jquery下拉菜单select二级菜单
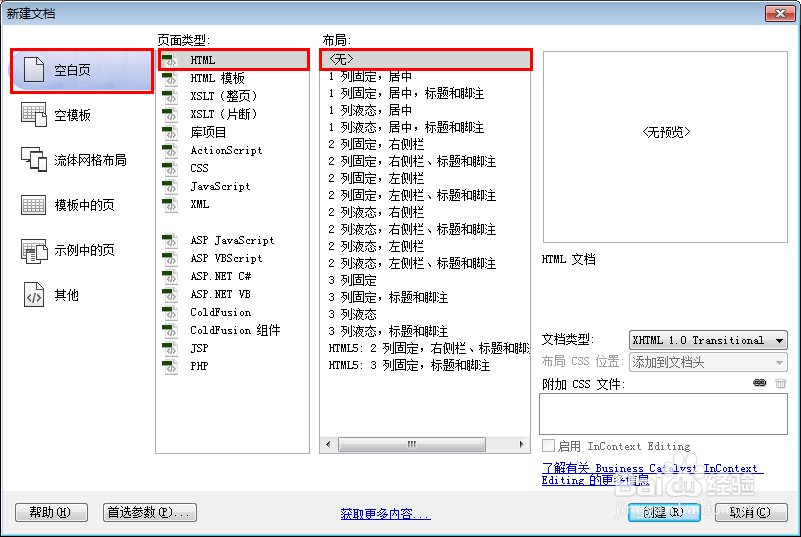
1、新建html文档。

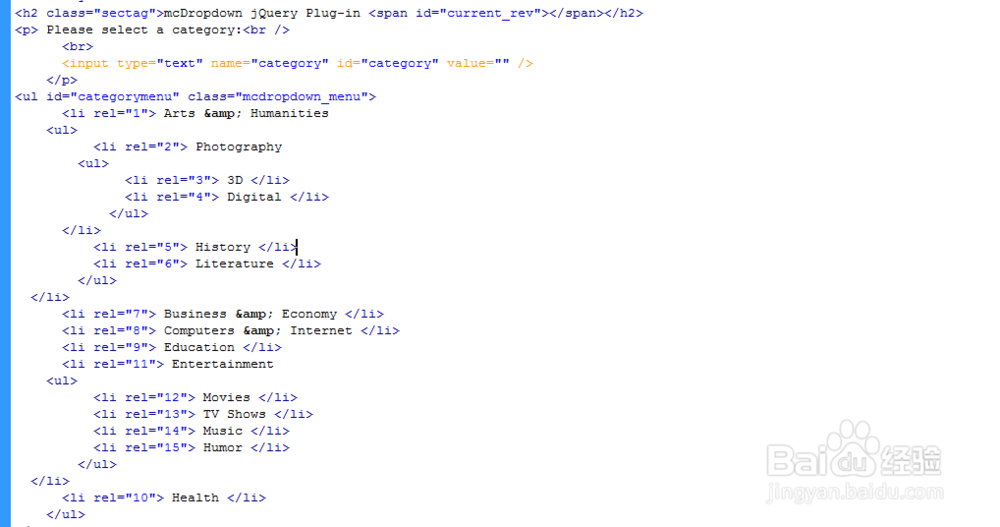
2、书写hmtl代码。
<h2 class="sectag">mcDropdown jQuery Plug-in <span id="current_rev"></span></h2>
Please select a category:<br />
<br>
<input type="text" name="category" id="category" />
<ul id="categorymenu" class="mcdropdown_menu">
<li rel="1"> Arts & Humanities
<ul>
<li rel="2"> Photography
<ul>
<li rel="3"> 3D </li>
<li rel="4"> Digital </li>
</ul>
</li>
<li rel="5"> History </li>
<li rel="6"> Literature </li>
</ul>
</li>
<li rel="7"> Business & Economy </li>
<li rel="8"> Computers & Internet </li>
<li rel="9"> Education </li>
<li rel="11"> Entertainment
<ul>
<li rel="12"> Movies </li>
<li rel="13"> TV Shows </li>
<li rel="14"> Music </li>
<li rel="15"> Humor </li>
</ul>
</li>
<li rel="10"> Health </li>
</ul>

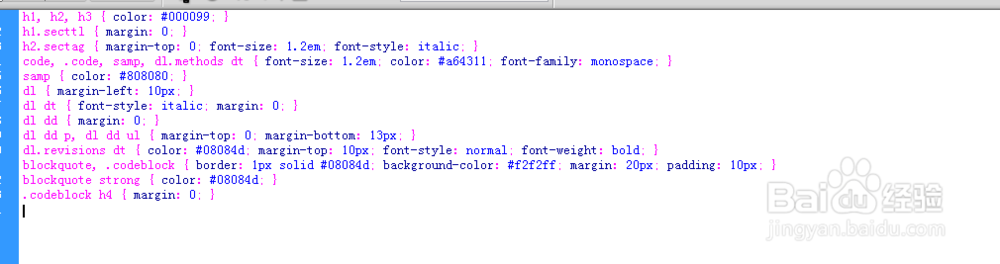
3、书写css代码。
h1, h2, h3 { color: #000099; }
h1.secttl { margin: 0; }
h2.sectag { margin-top: 0; font-size: 1.2em; font-style: italic; }
code, .code, samp, dl.methods dt { font-size: 1.2em; color: #a64311; font-family: monospace; }
samp { color: #808080; }
dl { margin-left: 10px; }
dl dt { font-style: italic; margin: 0; }
dl dd { margin: 0; }
dl dd p, dl dd ul { margin-top: 0; margin-bottom: 13px; }
dl.revisions dt { color: #08084d; margin-top: 10px; font-style: normal; font-weight: bold; }
blockquote, .codeblock { border: 1px solid #08084d; background-color: #f2f2ff; margin: 20px; padding: 10px; }
blockquote strong { color: #08084d; }
.codeblock h4 { margin: 0; }

4、书写并添加js代码。
<script src="js/jquery.mcdropdown.min.js"></script>
<script src="js/jquery.bgiframe.js"></script>
<script>
$(document).ready(function (){
$("#current_rev").html("v"+$.mcDropdown.version);
$("#category").mcDropdown("#categorymenu");
});
</script>

5、代码整体结构。

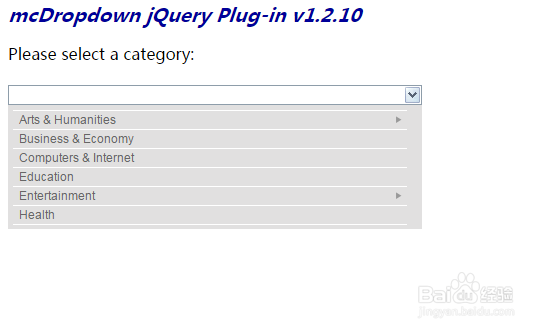
6、查看效果。