HTML的基础元素
1、这里演示我已hbuilder为例子,如果是其它的IDE也是一样的,默认打开index.html

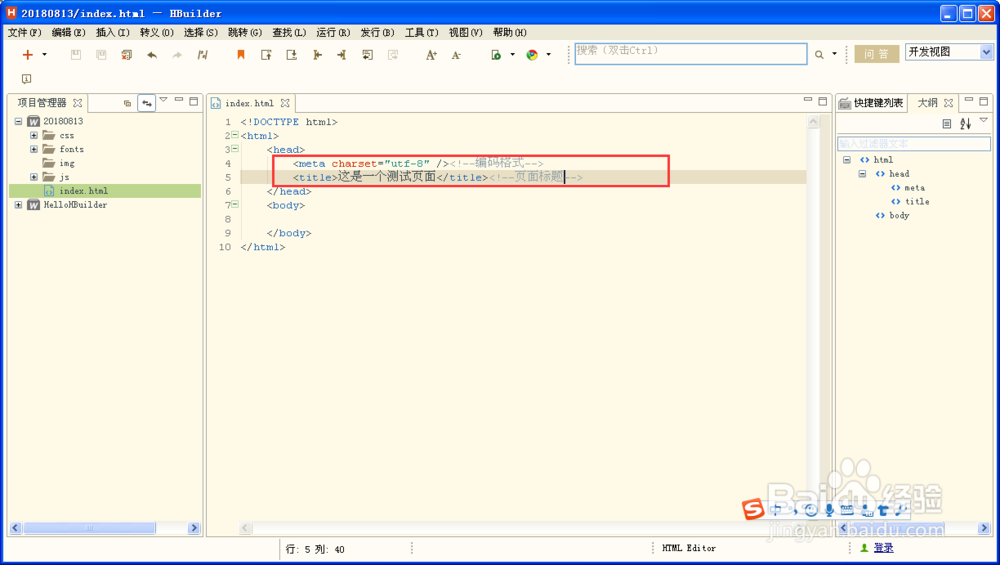
2、<head></head>里面添加meta:提供有关页面的元信息,title:页面标题;

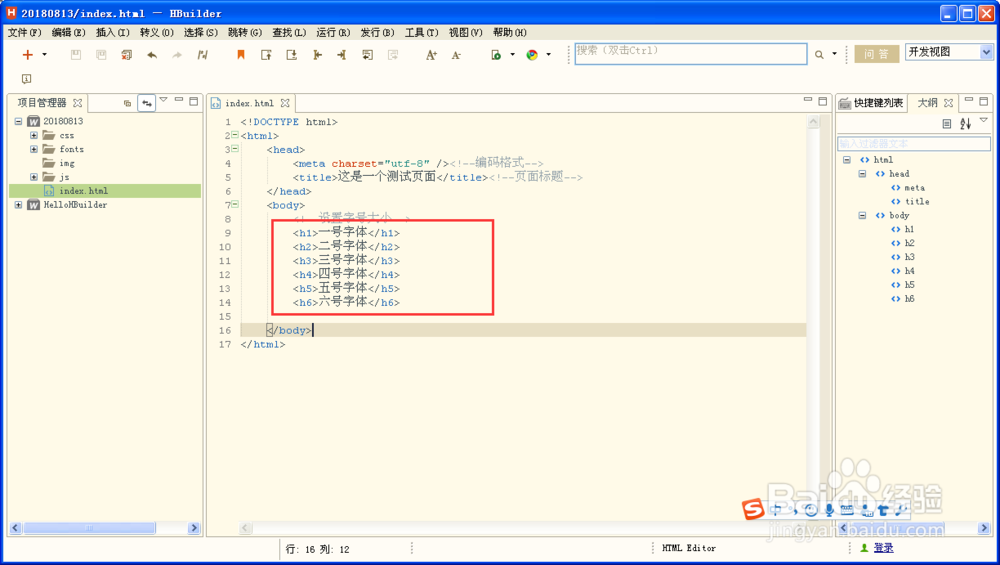
3、设置字号大小是通过<h1> - <h6>

4、看一下<h1> - <h6>标签的效果图

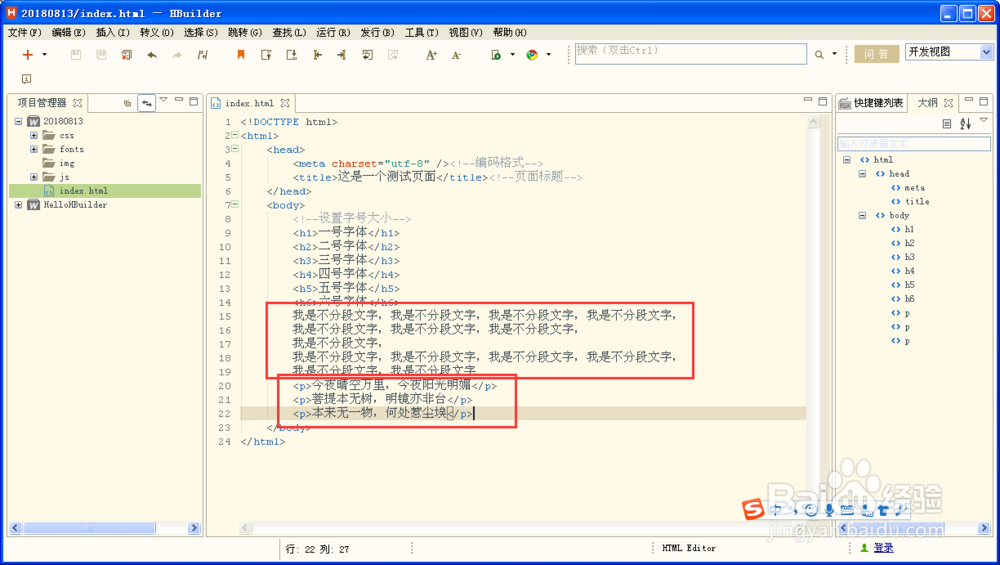
5、html里面,实际上我们可以直接输入文字,也会显示在页面,要区分段落的话,需要通过标签来定义,即为段落

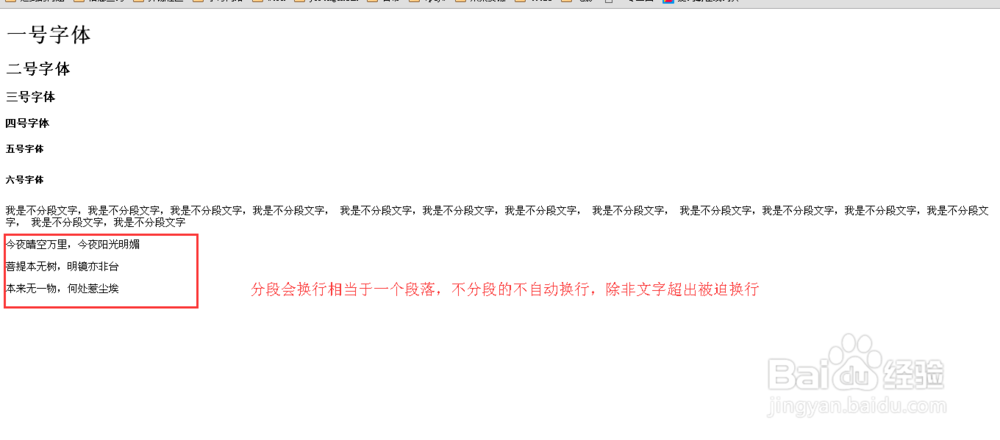
6、我们看一下分段和不分段的效果区分在哪里

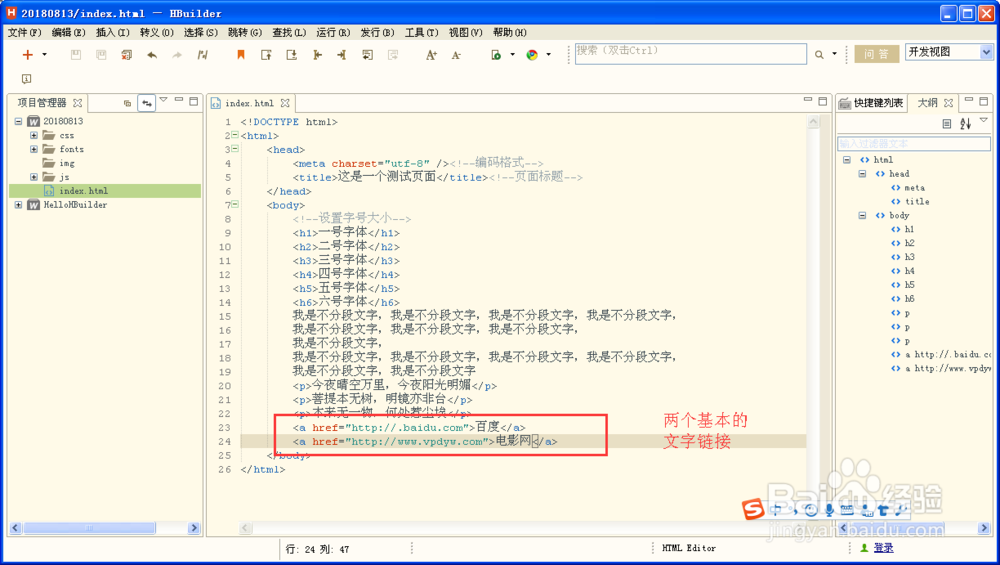
7、我们在浏览网页的时候,经常会因为点击某一张图片会几个文字而自动跳转到另一个页面,这就是链接了,把网址放在文字或者图片上,从而实现点击文字或图片自动跳转到另一个页面

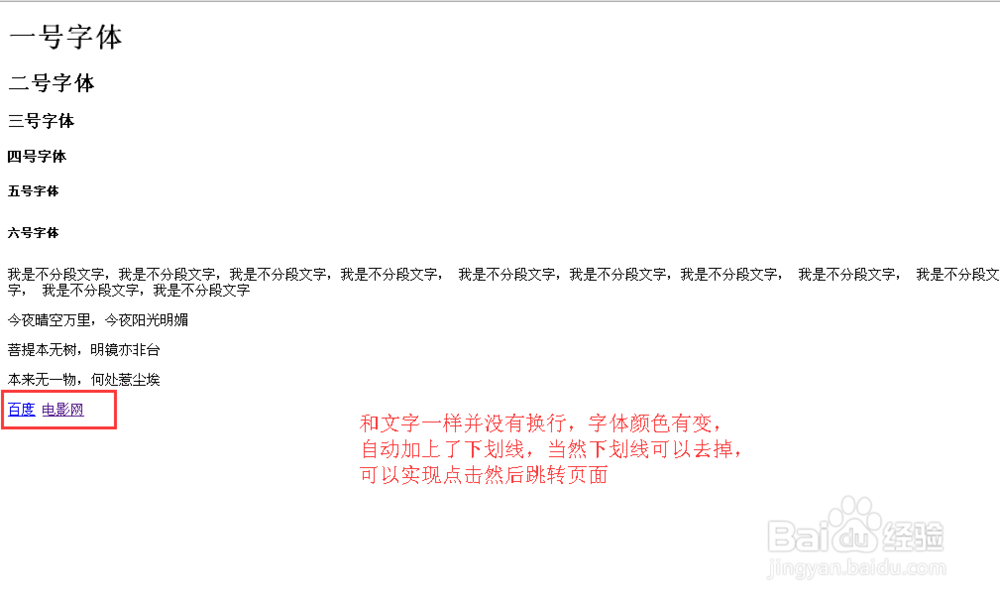
8、看一下链接在页面上显示链接的效果

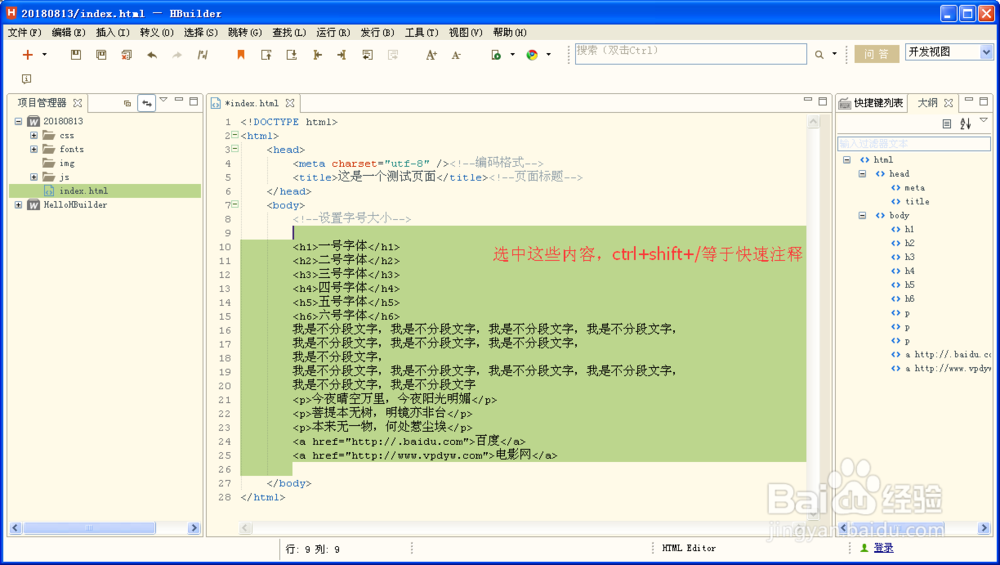
9、快速注释掉以上内容ctrl+shift+/

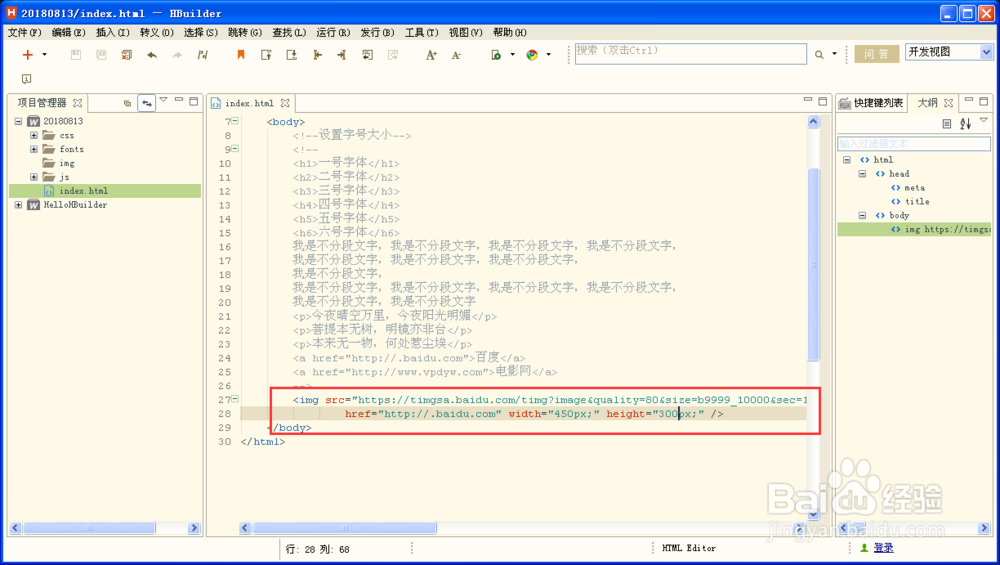
10、<img>标签,定义页面上的图片,任意找到一张图片,可以是本地路径也可以是互联网上的图片,写一个img,在其src属性内填入图片路径(网上图片网址即路径),我这里随便找一张百度图片,是的 图片也可以加链接,href元素内可以填入想要链接的网址;width="设置宽度" height="设置高度”,px:单位像素

11、最后看一下实际效果如何

12、看完之后对你有帮助吗,喜欢就点个赞吧~

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:133
阅读量:38
阅读量:139
阅读量:56
阅读量:76