Dreamweaver简单排版设计-HOT图标
1、打开Dreamweaver软件,新建一个html文件

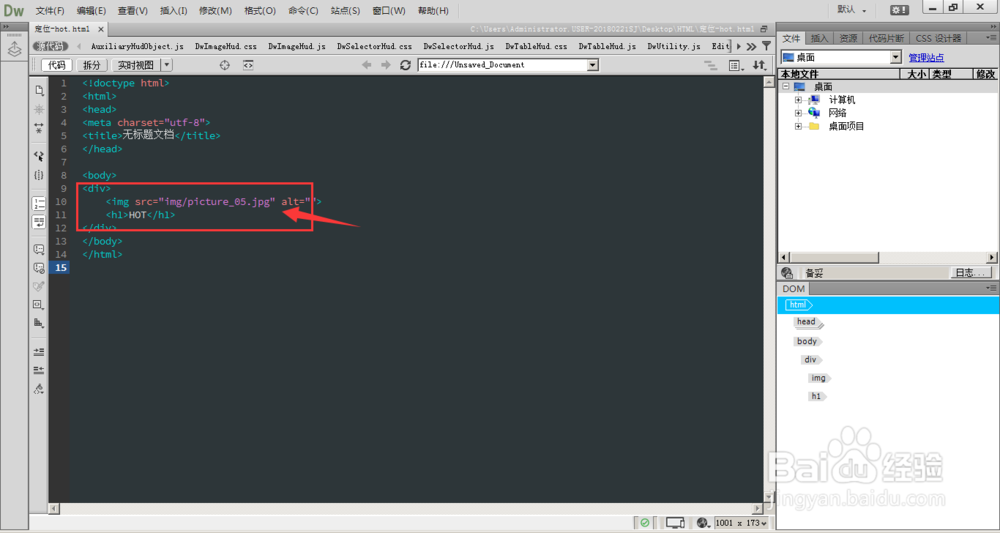
2、然后在body中建立div标签,在div再建立Img图片标签和文字标签h1


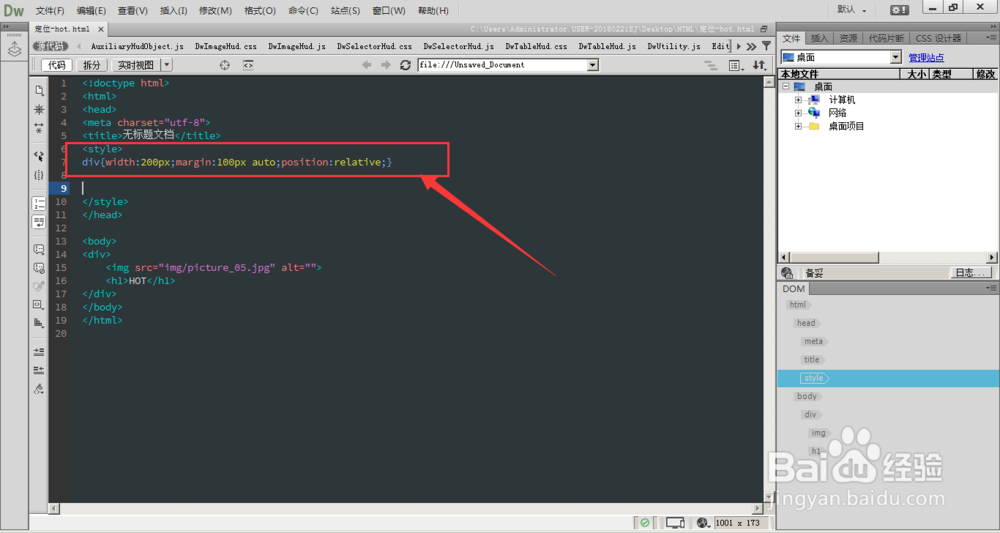
3、对div设置一个宽度,然后居中对齐,设置相对定位


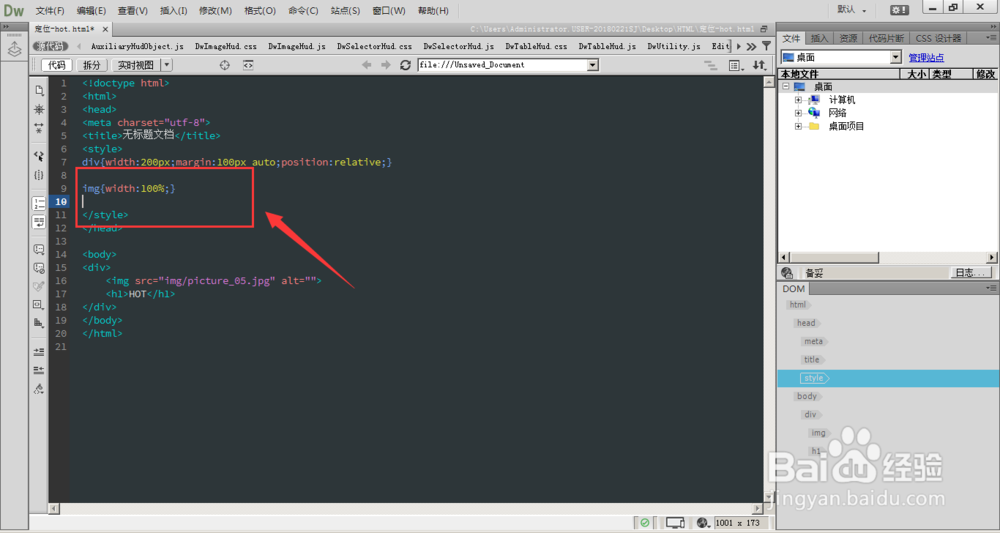
4、将图片设置宽度为100%;

5、设置h1标签属性,如下图


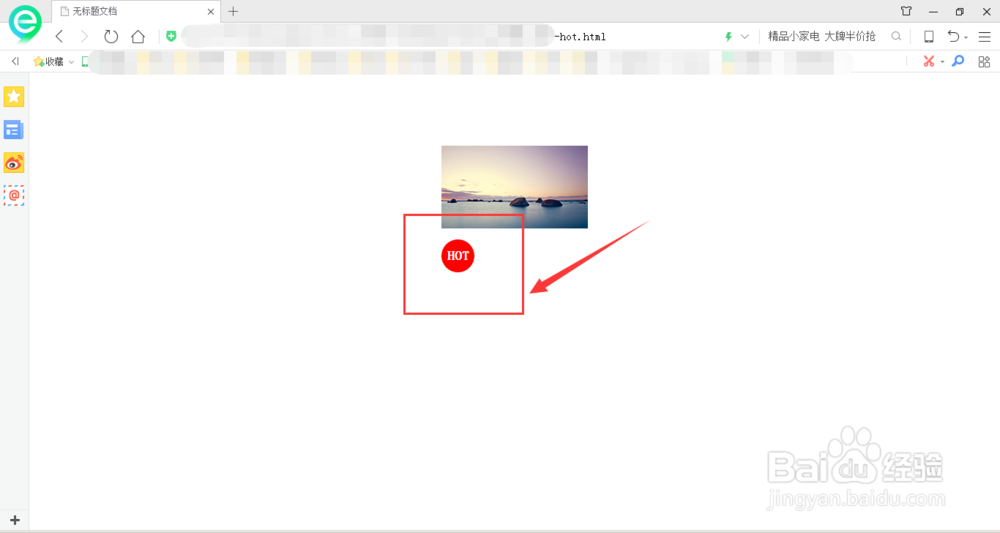
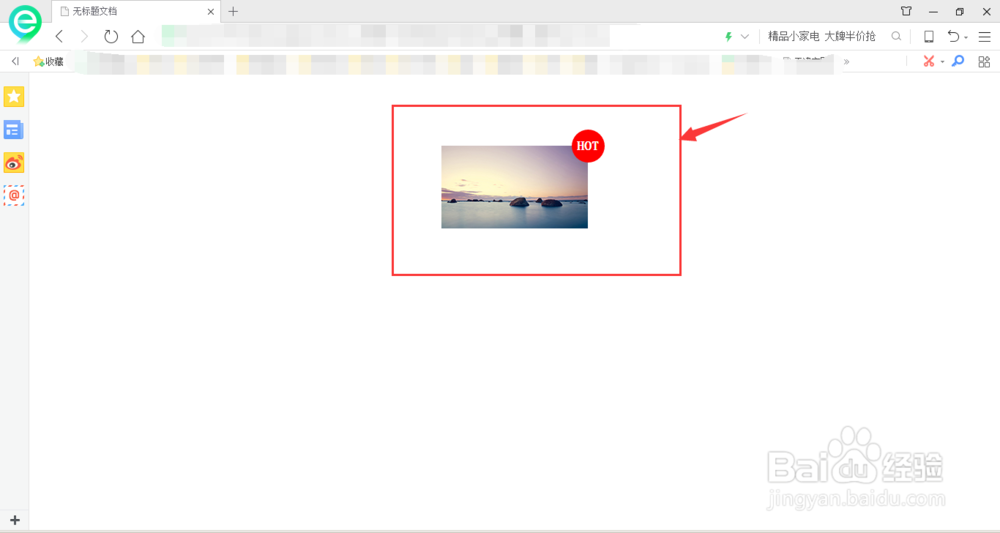
6、h1设置绝对定位,设置方向,最后效果如图:
h1{margin:0;width:45px;height:45px;background-color:red; border-radius:50%;font-size:18px;line-height:45px;text-align:center;color:white;position:absolute;right:-22.5px;top:-22.5px;}


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:160
阅读量:105
阅读量:54
阅读量:87
阅读量:153