怎样制作tab标签页
1、使用Dreamweaver软件新建一个html页,在head标签部分应用bootstrap.min.css,在body的最后面应用上述js文件,注意jquery的应用要在bootstrap之前

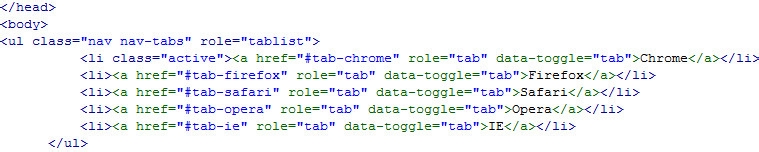
2、在body部分敲入导航菜单的代码

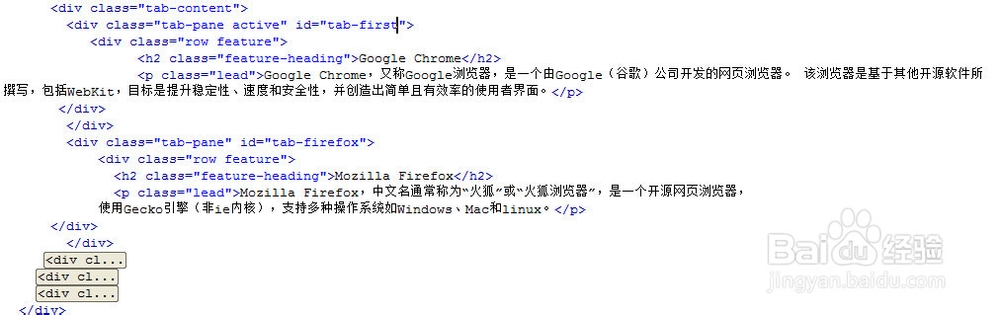
3、敲入内容部分的代码。点击导航菜单,下面的div会切换。

4、这样一个标签页就制作成功了。由于bootatrap是一个自成体系的框架,css和js文件都包含在内了,只要我们将其应用,并为元素添加恰当的class就可以实现一个很简单的标签页

5、我们可以根据自己的需要对标签进行删减。比起利用jquery函数做出来的标签,这种方法更为简单易懂
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。