怎样学习HTML
1、HTML 图像
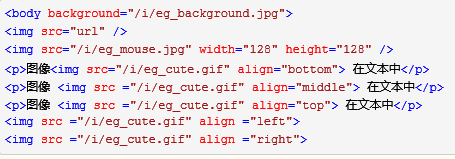
在 HTML 中,图像由 <img>标签定义。<img>是空标签,意思是说,它只包含属性,并且没有闭合标签。 要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。 定义图像的语法是:

2、浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
替换文本属性(Alt)alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。

3、在浏览器无法载入图像时,替换文本属性告诉读者相关事物信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。

4、HTML 表格
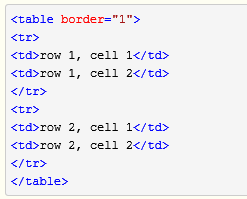
表格由 <table>标签来定义。每个表格均有若干行(由<tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

5、在浏览器显示如下:row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2
表格和边框属性

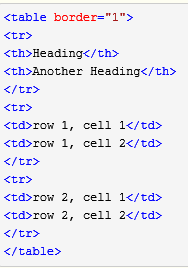
6、表格的表头 表格的表头使用 <th>标签进行定义。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:107
阅读量:141
阅读量:73
阅读量:156
阅读量:143