如何使用ionic框架设置带有label标签的表单
1、第一步,新建静态页面inputlabel.html,修改title为“ionic显示表单标签label内容”,如下图所示:

2、第二步,在head标签元素内引入ionic核心的JavaScript和CSS文件,并设置移动设备参数,让其适应移动设备,如下图所示:

3、第三步,为了验证表单和label组合使用,向body插入div标签,并在div设置表单元素,分别设置对应元素的样式,如下图所示:

4、第四步,在div外层再添加一个按钮,用于用户注册时点击按钮,给按钮添加样式,如下图所示:

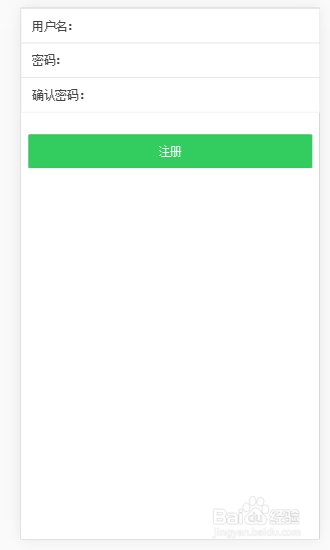
5、第五步,编写完毕后,在浏览器上预览静态页面,将其模式调到手机下,可以看到手机上的效果,如下图所示:

6、第六步,分别输入用户名、密码和确认密码,模拟用户注册功能;还可以根据不同的场景修改表单的样式,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:134
阅读量:71
阅读量:163
阅读量:53
阅读量:110