jQuery数字滚动增加动画
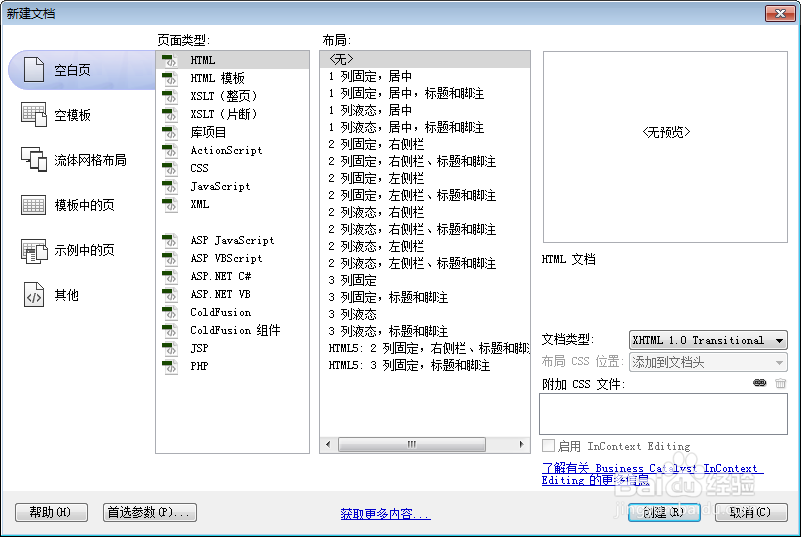
1、新建html文档。

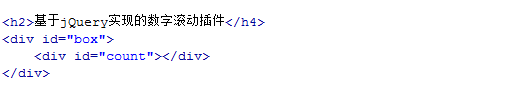
2、书写hmtl代码。
<h2>基于jQuery实现的数字滚动</h4>
<div id="box">
<div id="count"></div>
</div>

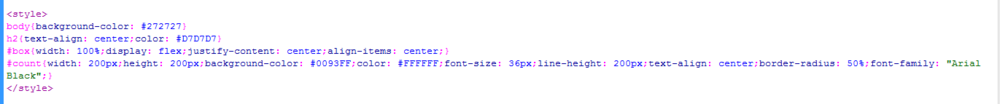
3、书写css代码。
<style>
body{background-color: #272727}
h2{text-align: center;color: #D7D7D7}
#box{width: 100%;display: flex;justify-content: center;align-items: center;}
#count{width: 200px;height: 200px;background-color: #0093FF;color: #FFFFFF;font-size: 36px;line-height: 200px;text-align: center;border-radius: 50%;font-family: "Arial Black";}
</style>

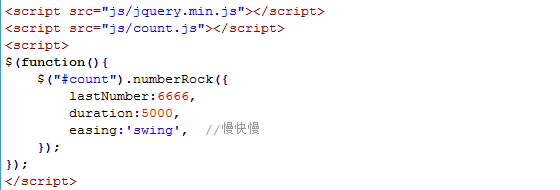
4、书写并添加js代码。
<script src="js/jquery.min.js"></script>
<script src="js/count.js"></script>
<script>
$(function(){
$("#count").numberRock({
lastNumber:6666,
duration:5000,
easing:'swing', //慢快慢
});
});
</script>

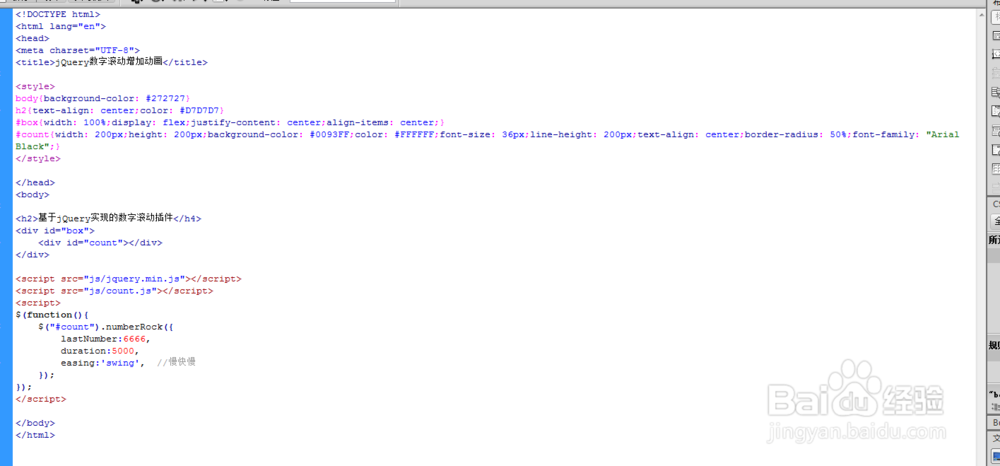
5、代码整体结构。

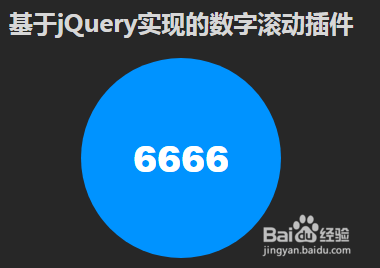
6、查看效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。