如何用js实现tab切换效果
1、打开我们的编辑器。

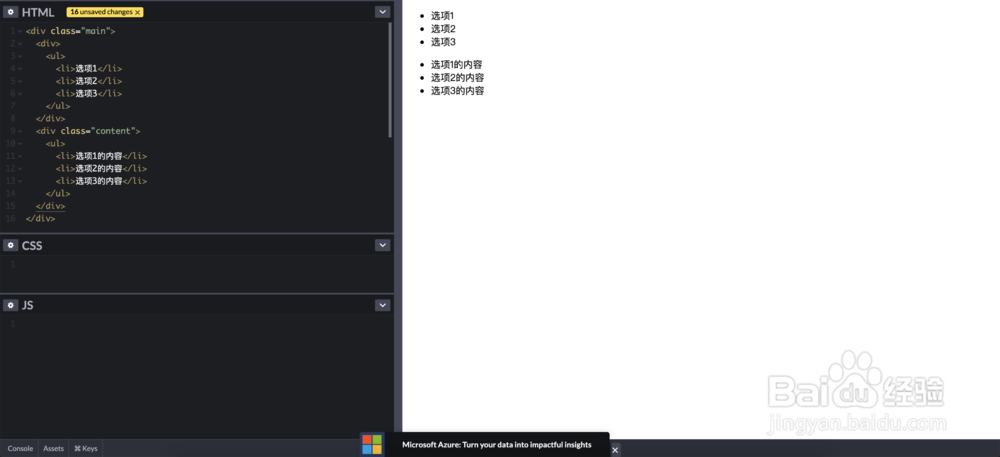
2、我们创建一下html部分。

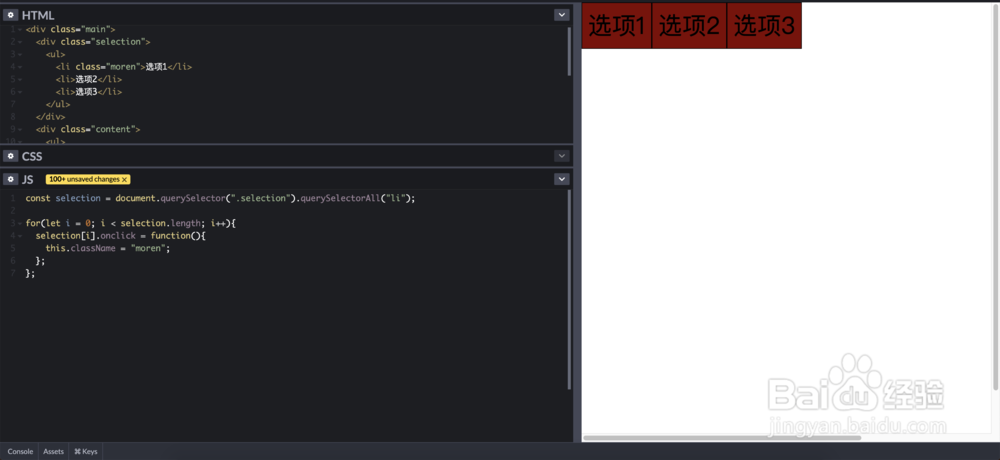
3、然后我们创建一下css部分。

4、设置一个循环添加事件。

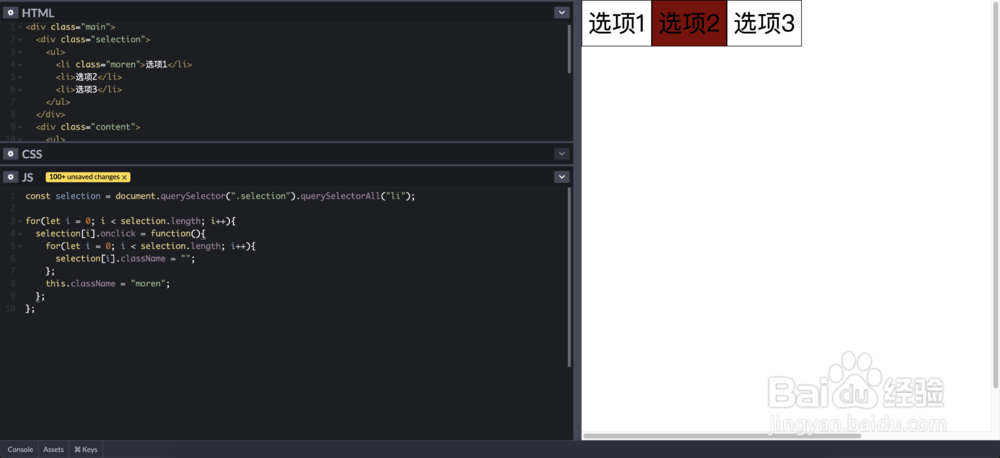
5、设置好只有一个显示的点击效果。

6、最后再设置一下如何显示内容即可完成。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:35
阅读量:80
阅读量:153
阅读量:187