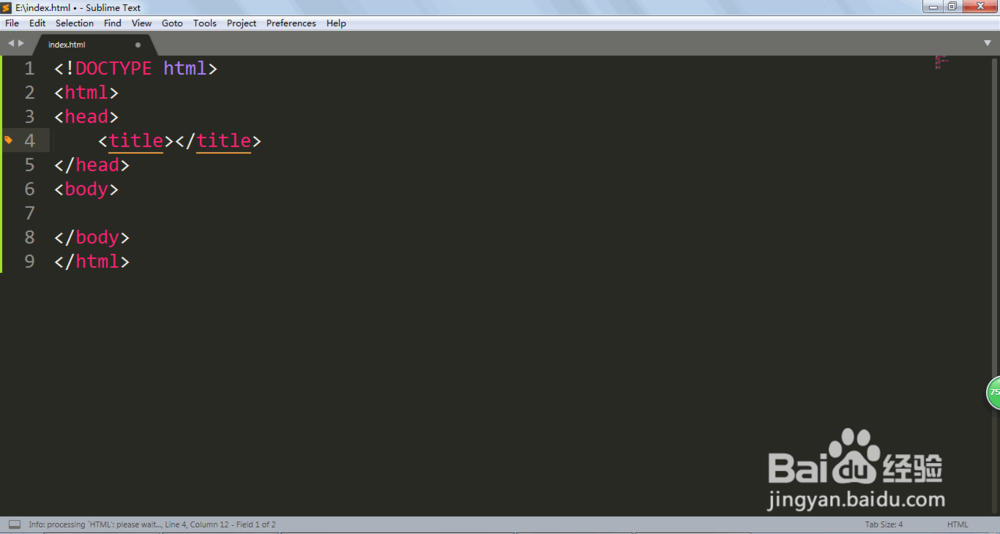
1、新建一个HTML文件,并且创建基本的框架。


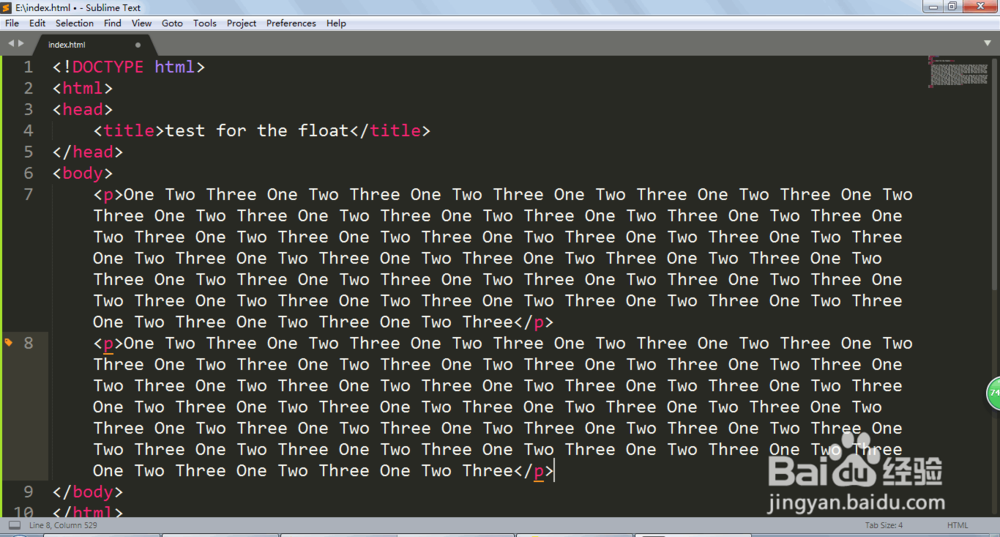
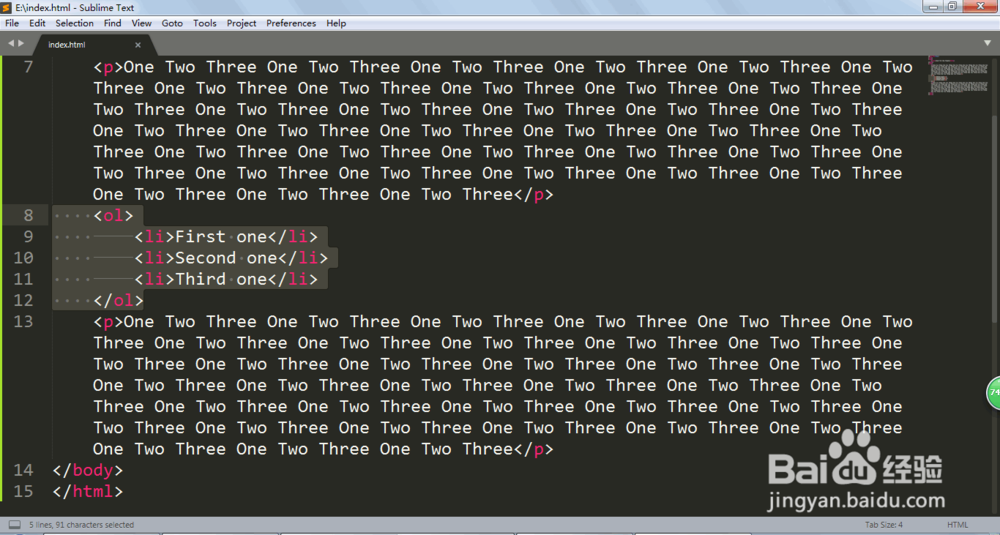
2、这里创建一些标签作为示范。



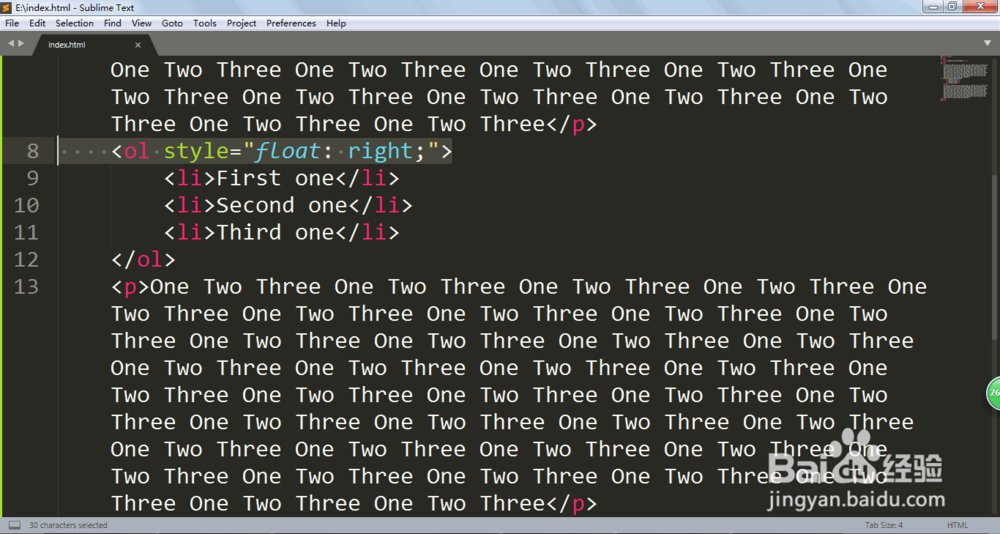
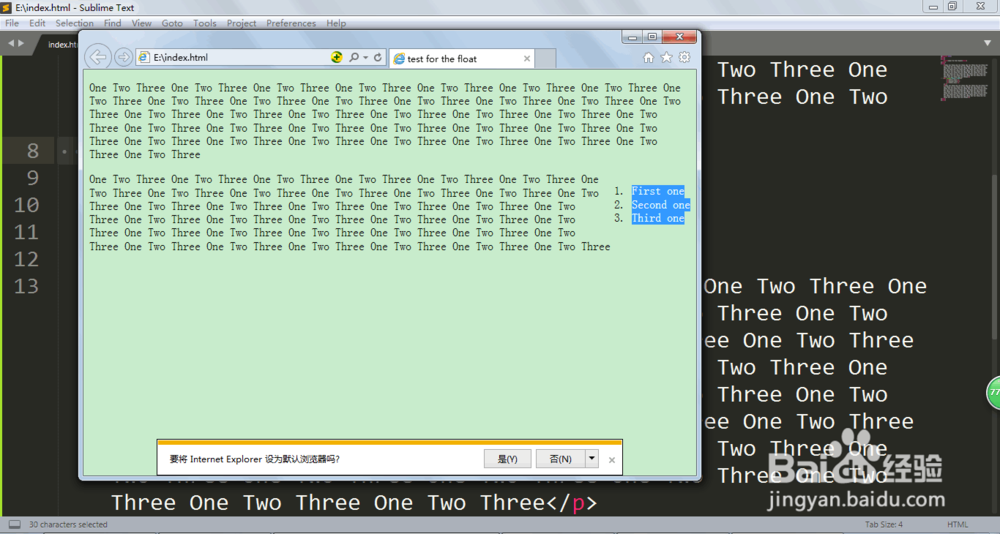
3、加入float: right,元素会靠右边,然后下面的元素会顶上来。


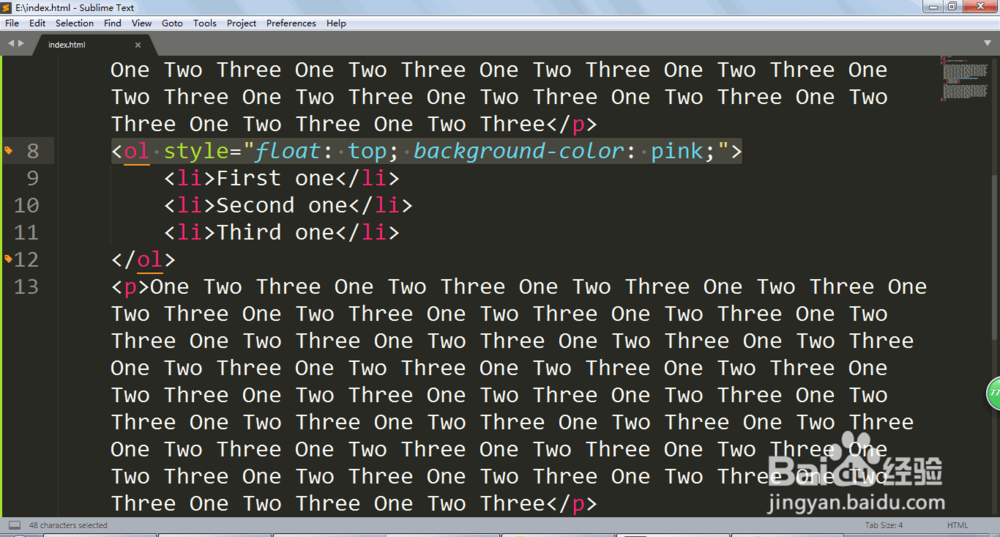
4、float: top;就是在顶部,但是很难看出区别。


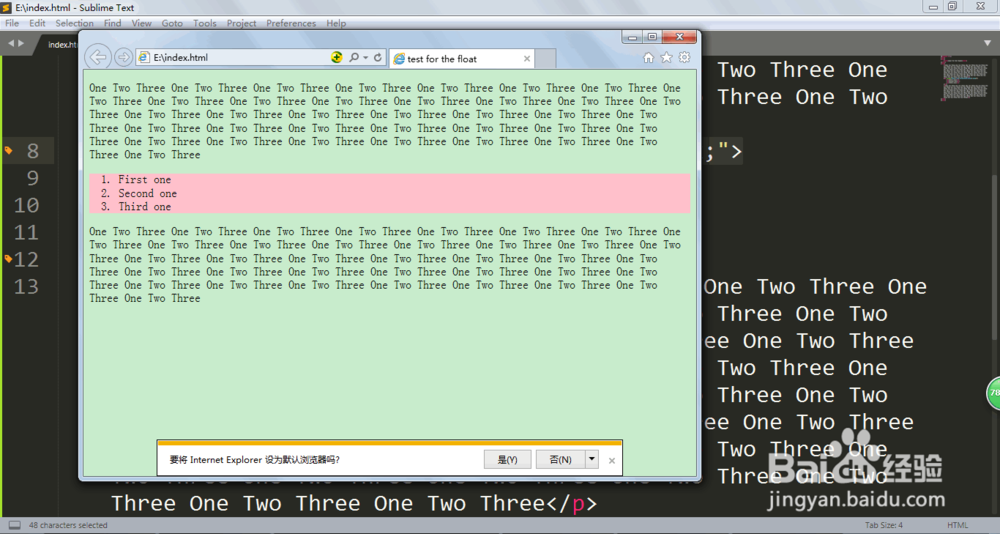
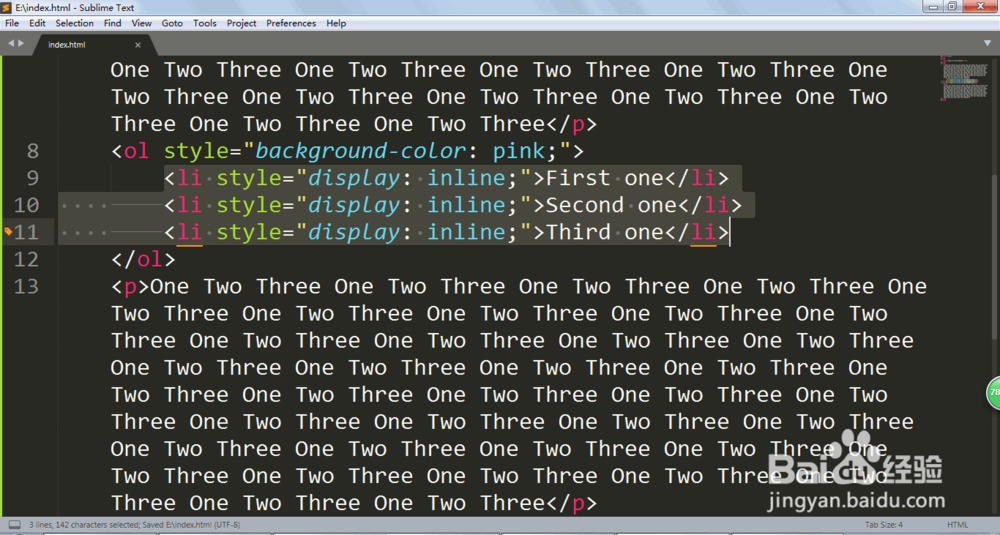
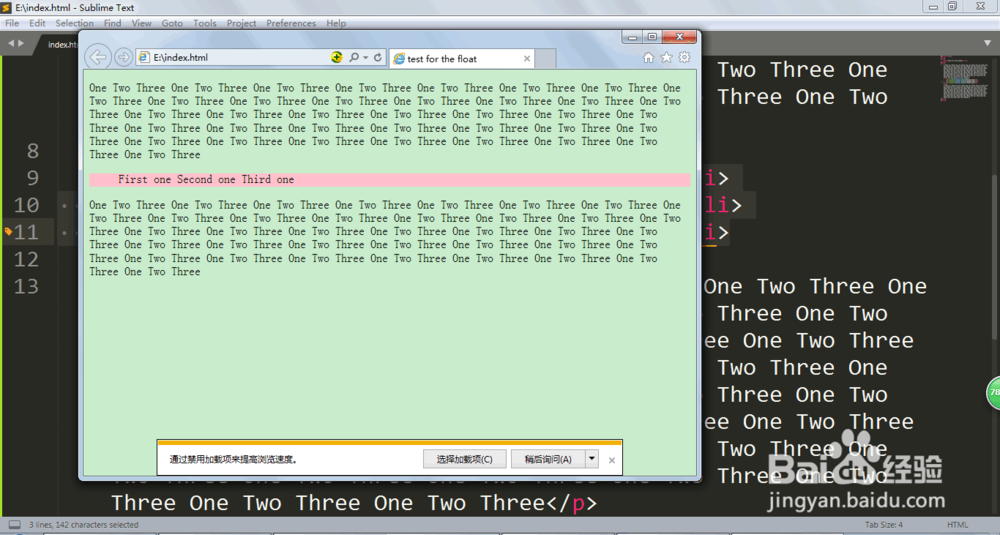
5、display: inline这个样式可以变成行内元素。


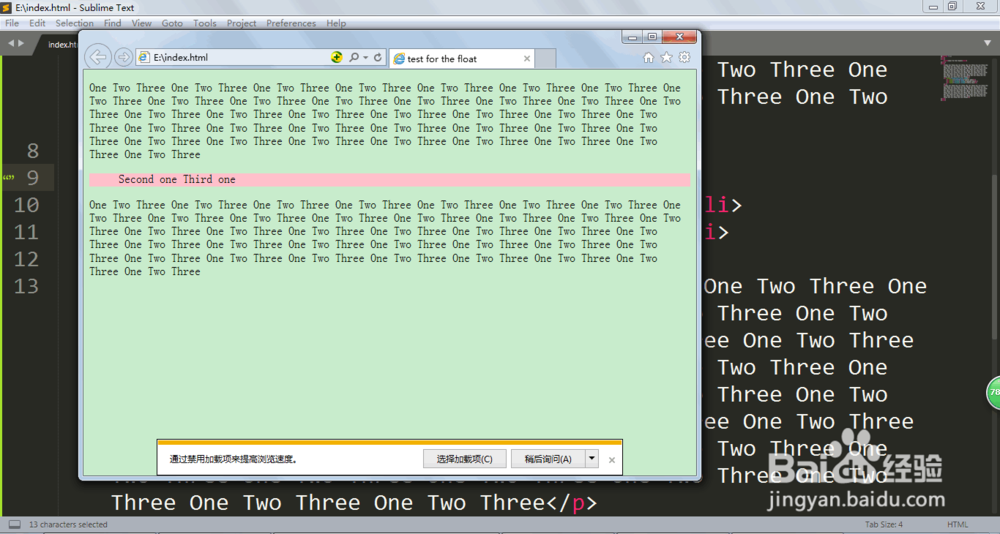
6、display: none会让元素不显示,并且不占位置。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:103
阅读量:126
阅读量:87
阅读量:160