html css 里面 一个div里的ul怎么让他居中对齐
1、首先先打开我们的开发环境 新建一个web项目。

2、在html中引入css文件 这里是html页面的代码 div和ul。

3、将所有标签的margin和padding初始为0 然后将父级div的display设置为flex align-items设置为center 。

4、运行web项目后得到的结果如图所示 垂直居中了。

5、 将display设置为table-cell,将vertical-align设置为middle即可 。

6、将ul的高度设置为百分比然后使用相对定位设置top为二分之一的百分之百减去ul的高度即可 。

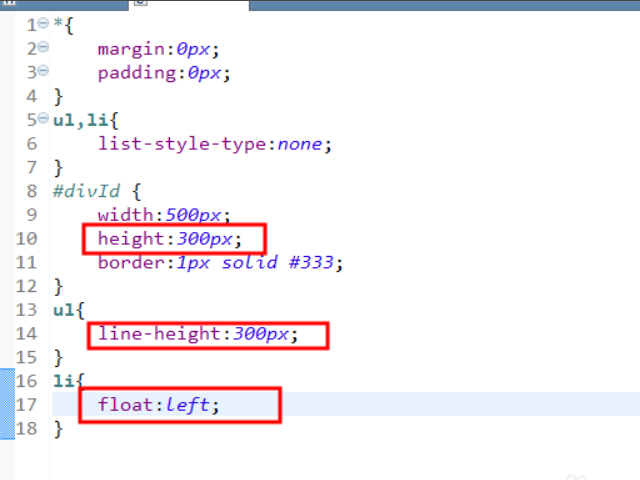
7、使用line-height将其设置div的高度 必须是确定值,然后将li左或者右浮动即可。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:146
阅读量:135
阅读量:187
阅读量:160
阅读量:101