如何用CSS3过渡延迟时间属性控制元素多属性渐变
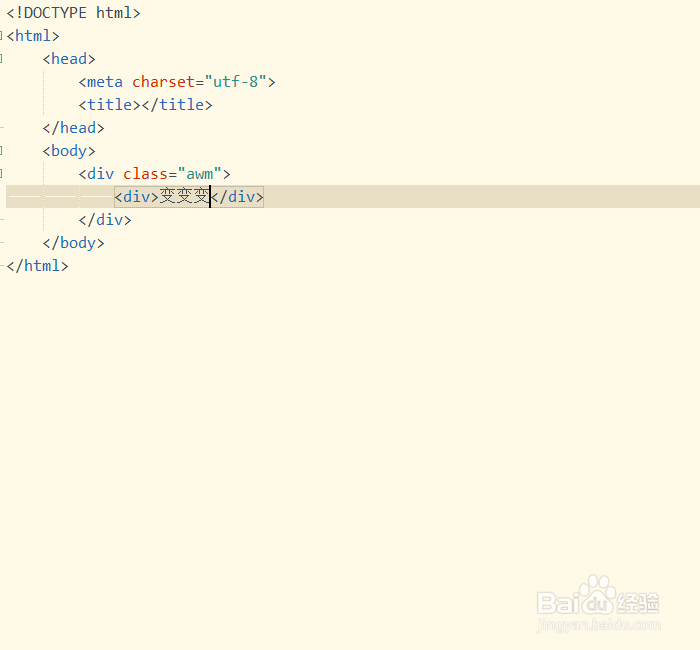
1、第一,打开HBuilderX工具,新建HTML5页面,然后插入两个div标签(父子关系),父标签添加class属性

2、第二,添加style标签,利用类选择器awm,设置外层div样式,如宽度、高度、外边距等

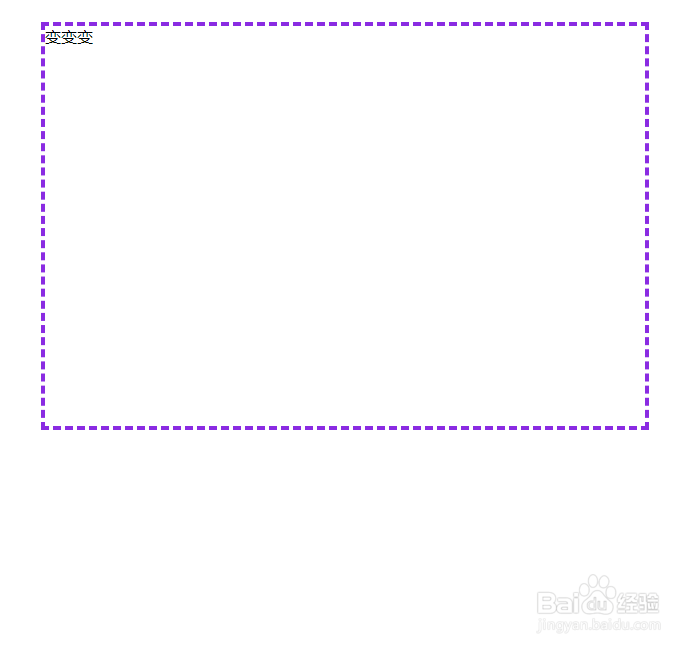
3、第三,保存代码并打开浏览器,查看界面效果,可以看到一个虚线框,内部有文字

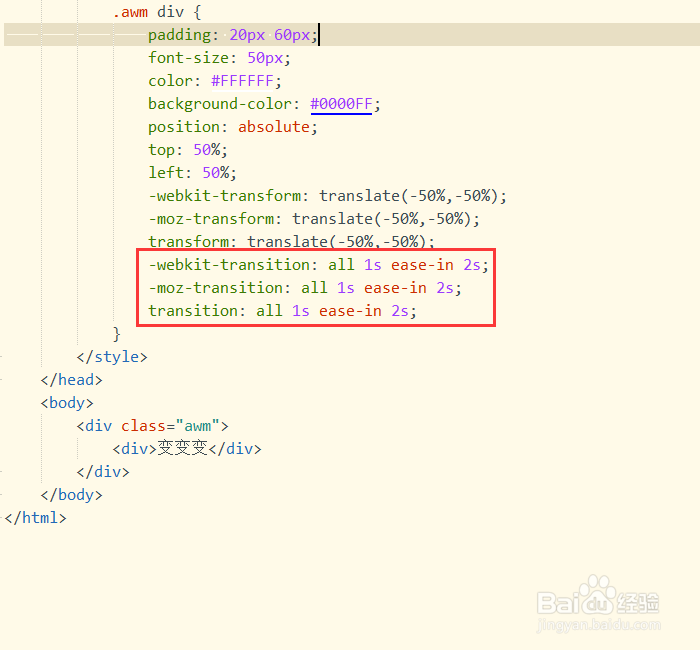
4、第四,再用类选择器和标签选择器,设置内层div标签样式,添加transform和transition;其中,transition属性控制元素过渡延迟

5、第五,再次保存代码并刷新浏览器,可以查看到虚线框中心,显示一个蓝色框,文字居中

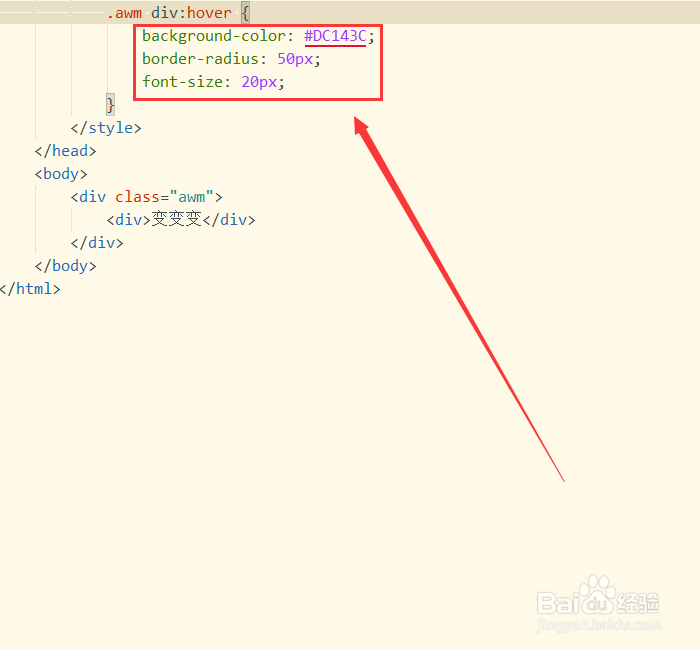
6、第六,为了触发动画效果,添加:hover伪类选择器,设置鼠标移上去,背景色变为红色、出现椭圆角、字体缩小

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:155
阅读量:32
阅读量:100
阅读量:165
阅读量:77