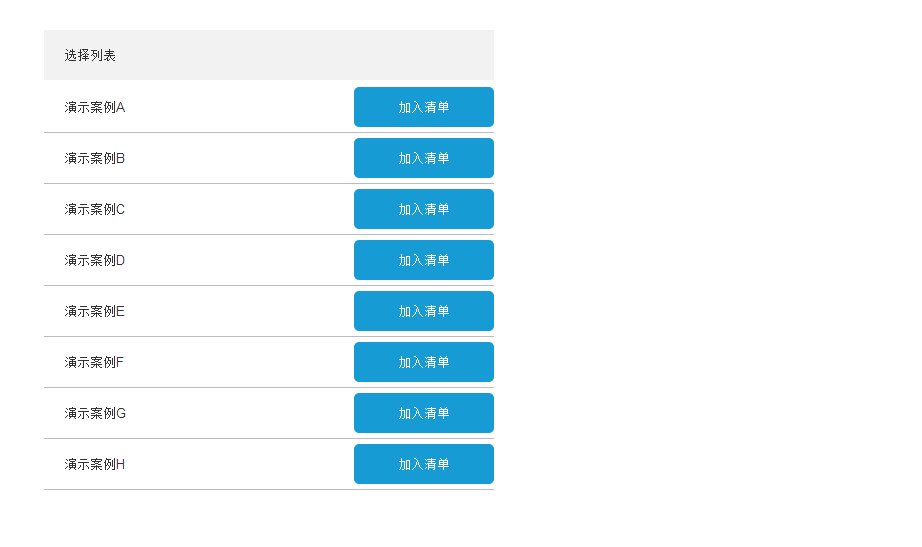
Axure设计:两个中继器的增删改案例(下)
1、演示案例模型,参考“Axure设计:两个中继器的增删改案例(上)”,这里不在累述;
链接如下:
2、为了达到演示效果,一些交互会做变更,请留意~
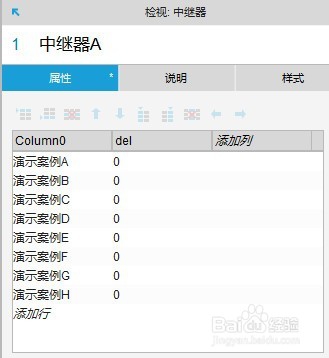
3、“中继器A”新增一列,列名:del,默认值为0;
如下图所示:

4、选中“中继器B”,转为“动态面板”;
如下图所示:

5、命名“动态面板”为“选择清单”,并新建一“面板:state2”;
“面板:state2“内容为空即可;
勾选“动态面板”为”自动调整为内容尺寸“;

6、有关“动态面板“的”自动调整为内容尺寸”功能,可参考以下链接~
7、新建一按键,命名为“clean”,设置文本内容值为“全部清除”;
效果如下:

8、以上完成此次演示案例的基础架构~
9、“中继器A”的“每项加载时”设定两个交互动作:

10、Case1 动作:
---
设置“矩形:展示行”的值为[[Item.Column0]]
----


11、“矩形:展示行”为“中继器A”中的矩形控件,如下图所示:

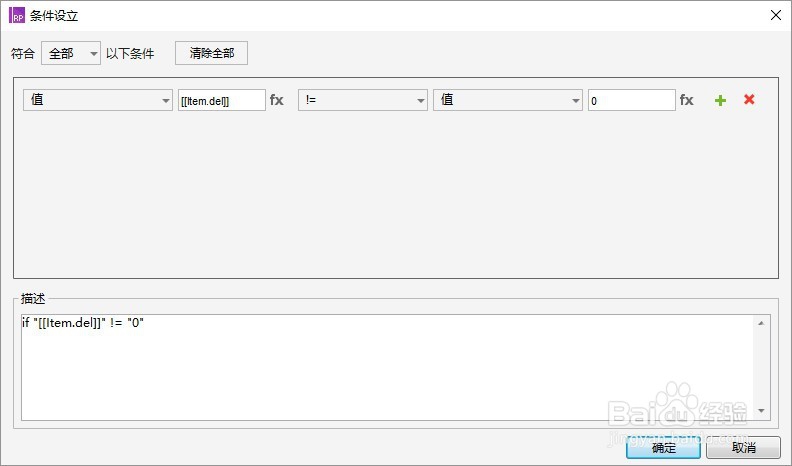
12、Case2判定条件:
---
当“值:[[Item.del]]“不等于”0“时
----

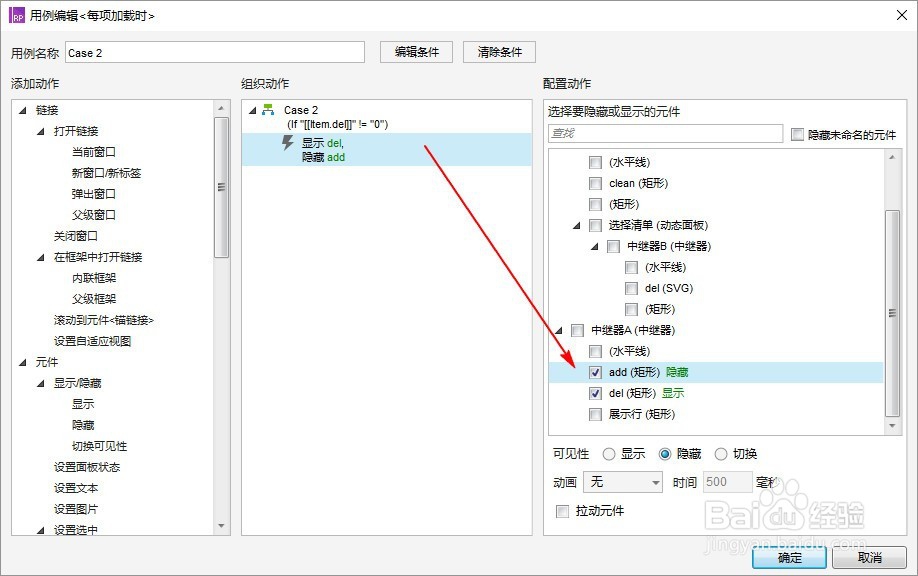
13、动作:
---
显示“按键:del”;
隐藏“按键:add”;
----

14、双击编辑"中继器A",针对两个按键“del”和“add”设置交互动作~
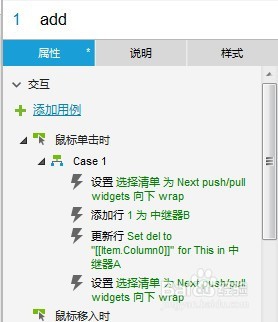
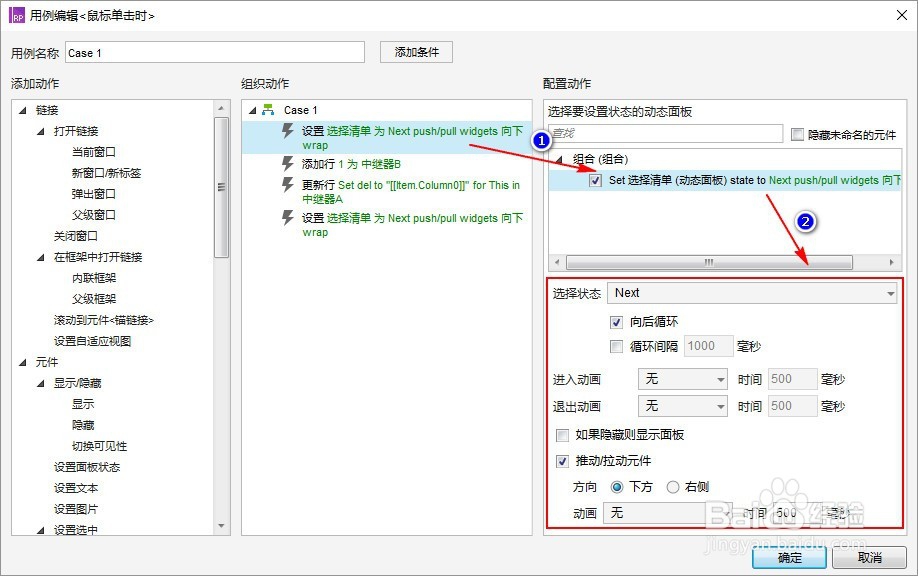
15、先看“按键:add”的“鼠标单击时”的交互动作~

16、动作1:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---

17、动作2:
---
”中继器B“新增一行,”列:Column0“的值为[[Item.Column0]]
---
([[Item.Column0]]为”中继器A“值)


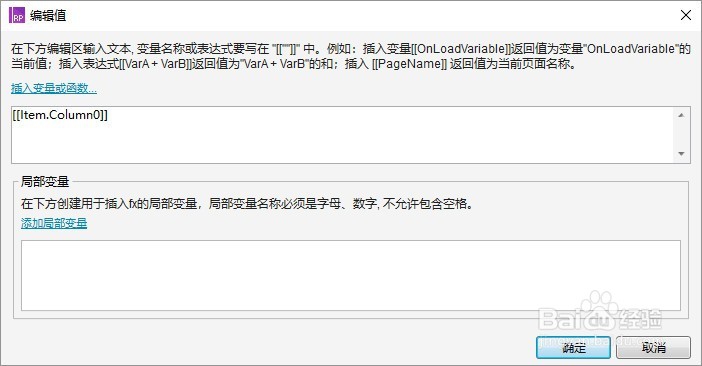
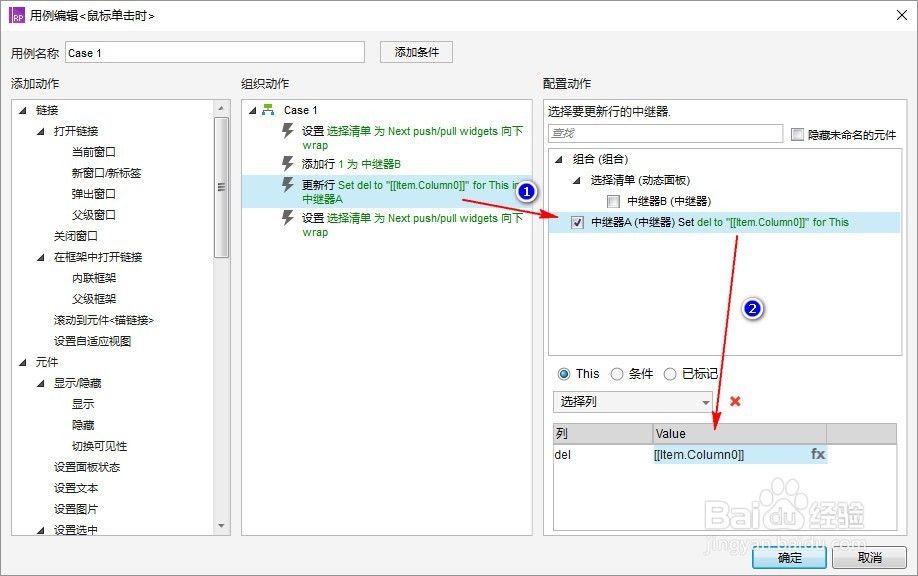
18、动作3:
---
更新”中继器A“本行的"列:del"值为[[Item.Column0]]
---


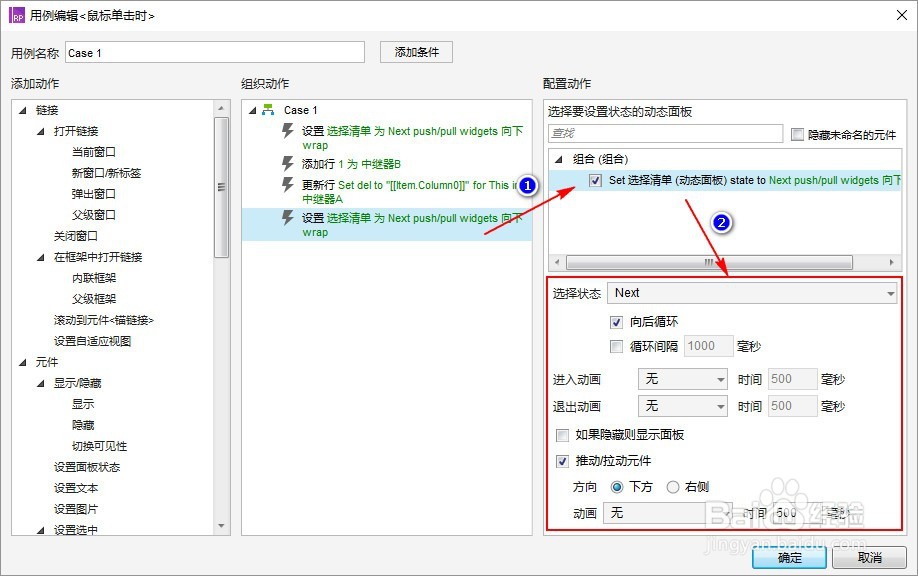
19、动作4:
---
“动态面板:选择清单”再次切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---

20、“按键:del”的“鼠标单击时”的交互动作:

21、动作1:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---
22、动作2:
---
更新”中继器A“本行的"列:del"值为0
---

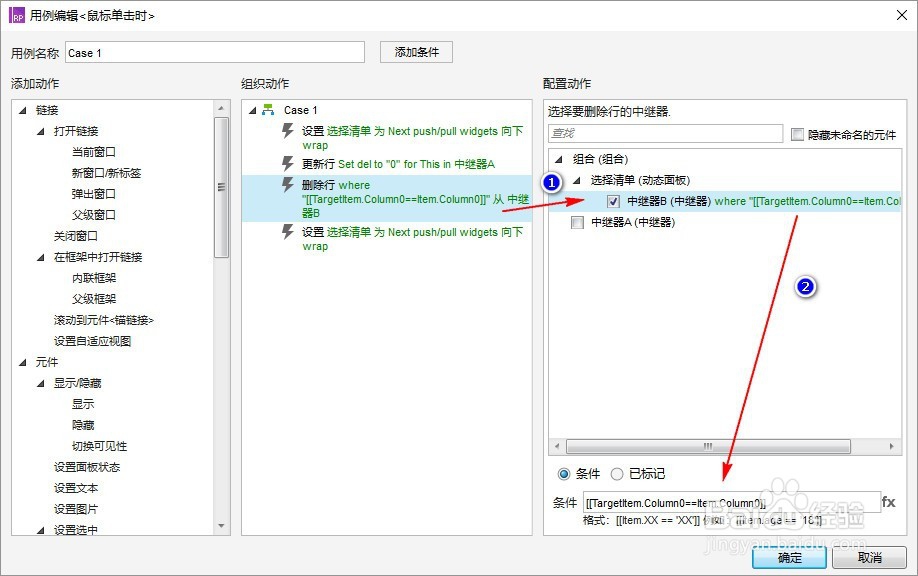
23、动作3:
---
删除”中继器B“一行;
条件为:[[TargetItem.Column0==Item.Column0]]
---
([[Item.Column0]]为”中继器A“值;[[TargetItem.Column0]]为”中继器B“值)


24、动作4:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---
25、“按键:clean”的“鼠标单击时”的交互动作~

26、动作1:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---
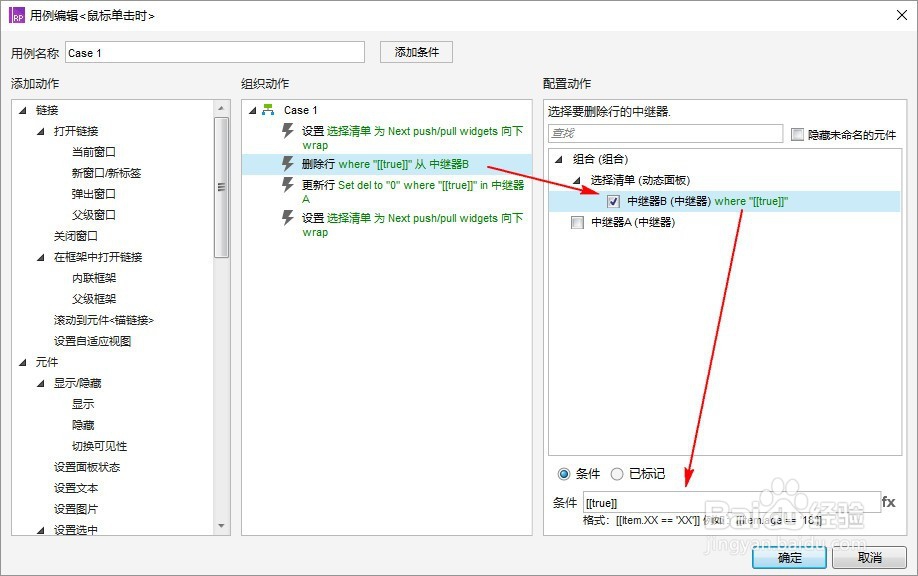
27、动作2:
---
删除”中继器B“所有记录;条件:[[true]]
---

28、动作3:
---
更新“中继器A”的“列:del”值为0;条件:[[true]]
---

29、动作4:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---
30、编辑“中继器B”,设置“图标:del"的"鼠标单击时"交互动作~

31、动作1:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---
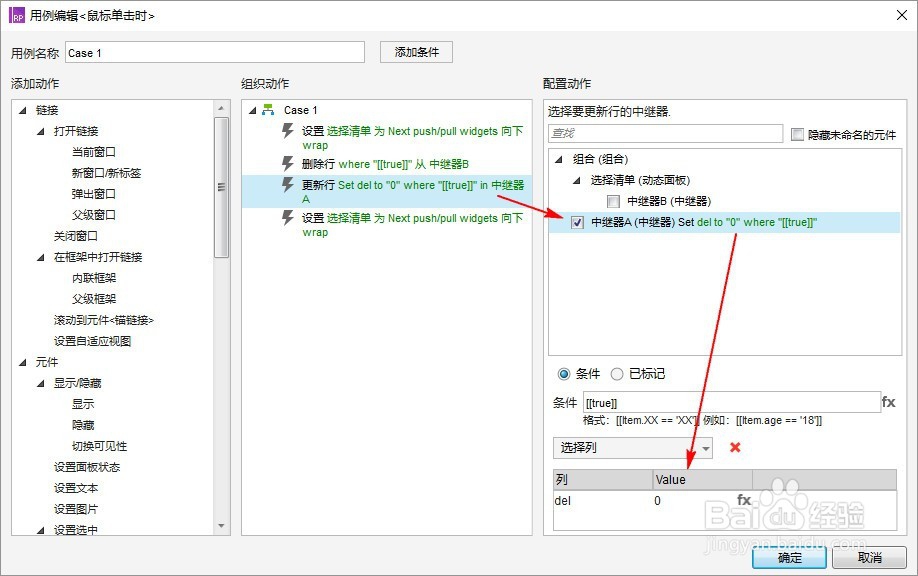
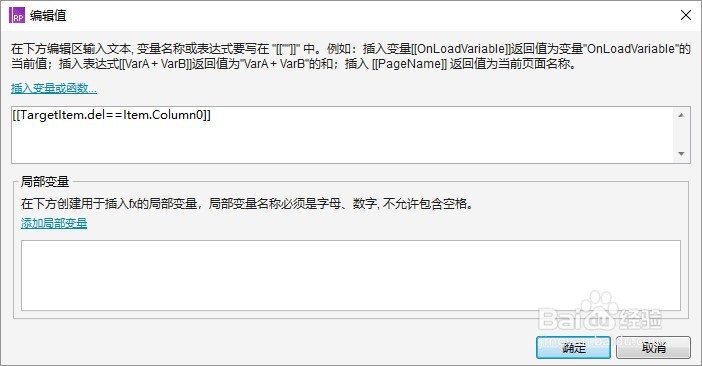
32、动作2:
---
更新“中继器A”的“列:del”值为0;条件:[[TargetItem.del==Item.Column0]]
---


33、动作3:
---
删除“中继器B”的本行(this)
---

34、动作4:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---
35、果不其然,简单的优化,其设置的操作步骤还是挺繁琐的,需要点细心……
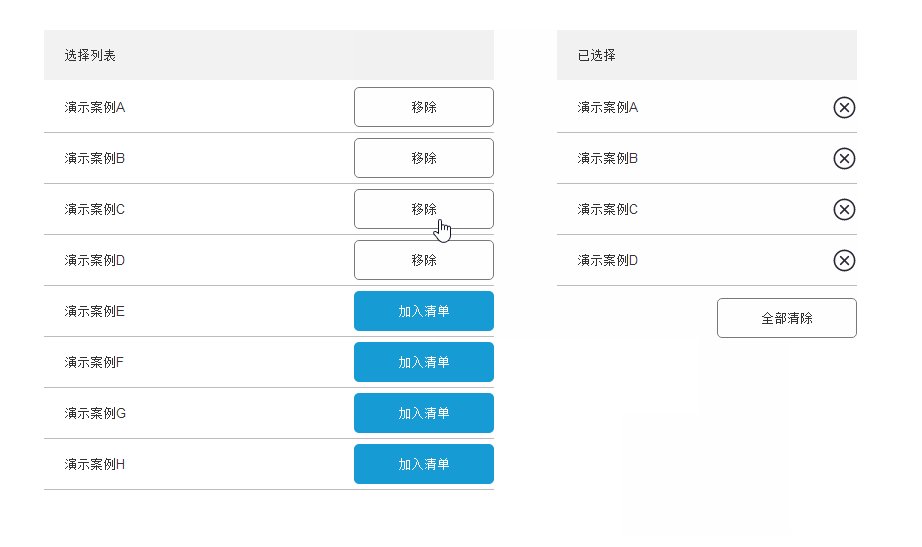
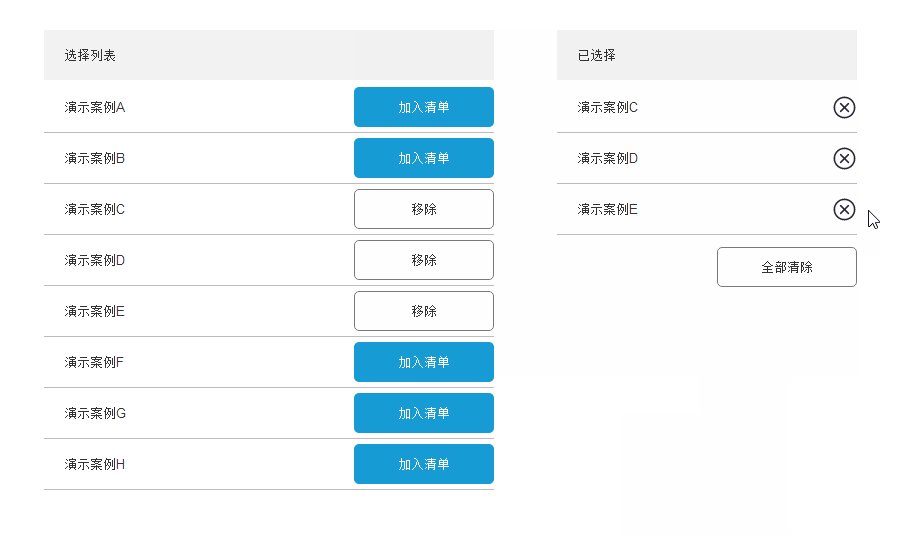
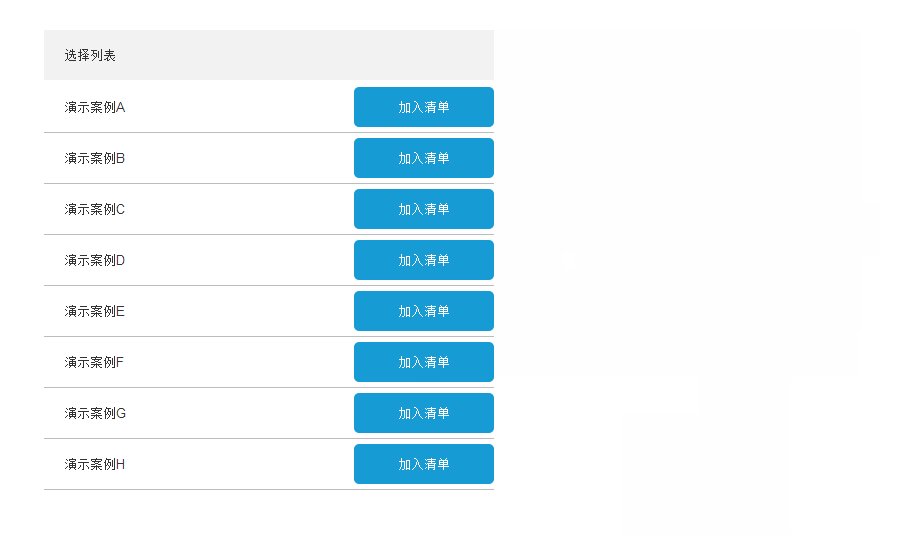
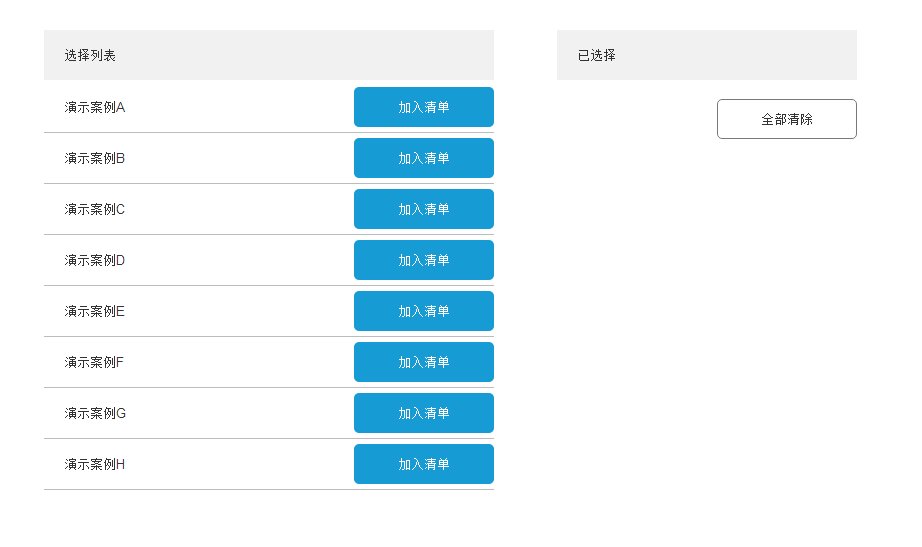
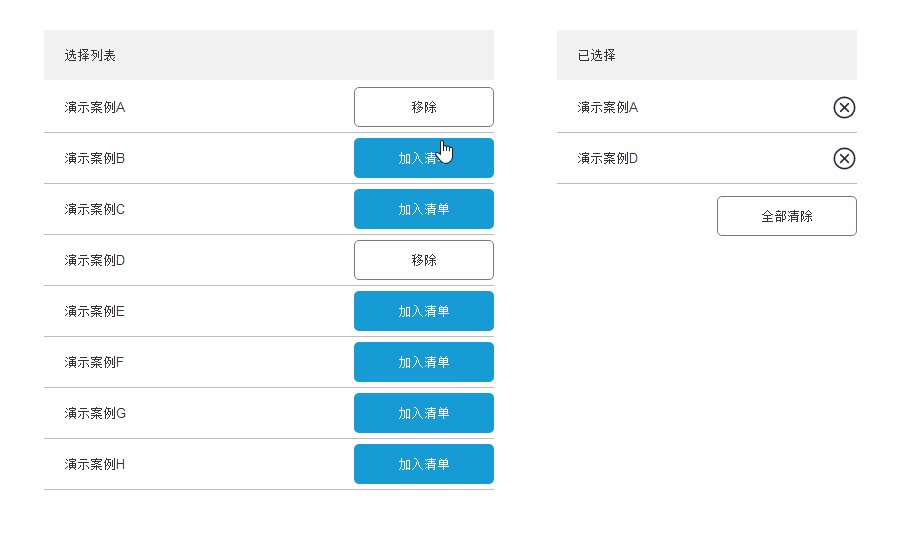
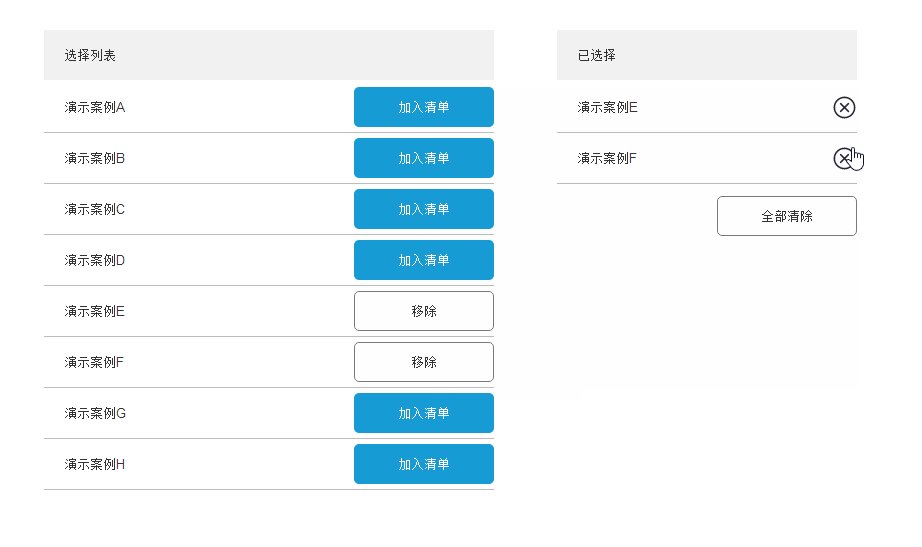
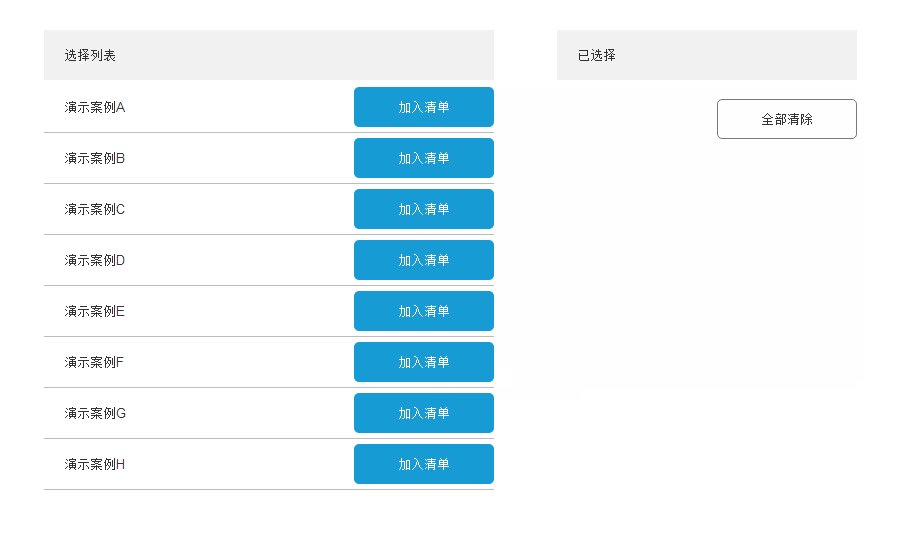
36、好,验证下效果是否如下?

37、另,留个额外题,……希望看官喜欢~
觉得不错的话,请投个票,加个赞哦~