css如何将长方形的图片显示在正方形的div中
1、新建一个html文件,命名为test.html,用于讲解css如何将长方形的图片显示在正方形的div中。

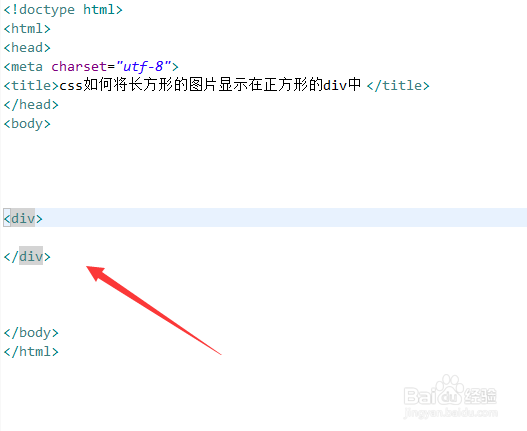
2、在test.html文件中,使用div创建一个模块,用于测试。

3、在test.html文件中,设置div标签的class属性为oone。

4、在css标签内,通过class设置div的样式,定义它的宽度为150px,高度为150px。

5、在css标签内,再使用background属性设置它的背景图片为2.jpg,并将背景图片居中显示。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用div创建一个模块,,设置div标签的class属性为oone。
2、在css标签内,通过class设置div的样式,定义它的宽度为150px,高度为150px。
3、在css标签内,再使用background属性设置它的背景图片为2.jpg,并将背景图片居中显示。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:101
阅读量:153
阅读量:92
阅读量:124
阅读量:186