UWP 如何自定义CheckBox圆形样式?
1、首先,在Xaml界面中制作两个默认效果的CheckBox,如图的完整匹配和组这两个。

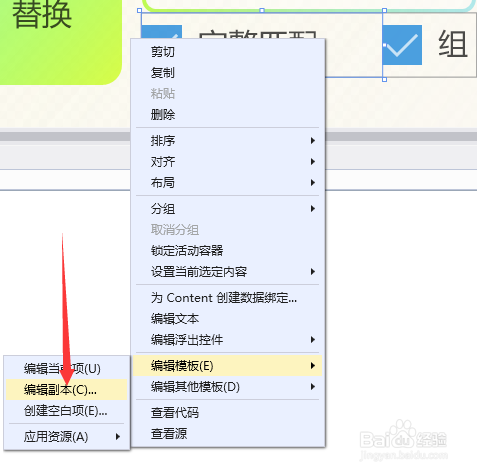
2、为了修改默认样式,首先要获取默认样式的副本。在控件上右键,然后点击编辑模板下面的编辑副本菜单。

3、接着弹出创建Style资源对话框,填写名称和位置后确认,如图是位置在当前Page。
确认后,在当前page的Page.Resources标签中,就有了这个完整的默认Style。


4、接下来,在Xaml代码中,对于那两个CheckBox,设置其Style属性为刚才创建的样式拷贝。

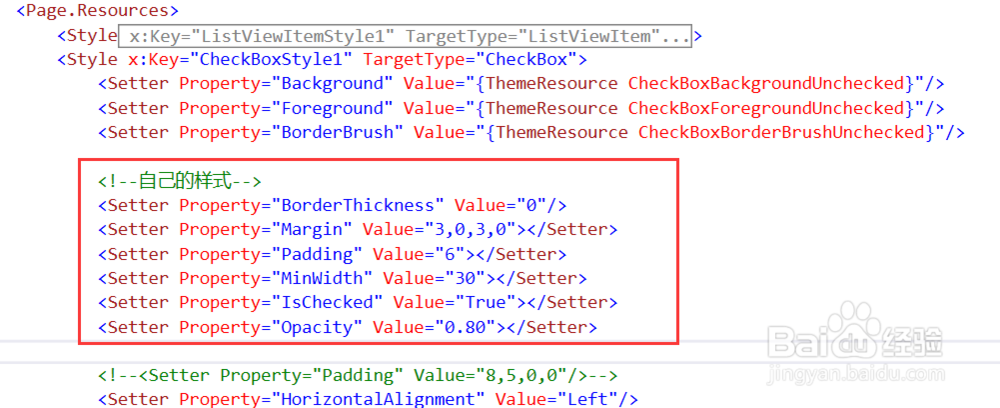
5、然后就要修改这份样式拷贝了。首先,我们添加一些自己的样式修改,如图,包括BorderThickness,Opacity,IsChecked等等。同时删去原有重复项。

6、回到Xaml预览窗口,可以看到效果了,半透明效果,默认选中效果,较窄的CheckBox宽度都被应用了。

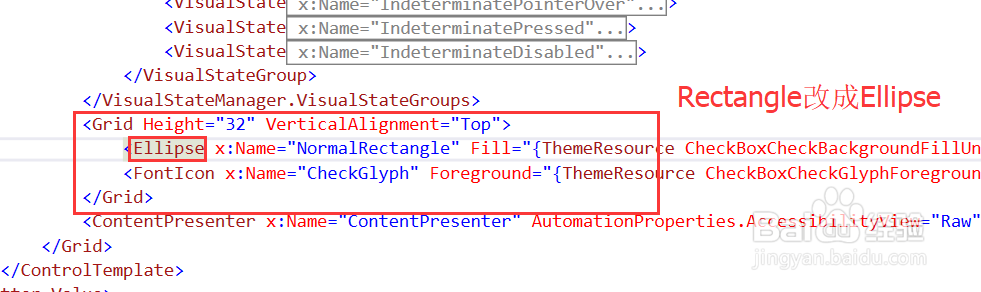
7、接着继续修改。现在将矩形改为圆形。做法是在样式拷贝中,找到控件的定义部分,将Rectangle改为Ellipse。完成效果如图。


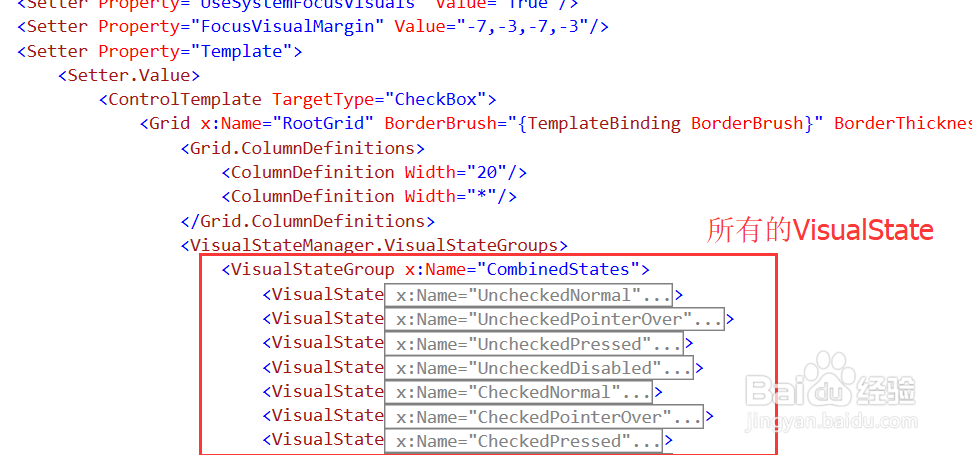
8、接着修改默认的选中颜色。在样式拷贝的VisualStateManager中,找到VisualState所在处,找到名为CheckedNormal的VisualState,修改其关键帧信息。如图,修改了Fill画刷。
最终效果如图,颜色是自己设置的Cyan。



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:111
阅读量:172
阅读量:77
阅读量:176