如何用css制作点击选项底部内容更换效果
1、打开编辑器。

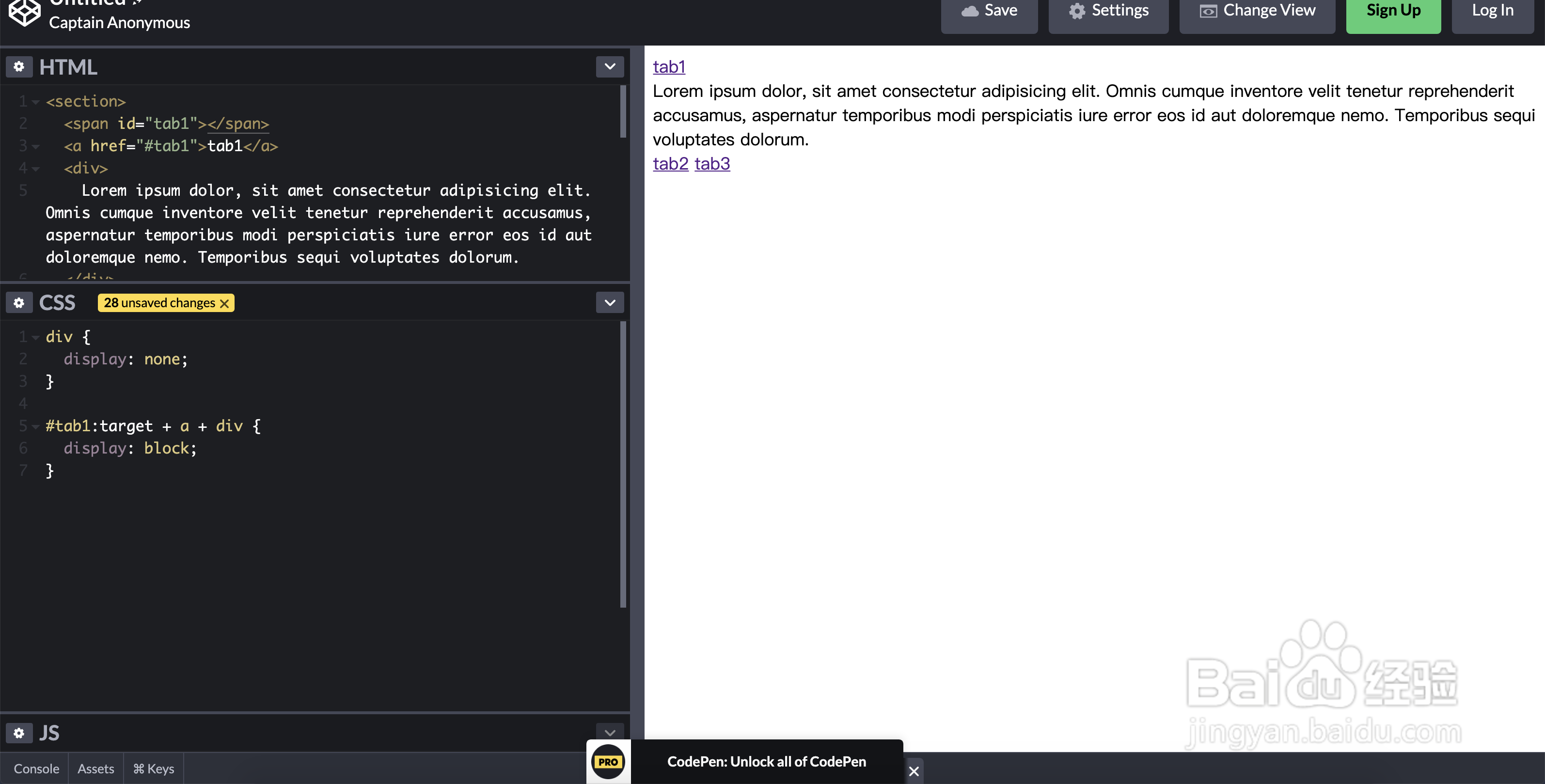
2、创建html部分。

3、设置隐藏。

4、使用taget来进行选中元素。

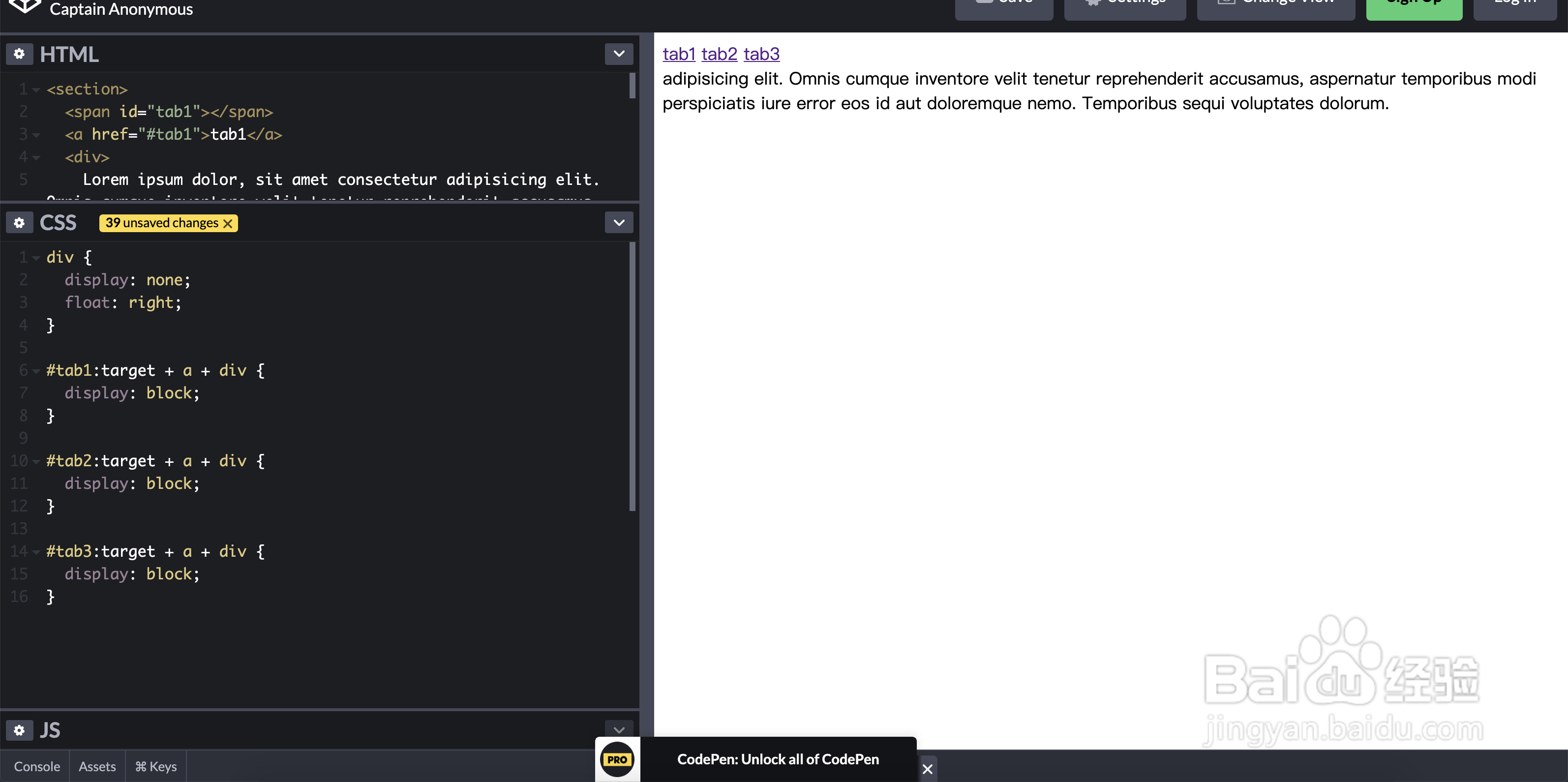
5、其余的都可以进行同样的设置。

6、添加float就可以完善位置的不足。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:90
阅读量:92
阅读量:196
阅读量:165