微课程制作--微信chatting
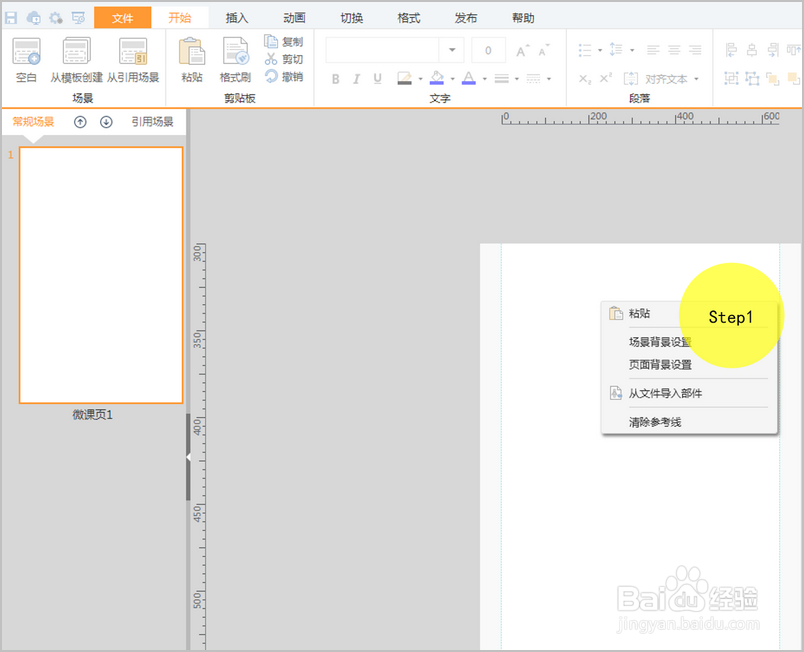
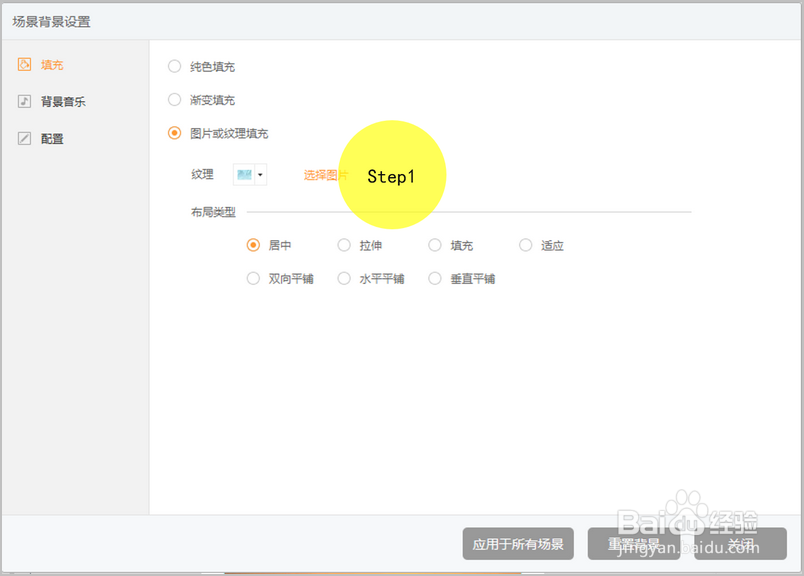
1、打开炫课专业版,在场景中单击鼠标左键,选择图片或纹理填充--选择图片(我们可以在提供的素材中选择背景图片,或者插入自己本地准备好的背景图片)


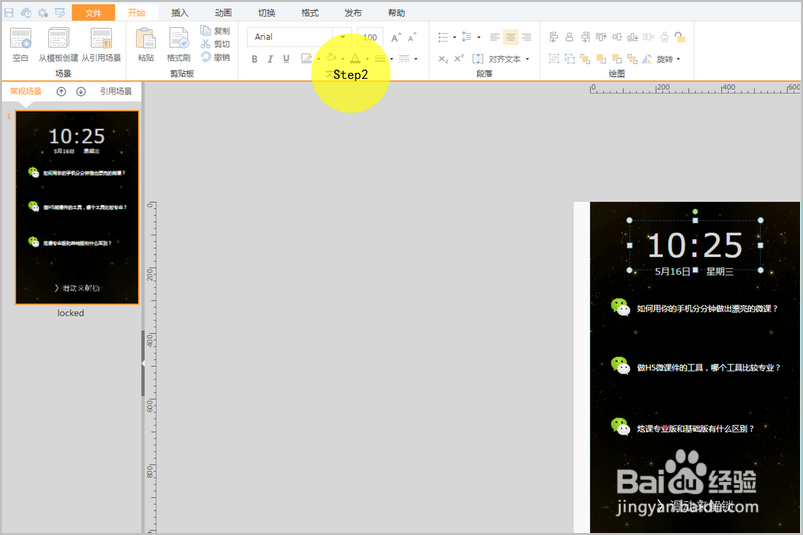
2、插入--文本框,出入--图片,输入相应的文字,然后点开始--文字,修改文字的大小。


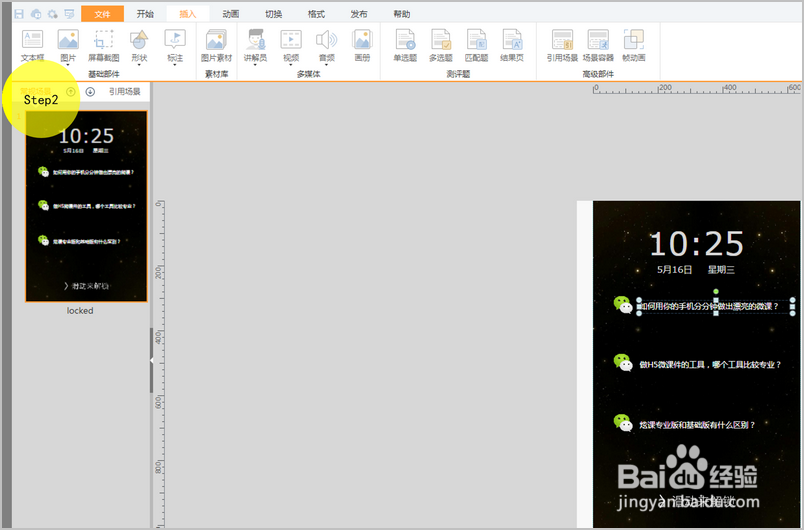
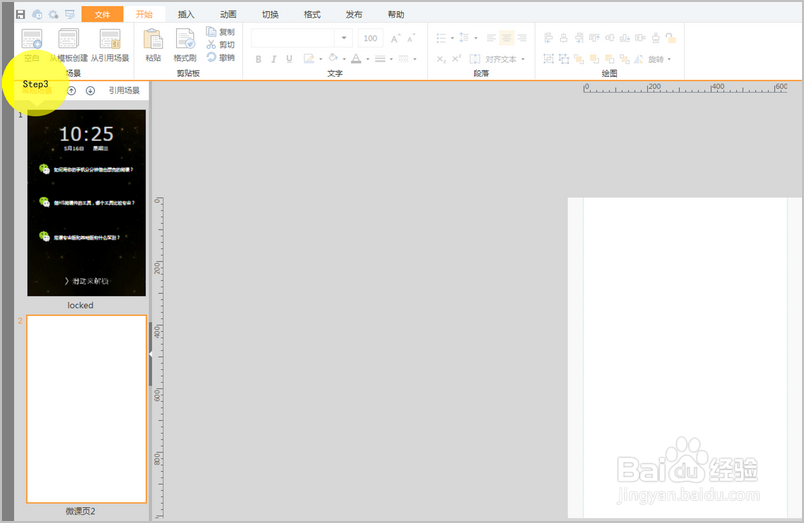
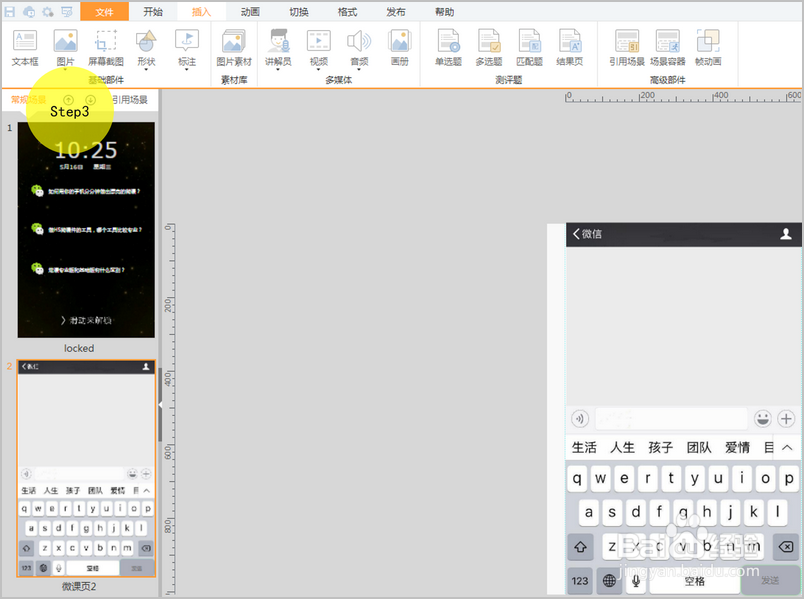
3、点击开始--空白,插入一个新的场景页面,然后点击插入--图片,将准好的微信界面截图插入到场景中


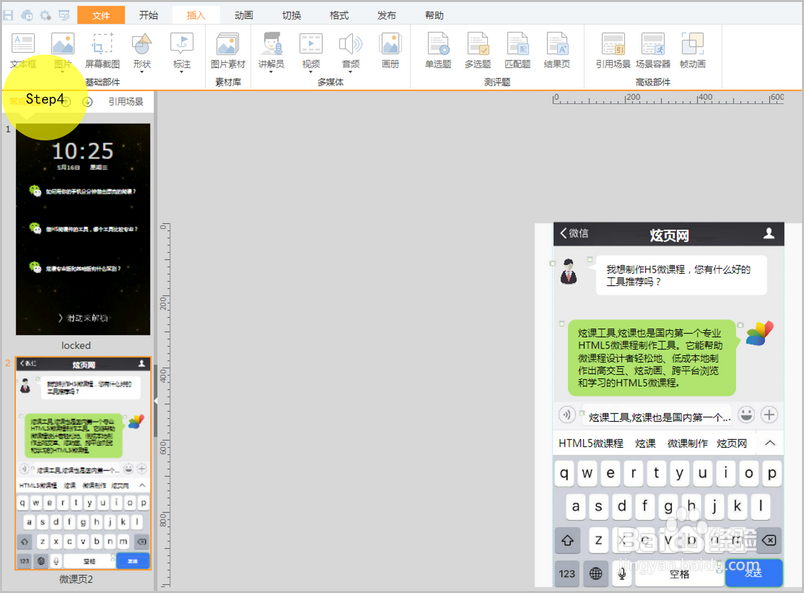
4、插入文本框和图片,输入文字,如图显示,下面的发送按钮,实际上是做了两个叠加一起的,一个是灰色,还有一个是发送状态下的蓝色。

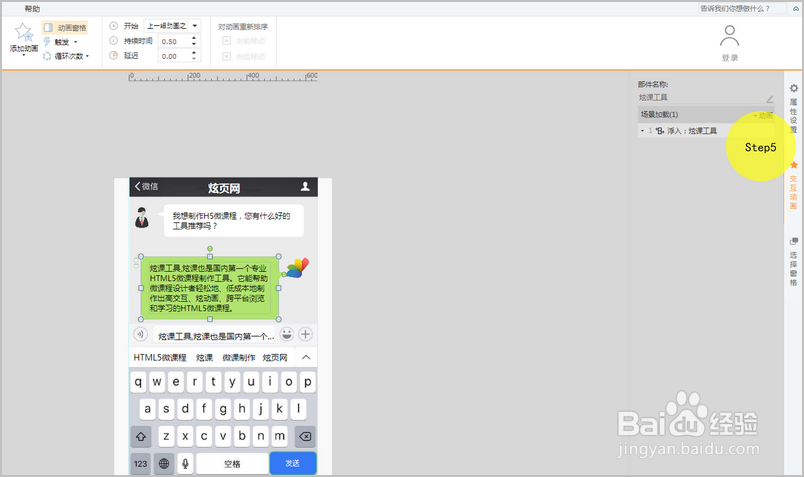
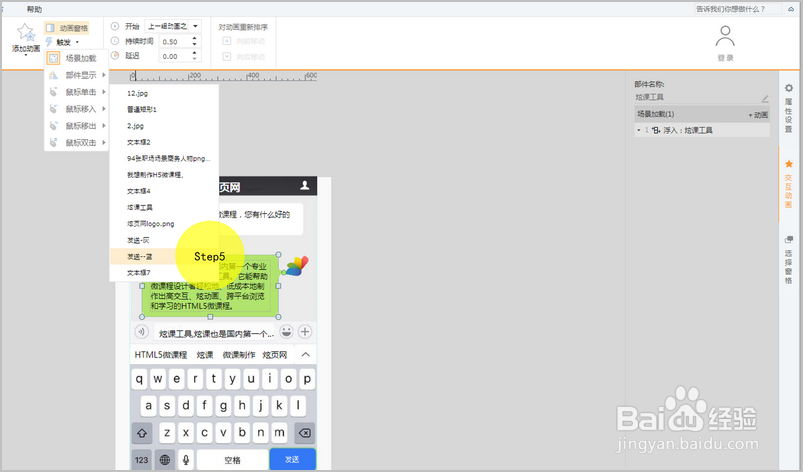
5、我们先做点击发送发送文字的动画,首先我们选中场景中的文字,添加动画--浮入,然后点击触发,触发条件选中鼠标单击--发送蓝色按钮,这个就是代表我们点击蓝色发送按钮时,发送场景中的这段文字。


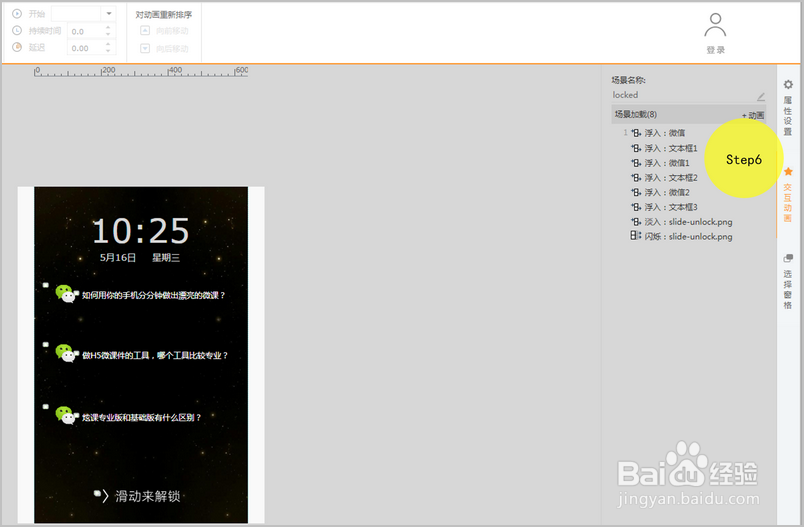
6、鼠标点击第一个场景,我们先去给第一个场景的元素添加动画,确定元素的依次进入顺序,依次选中每个元素,点击交互动画--添加动画。

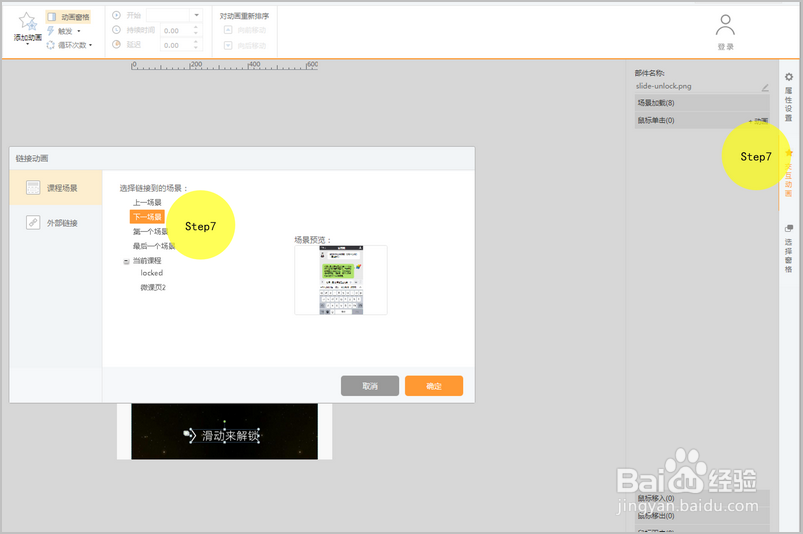
7、点击滑动来解锁,选择右侧鼠标单击,然后点+动画--在行为动画中点超链接--选择超链接到下一个场景,点确定。

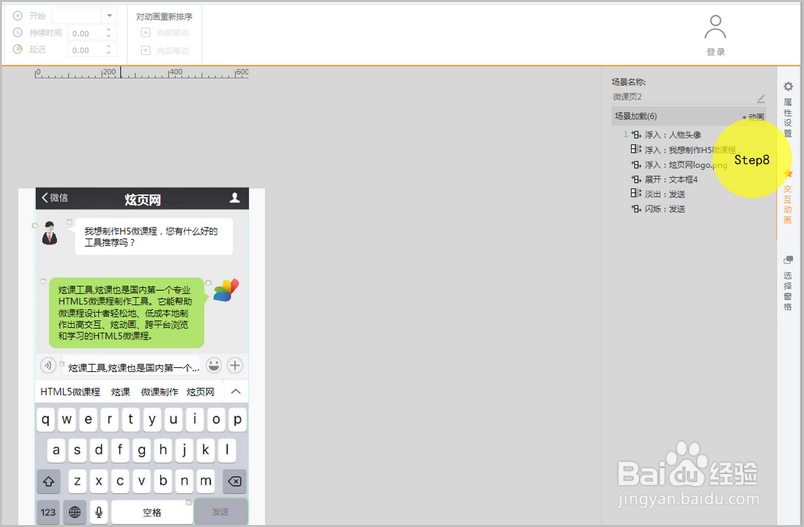
8、鼠标点击第二个场景,给第二个场景的元素添加动画,确定元素的依次进入顺序,依次选中每个元素,点击交互动画--添加动画。

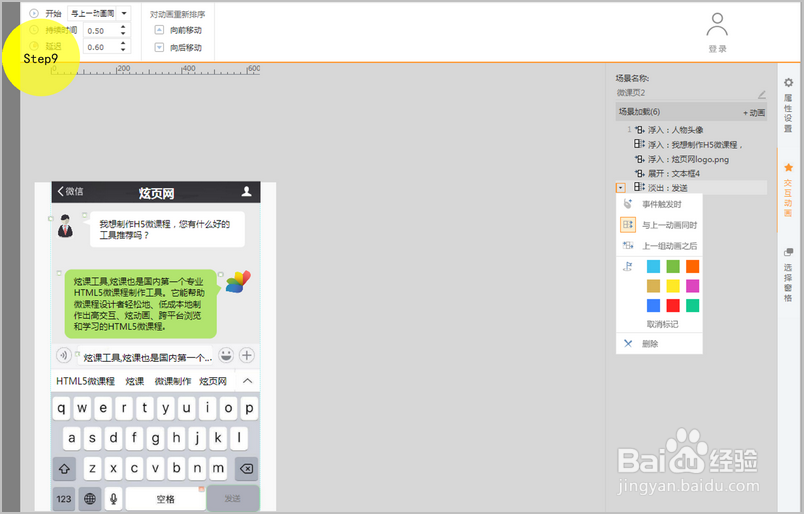
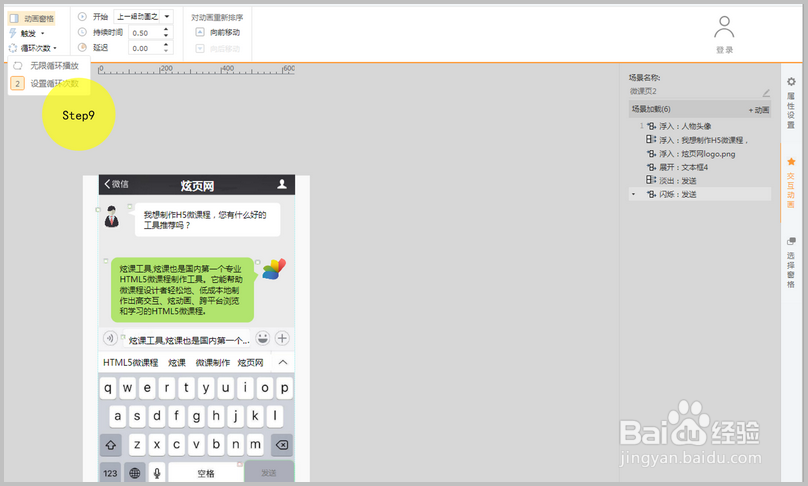
9、展开文本框的动画可是设置延迟6s,淡出发送按钮可以设置延迟0.6s,并且设置为与上一动画同时,并且为了提示学员点击发送按钮,可以给发送按钮添加闪烁动画,并且设置 循环次数为2次。


10、这样我们的微信聊天动画就完成,应用的都是我们的一些基本的动画,有兴趣的可以试试动手制作。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:112
阅读量:93
阅读量:101
阅读量:39