UWP如何制作控件的平移(一维)动画?
1、首先,第一种方法是Xaml编写动画,代码触发动画开始。
Xaml代码编写如图。比如希望Image控件有一个y方向平移动画,就设置Image控件的RenderTransform,并使用x:Name命名TranslateTransform,以访问这个TranslateTransform。
动画则放在容器控件的Resources里边就行了。

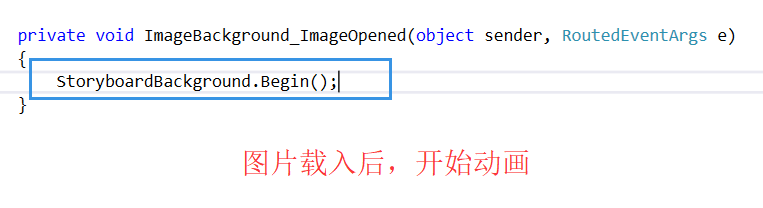
2、在代码中,比如如图是Image控件载入图片完成后的ImageOpened这个event的处理函数,在这个处理函数中,使用Storyboard的Begin方法,开始Storyboard里边的动画。

3、以上方法,最终实现效果如图。当Image控件的图片一旦完成载入,动画就会开始。

4、另外一种方法是,在xaml代码中,就写明动画由那个event触发。但是要注意只能用于一些RoutedEvent。比如用于Loaded。

5、设置Image控件的Triggers属性,在里边添加EventTrigger,使用BeginStoryBoard自动开始里边的动画。

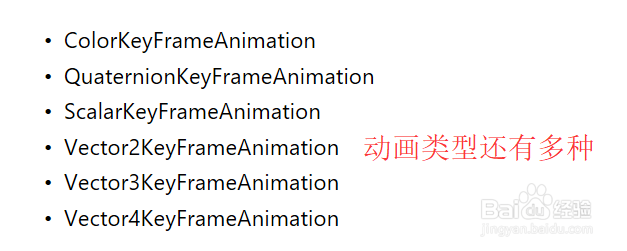
6、以上方法适用于平移变换一个方向的动画。如果要更加复杂的动画,可以参考其它动画类型。比如向量,贪色,四元数的动画等等。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:46
阅读量:111
阅读量:102
阅读量:119