CSS 表格如何使用?css table标签使用技巧?
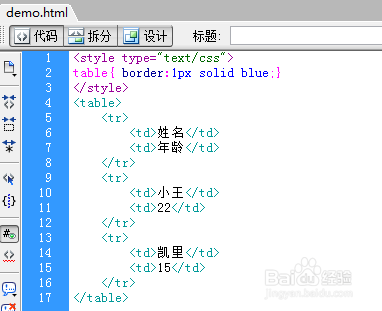
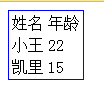
表格边框
border属性。border: 1px solid blue;代表宽度为1px..边框类型是实线(border),边框颜色为蓝色。


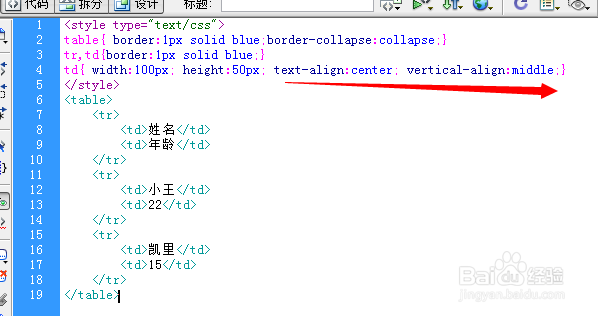
折叠边框
border-collapse:collapse;将表格边框折叠为单一边框
表格宽度和高度
height:100px.width:20px;代表高度100px,宽度20px.
表格文本对齐
text-aligh:代表水平方向。vertical-align:代表垂直方向。


表格内边距
padding:a,b,c,d. a(距离上面的距离),b(距离右边的距离),c(下面的距离),d(左边的距离)。
表格颜色
background-color:设置背景色;
color:设置文字颜色;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:24
阅读量:122
阅读量:29
阅读量:57