bootstrap中如何显示或隐藏内容
1、新建一个html文件,命名为test.html,用于讲解bootstrap中如何显示或隐藏内容。

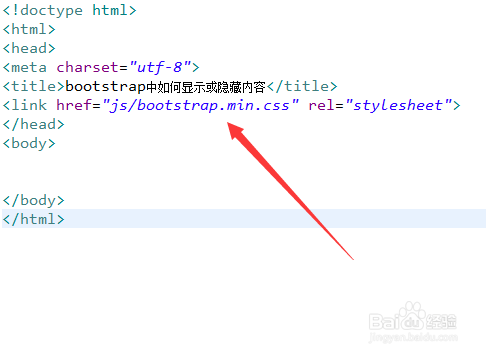
2、在test.html文件内,使用link标签加载bootstrap.min.css文件。

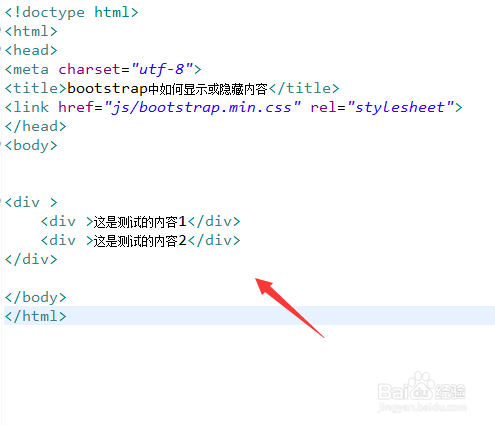
3、在test.html文件内,在div标签内,再使用div创建两行文字。

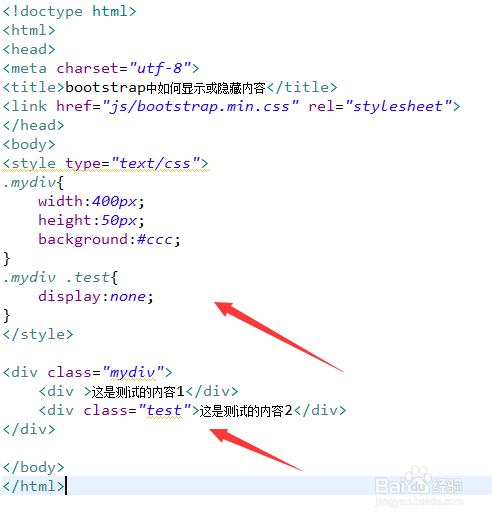
4、在test.html文件内,给两个div添加class属性,并通过class设置它们的样式,其中,设置class为test的div隐藏不可见。

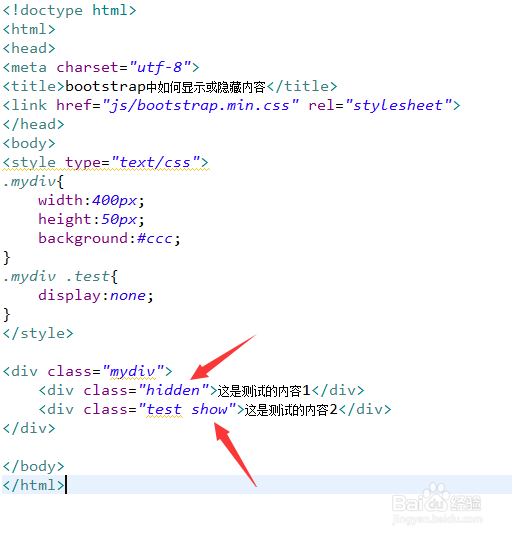
5、在test.html文件内,使用hidden类名让子div元素隐藏不可见,使用show类名让class为test的div由隐藏变为可见。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用link标签加载bootstrap.min.css文件。
2、在div标签内,再使用div创建两行文字。
3、给两个div添加class属性,并通过class设置它们的样式,其中,设置class为test的div隐藏不可见。
4、使用hidden类名让子div元素隐藏不可见,使用show类名让class为test的div由隐藏变为可见。
5、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:49
阅读量:106
阅读量:83
阅读量:39