如何制作一个简单的网页
1、在任意文件夹里面,新建一个后缀为html的文件,比如index.html。
然后我们在编辑器里面打开这个html文件,可以在sublime text 3里面打开,或者文本文档里面打开,这里以sublime text 3作为示范。

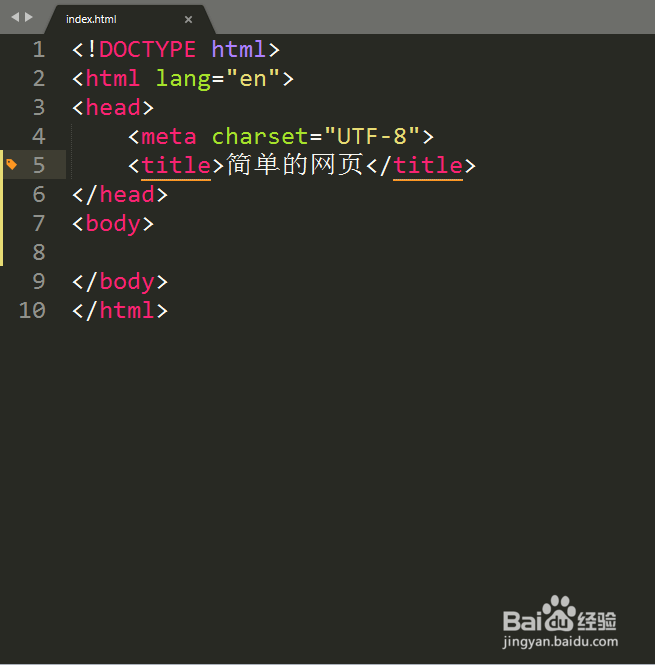
2、<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这里面输入你的网页名字</title>
</head>
<body>
</body>
</html>
然后我们把这行代码复制到文件里面,其中 <title>和</title>标签里面写的是网页的名字,会在浏览器标签上面显示这个名字。

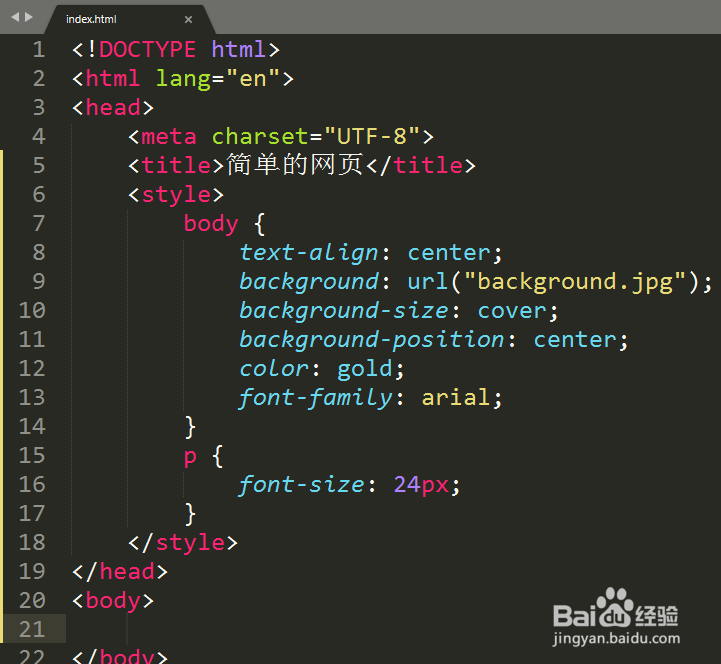
1、<style>
body {
text-align: center;
background: url("background.jpg");
background-size: cover;
background-position: center;
color: gold;
font-family: arial;
}
p {
font-size: 24px;
}
</style>
现在在title标签下面直接加上这行代码,这里是设置背景,还有文字的大小和颜色。
url后面括号里面是图片的位置,把图片和html文件放在同一文件夹里面,根据自己的图片名字进行修改就可以了。
font-size后面是字体大小,根据自己的需要求修改大小即可。
color后面是字体的颜色,可以用英语来设置。
font-family后面是字体的类型。

2、我们双击打开html文件,在浏览器里打开,就可以看到现在的网页效果了,现在背景图片已经设置好了。

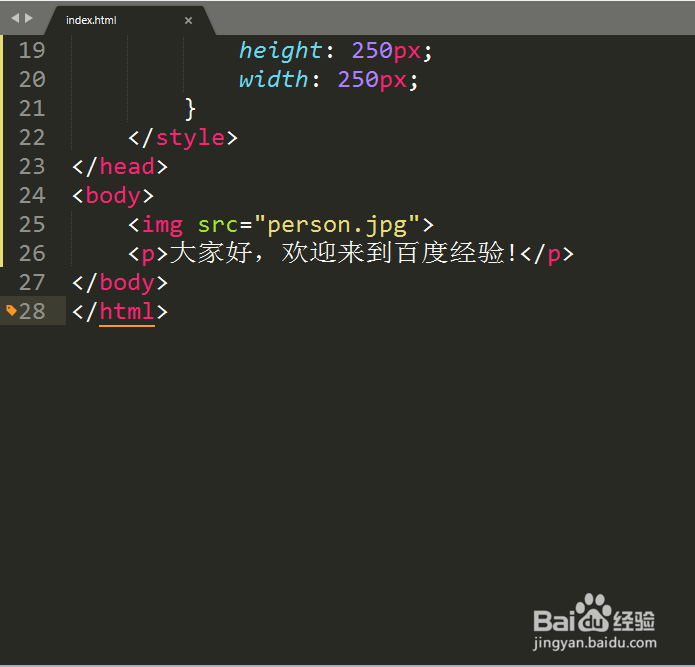
1、img {
height: 250px;
width: 250px;
}
在</style>标签前面加上这些代码,这是设置个人图片的高度和宽度,可以根据实际来调整数字。
<img src="person.jpg">
然后在body标签里面加上这行代码,双引号里面的就是图片的地址,自己根据实际来调整。

2、大家好,欢迎来到百度经验!
现在可以输入网页内容了,在p标签我们可以添加任意的内容,这是介绍网页的信息。

3、现在刷新一下浏览器,就可以看到制作好的简单网页了。

1、1. 创建html文件,并且用编辑器打开。
2. 用代码设置网页的基本架构。
3. 准备好图片,设置网页背景和文字样式。
4. 填写网页基本信息和代表图片。