css如何在文字底部做圆角背景
1、新建一个html文件,命名为test.html,用于讲解css如何在文字底部做圆角背景。

2、在test.html文件中,使用p标签创建一行文字,用于测试。

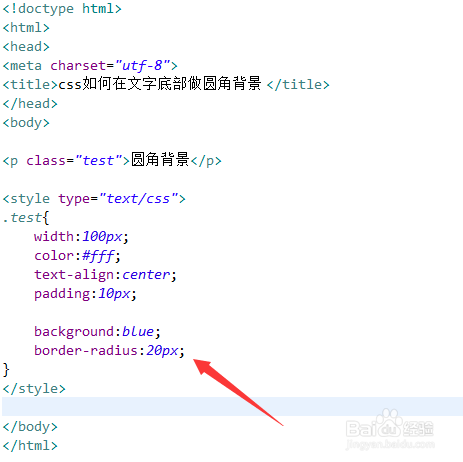
3、在css标签内,通过class定义p标签的样式,设置它的宽度为100px,文字颜色为白色,文字居中,内边距为10px。

4、在css标签内,使用background属性设置p标签的背景色为蓝色,使用border-radius属性设置p标签的圆角弧度为20px。

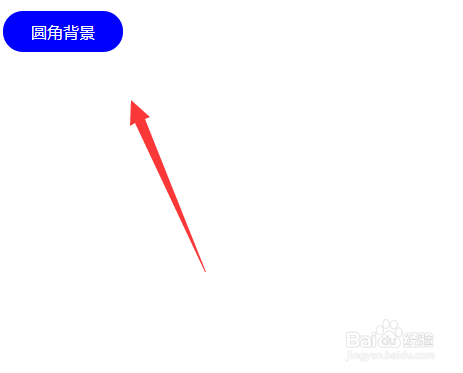
5、在浏览器打开test.html文件,查看结果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:122
阅读量:144
阅读量:129
阅读量:60
阅读量:164