在前端怎么将base64解析成图片
1、在html里,我们要输出显示一个图片,正常是使用img标签,然后src写上图片的地址。

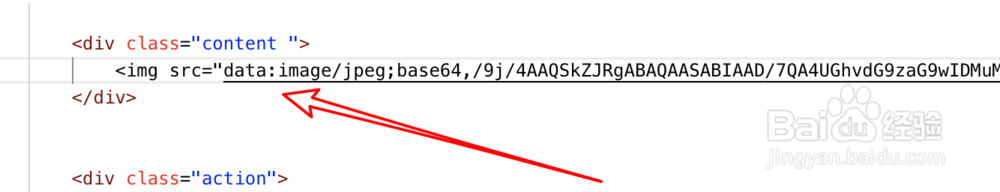
2、但如果你的图片内容是一份base64编码的字符吕,比如图中的这种字符串。

3、我们是可以直接将其放到img标签的src属性里的。

4、运行页面,我们可以看到,这同样可以显示出图片的内容。

5、但要注意的是,如果你得到的base64编码内容,没有前面的data:这部分内容,在放到img标签里时,需要添加上。

6、除了能显示在img标签上,我们还可以将其显示在css的background-image样式上,同样是直接放上编码内容。

7、看下页面,这是样式背景重复平铺的效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:107
阅读量:177
阅读量:181
阅读量:119
阅读量:94