怎么设置织梦文章页显示“本文链接地址”
1、默认的文章内容页下面是没有本文链接地址的,你看下图

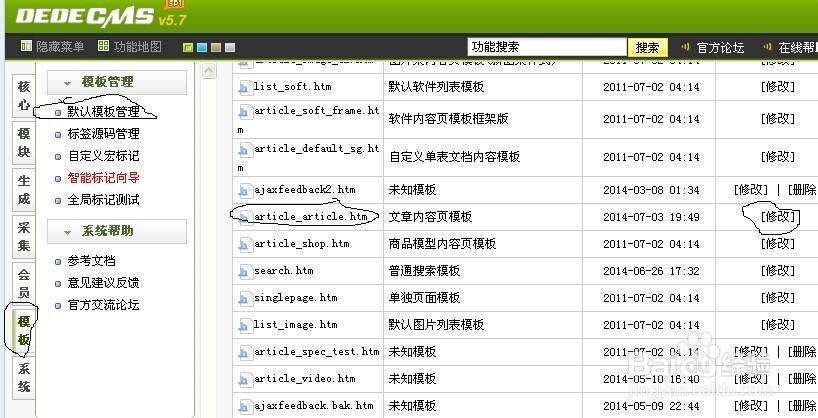
2、接下来跟我来看看,如何在顶踩上面加本文链接地址,进入织梦后台找到

3、打开article_article.htm文章内容页模板,找到如下代码,
{dede:pagebreak/}
</ul>
</div>
<!-- /pages -->
<!-- //顶踩 -->
<div class="newdigg" id="newdigg">
<div class="diggbox digg_good"
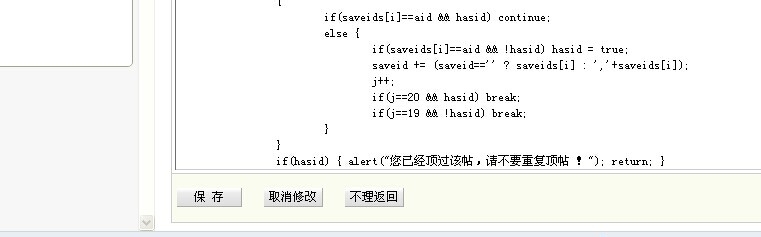
在 上面代码中<!-- /pages --> 和 <!-- //顶踩 -->的中间加入下列代码
<center><strong><font face=微软雅黑 size=3 color=#DB0808>提示:如果您觉得本文不错,请点击分享给您的好友!谢谢</font></strong>
<div class="contxt">
<ul>
<li>本文链接地址:</span><a href="http://直接改为您的域名{dede:field name='arcurl'/}">http://直接改为您的域名{dede:field.arcurl/}</a></li>
</ul>
</div>
<!-- /contxt --></center>
<div class="boxoff">
<strong>------分隔线----------------------------</strong>
</div>
根据百度经验要求,请您将上面代码中“直接改为您的域名”更改,否则成功不了。
4、点击保存按钮,将更改后的文章内容页保存

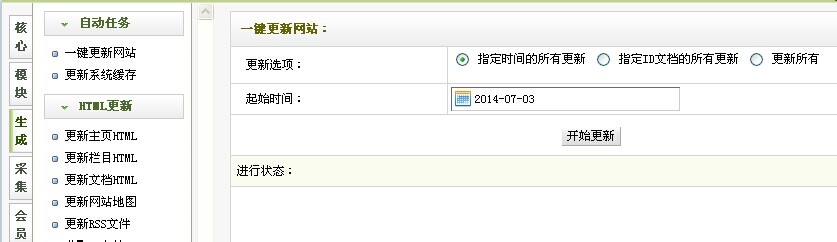
5、接下来更新一下网站,点击生成-一键更新网站,更新栏目和主页

6、经过上过的方法可以看到最终效果,是不是很简单。
