jquery实现弹出登陆框效果
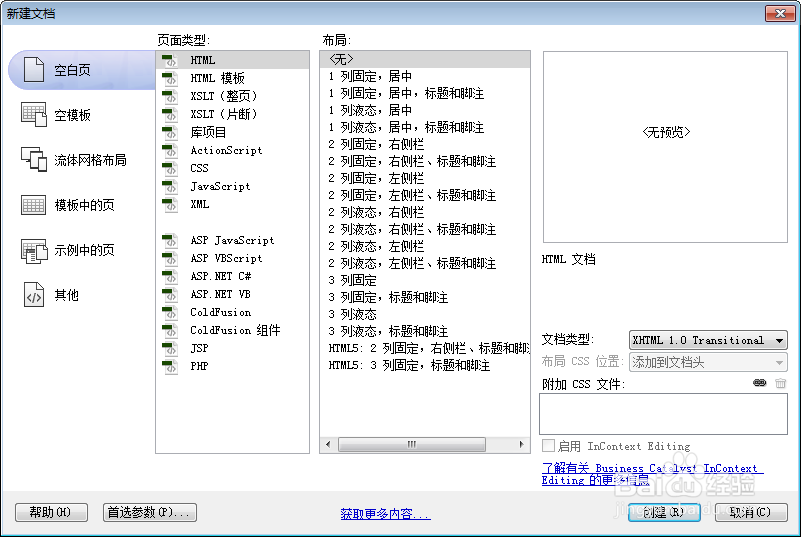
1、新建html文档。

2、准备好需要用到的图标。

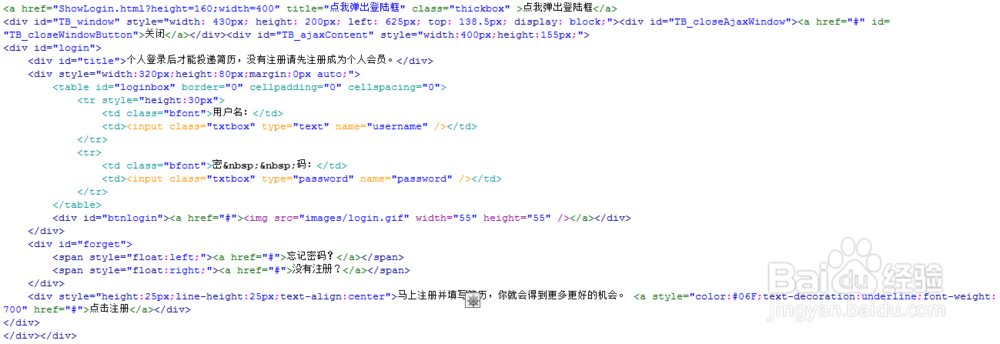
3、书写hmtl代码。
<a href="ShowLogin.html?height=160;width=400" title="点我弹出登陆框" class="thickbox" >点我弹出登陆框</a>
<div id="TB_window" style="width: 430px; height: 200px; left: 625px; top: 138.5px; display: block;"><div id="TB_closeAjaxWindow"><a href="#" id="TB_closeWindowButton">关闭</a></div><div id="TB_ajaxContent" style="width:400px;height:155px;">
<div id="login">
<div id="title">个人登录后才能投递简历,没有注册请先注册成为个人会员。</div>
<div style="width:320px;height:80px;margin:0px auto;">
<table id="loginbox" border="0" cellpadding="0" cellspacing="0">
<tr style="height:30px">
<td class="bfont">用户名:</td>
<td><input class="txtbox" type="text" name="username" /></td>
</tr>
<tr>
<td class="bfont">密 码:</td>
<td><input class="txtbox" type="password" name="password" /></td>
</tr>
</table>
<div id="btnlogin"><a href="#"><img src="images/login.gif
</div>
<div id="forget">
<span style="float:left;"><a href="#">忘记密码?</a></span>
<span style="float:right;"><a href="#">没有注册?</a></span>
</div>
<div style="height:25px;line-height:25px;text-align:center">马上注册并填写简历,你就会得到更多更好的机会。 <a style="color:#06F;text-decoration:underline;font-weight:700" href="#">点击注册</a></div>
</div>
</div></div>

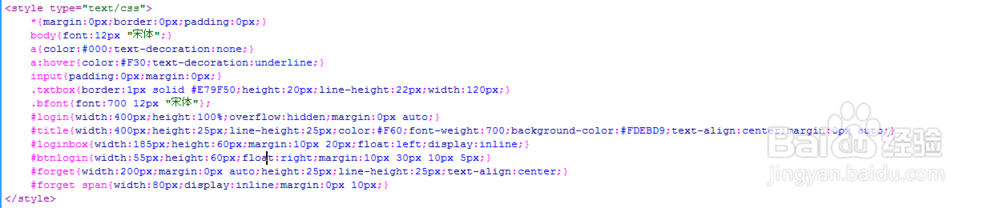
4、书写css代码。
<style type="text/css">
*{margin:0px;border:0px;padding:0px;}
body{font:12px "宋体";}
a{color:#000;text-decoration:none;}
a:hover{color:#F30;text-decoration:underline;}
input{padding:0px;margin:0px;}
.txtbox{border:1px solid #E79F50;height:20px;line-height:22px;width:120px;}
.bfont{font:700 12px "宋体"};
#login{width:400px;height:100%;overflow:hidden;margin:0px auto;}
#title{width:400px;height:25px;line-height:25px;color:#F60;font-weight:700;background-color:#FDEBD9;text-align:center;margin:0px auto;}
#loginbox{width:185px;height:60px;margin:10px 20px;float:left;display:inline;}
#btnlogin{width:55px;height:60px;float:right;margin:10px 30px 10px 5px;}
#forget{width:200px;margin:0px auto;height:25px;line-height:25px;text-align:center;}
#forget span{width:80px;display:inline;margin:0px 10px;}
</style>

5、书写并添加js代码。<script src="js/jquery.js"></script>

6、代码整体结构。

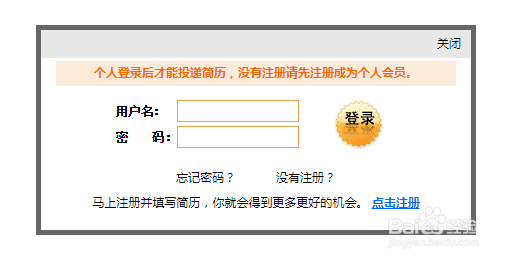
7、查看效果。