如何使用HTML5+CSS3中的字体属性动态控制字体
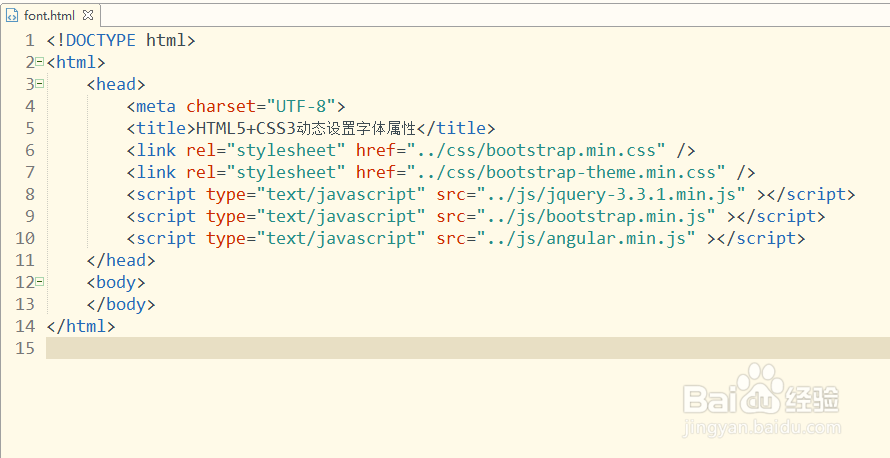
1、第一步,通过快捷方式或菜单打开HBuilder工具,新建静态页面font.html;引入相关的css和js文件,如下图所示:

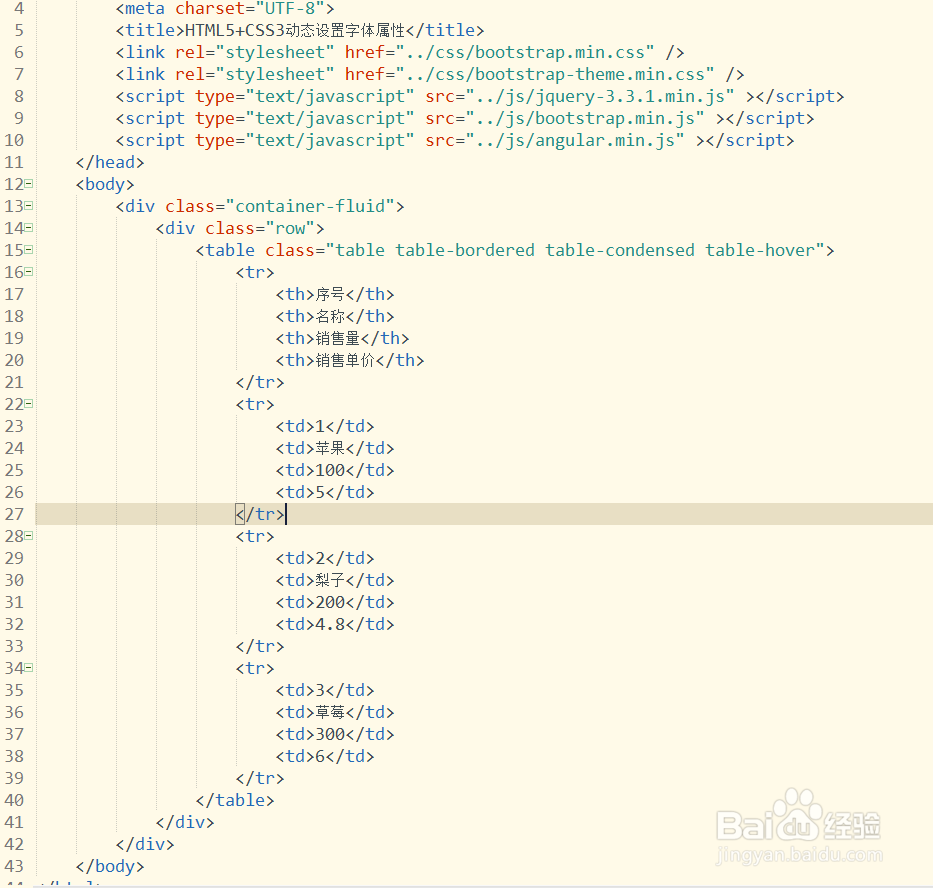
2、第二步,在<body></body>标签元素内插入一个表格table,调用Bootstrap中的样式,如下图所示:

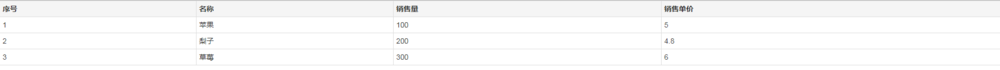
3、第三步,保存代码并预览该静态页面,可以在浏览器中查看到一个表格,如下图所示:

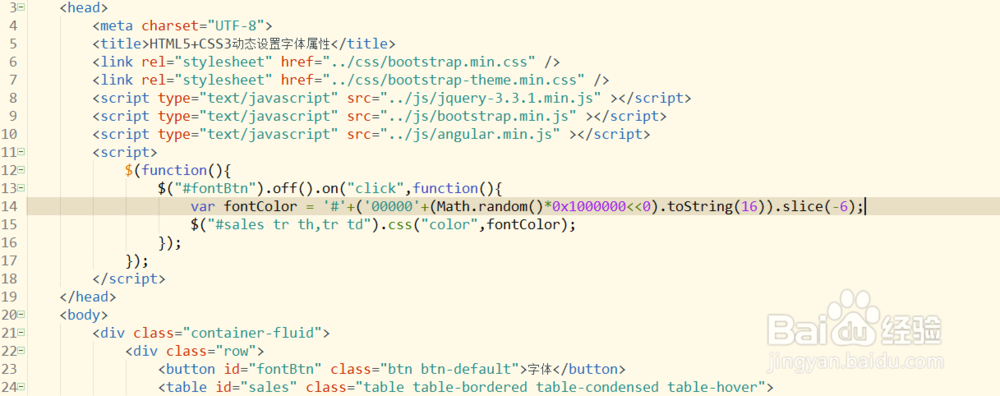
4、第四步,在表格上方插入一个按钮,定义按钮样式;然后在jquery初始化函数,定义按钮单击事件,动态获取字体颜色值,利用css方法赋值给表格中字体,如下图所示:

5、第五步,保存代码并预览页面,可以查看到页面显示的字体颜色,点击按钮,表格字体也跟着发生改变,如下图所示:

6、第六步,再次在jquery初始化函数内添加字体大小和字体粗细两个属性,动态获取对应的属性值,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:109
阅读量:101
阅读量:73
阅读量:73
阅读量:121