如何使用jQuery UI开发Web程序(9)
1、访问jQuery UI官方网站,再次进入Demo页面,如下图所示。

2、Class Animation由以下四种动画组成:Add Class、Remove Class、Toggle Class、Switch Class,如下图所示。

3、Class Animation之Add Class,Adds class(es) to elements while animating all style changes.
This demo adds a class which animates: text-indent, letter-spacing, width, height, padding, margin, and font-size.
这个案例,增加了一个类,对text-indent, letter-spacing, width, height, padding, margin, and font-size等CSS属性进行了设置。
Add Class案例 HTML结构以及Javascript代码,如下图所示。

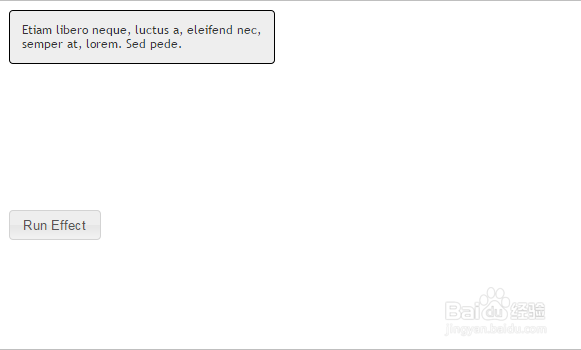
4、Class Animation之Add Class,运行前效果,如下面所示。

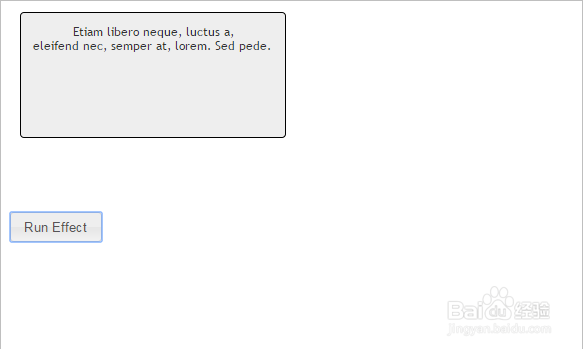
5、Class Animation之Add Class,运行后效果,如下面所示。

6、综合前后两张图,This demo adds a class which animates: text-indent, letter-spacing, width, height, padding, margin, and font-size.
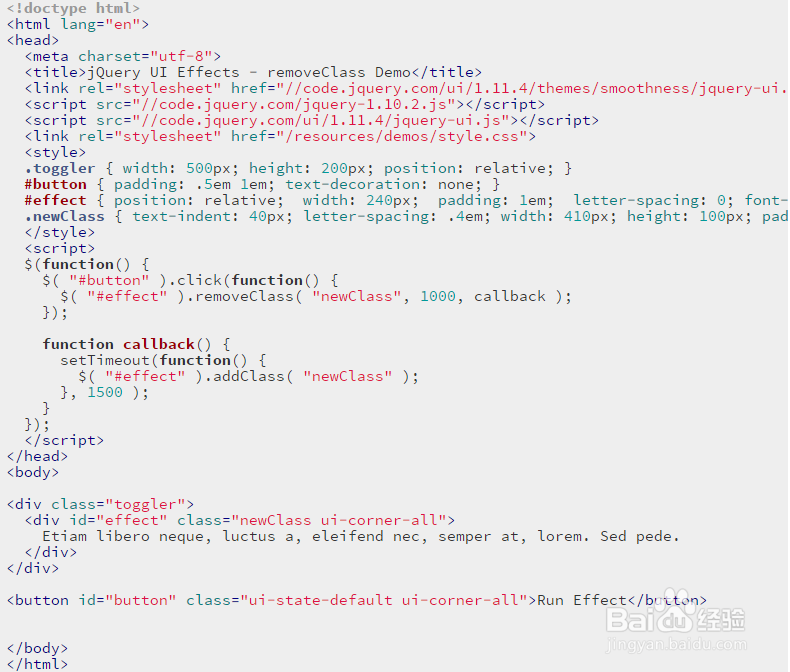
7、Class Animation之Remove Class,Removes class(es) from elements while animating all style changes.Remove Class正好与上面的Add Class想法,通过移除样式而营造动画效果。Remove Class案例 HTML结构以及Javascript代码,如下图所示。

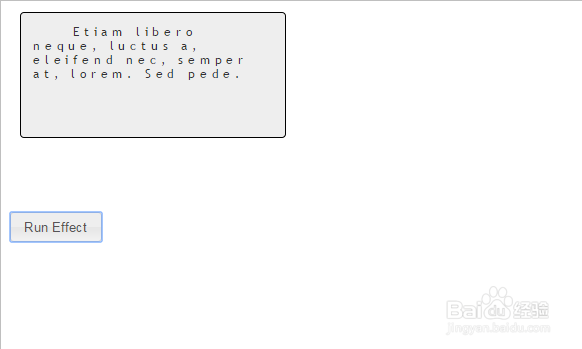
8、Class Animation之Remove Class,运行前效果,如下面所示。

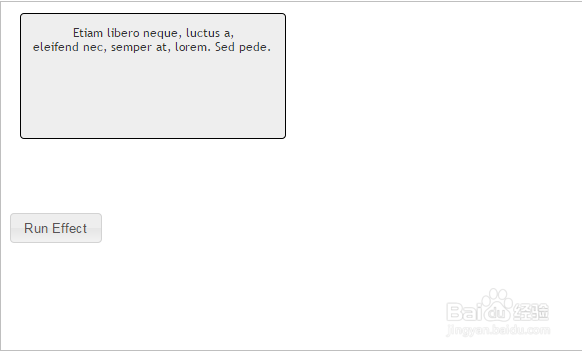
9、Class Animation之Remove Class,运行后效果,如下面所示。