Bootstrap v3.3.0和html5自带的表单验证
1、下载bootstrap v3.3.0,在页面导入js文件jquery.js,bootstrap.js和层叠样式表文件bootstrap.css。

2、完成form表单,在input标签中插入required属性,表示为必填项;插入pattern属性,属性值放一个正则表达式来判断输入内容格式;插入title属性,表示提示内容,同时bootstrap弹出提示内容中会加上title的内容。
比如密码的验证:

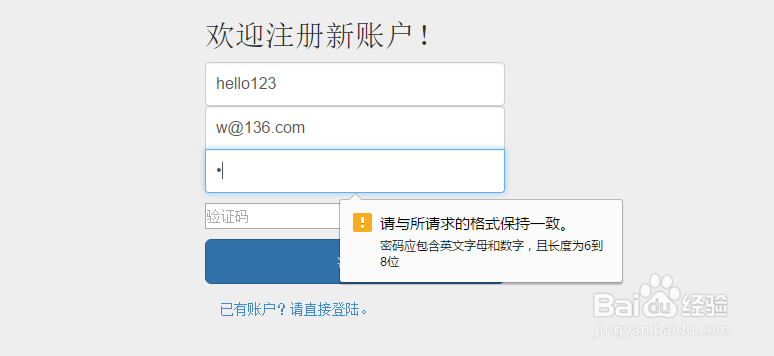
3、密码验证效果:

4、如果是特殊项的话还可以直接设置input的type的属性,比如email的验证,bootstrap自带了验证规则,可以省略pattern的设置,当然也可以重新自定验证规则

5、验证效果:

6、这些内容都比较容易的做了出来,不曾想,卡在了验证码上,因为我从服务器端使用google验证码框架生成验证码,在这里无法做直接用pattern来验证输入内容,试了很多种方法都不能完成需求,也没有找到文档中使用js来重定义验证规则的内容。最后突然想到使用属性匹配的方式,如下。

7、这样在js代码中,可以动态的匹配验证码。效果展示:
ps:
原来前端开发的小伙伴们也是挺累的!为所有精彩的前端页面点赞。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:72
阅读量:177
阅读量:82
阅读量:122