微信小程序天气查询实例
1、打开开发者工具,在工程的pages内新建‘mypage’文件夹,并在文件夹下新建mypage,在app.json中将mypage设为第一页面

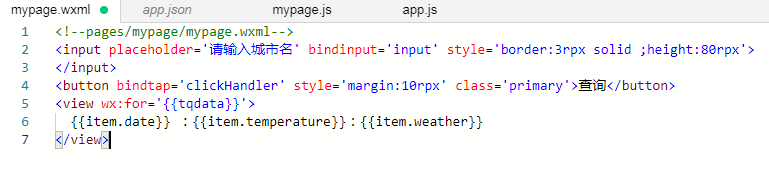
2、在mypage.wxml中添加一个input输入框和一个查询button,以及for循环显示的view,用来显示查询结果,代码如下:
<!--pages/mypage/mypage.wxml-->
<input placeholder='请输入城市名' bindinput='input' style='border:3rpx solid ;height:80rpx'>
</input>
<button bindtap='clickHandler' style='margin:10rpx' class='primary'>查询</button>
<view wx:for='{{tqdata}}'>
{{item.date}} :{{item.temperature}}:{{item.weather}}
</view>

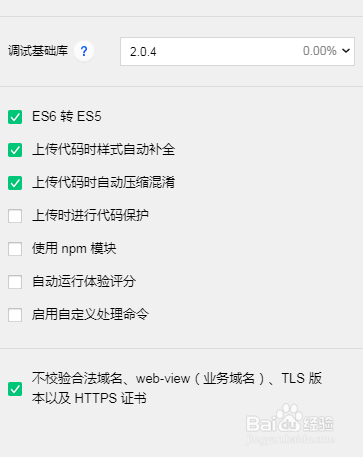
3、在工程的app.js文件,定义查询的函数,这里要调用api接口,访问的域名必须在小程序后台先配置号,或者在开发者工具详情页面,勾选不校验域名

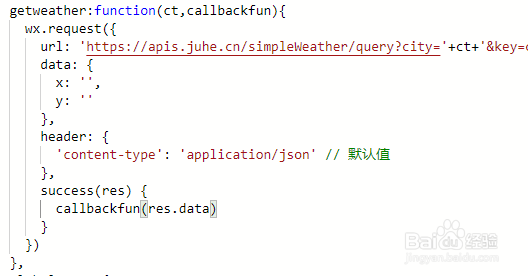
4、天气接口这里用的某合,可以自行百度很多都提供,调用方法同样会有详细说明,这里不赘述,调用接口代码如下:
getweather:function(ct,callbackfun){
wx.request({
url: 'https://apis.juhe.cn/simpleWeather/query?city='+ct+'&key=yourkey',
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
callbackfun(res.data)
}
})
},
这里定义了两个参数,一个是传进来的城市名,一个是回调函数处理返回的数据,key值用申请接口是得到的

5、在mypage.js的data中定义数据如下:
data: {
tqdata:[],
city:''
},

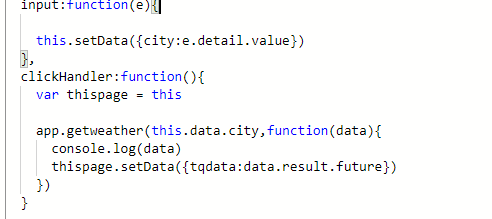
6、在mypage.js中定义input的响应函数,绑定数据,同时定义查询按钮的点击事件函数,调用app.js的getweather函数,代码如下:
input:function(e){
this.setData({city:e.detail.value})
},
clickHandler:function(){
var thispage = this
app.getweather(this.data.city,function(data){
console.log(data)
thispage.setData({tqdata:data.result.future})
})
}

7、编译运行代码,输入北京,查询天气结果如下图
