Mockplus的按钮栏组件如何使用
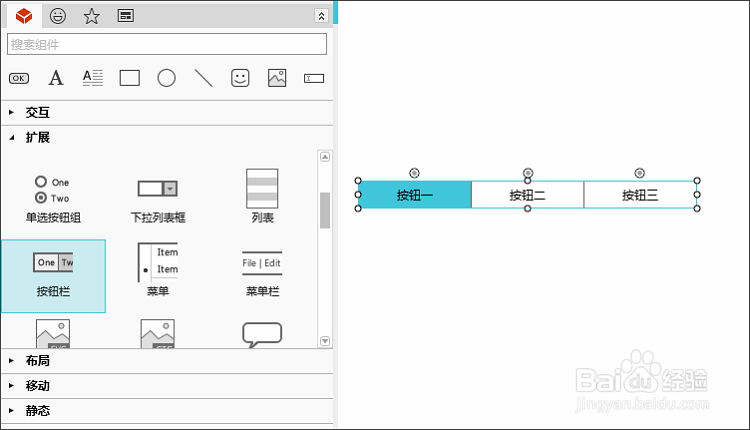
1、添加按钮栏从组件面板的扩展类目中,拖出按钮栏组件。

3、设置属性选中按钮栏,在右侧属性面板上,可以设置按钮栏的文字样式、按钮样式等。

5、设置交互按钮栏主要是和内容面板洧粽袄淖配合使用,来切换页面中的内容。具体请看:Mockplus原型交互跟我做之5–使用内容面板快速切换内容
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:44
阅读量:20
阅读量:84
阅读量:91