js怎么找一个子元素的父元素
1、新建一个html文件,命名为test.html,用于讲解js怎么找一个子元素的父元素。

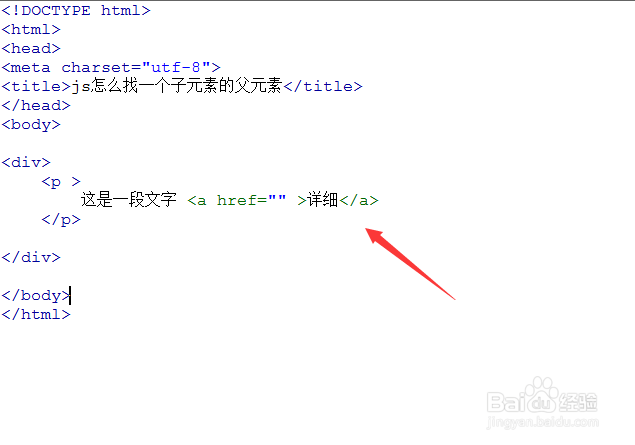
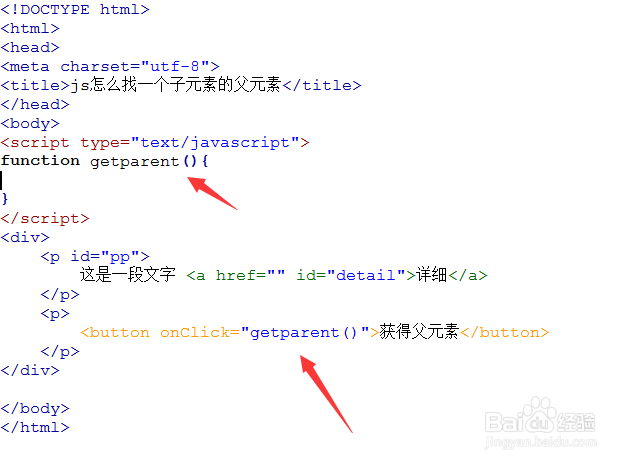
2、在test.html文件内,创建一个div模块,在div内包含一个p元素,p标签内包含a元素。

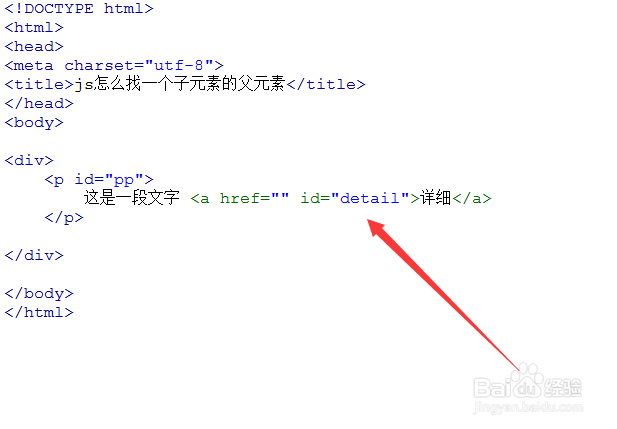
3、设置p元素的id属性为pp,a元素的id属性为detail,下面将通过该id找到a元素。

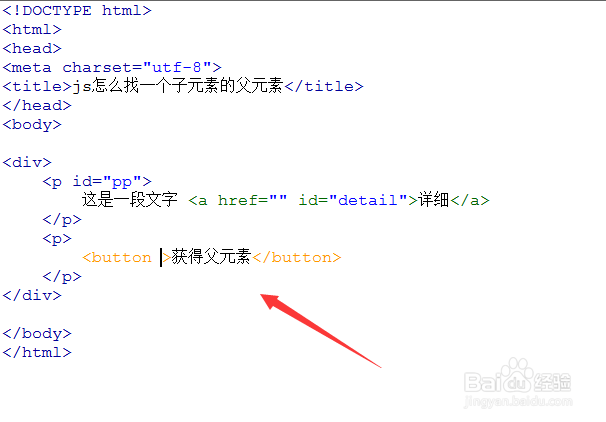
4、在div模板内,再创建一个button按钮,按钮名称为"获得父元素"。

5、给button绑定onclick点击事件,当按钮被点击时,执行getparent()函数。

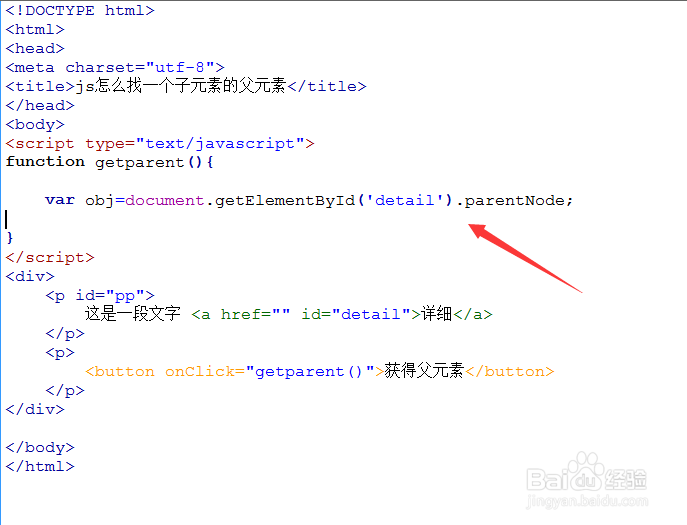
6、在getparent()函数内,使用getElementById()方法通过id找到a元素,再通过parentNode属性获得它的父元素。

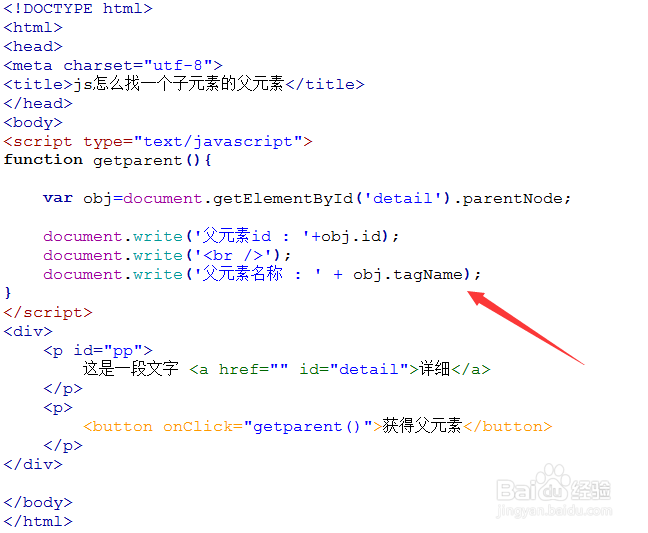
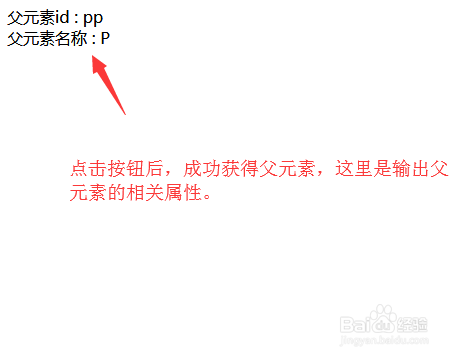
7、最后,通过write()方法输出a元素的父元素属性。例如,这里输出a元素的父元素p的id属性值和元素名称。

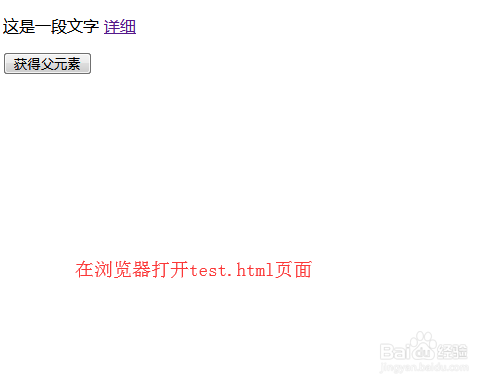
8、在浏览器打开test.html文件,点击按钮,查看输出的结果。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:170
阅读量:132
阅读量:125
阅读量:20
阅读量:87