快速创建React项目
1、利用npm安装create-react-app 命令
# npm install create-react-app -g

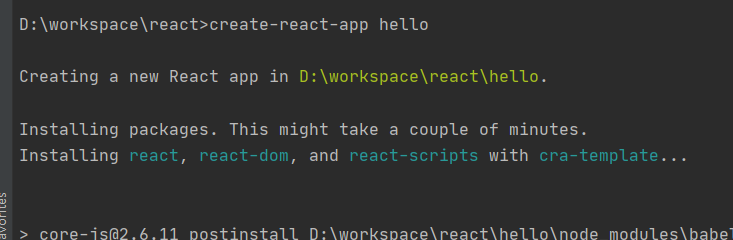
2、然后利用create-react-app命令创建项目。
create-react-app hello

3、等待安装,安装过程会下载安装很多依赖。
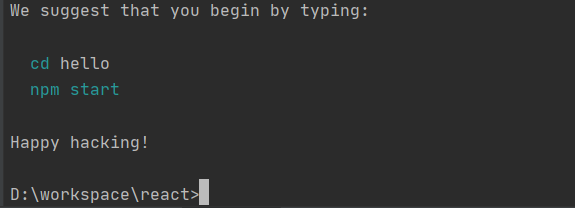
当控制台输出 happy hacking!时,安装完成。

4、进入目录,执行命令,启动服务。
#cd hello
#npm start

5、启动完成后,会自动打开默认浏览器。
看到页面显示效果,表示项目启动成功。

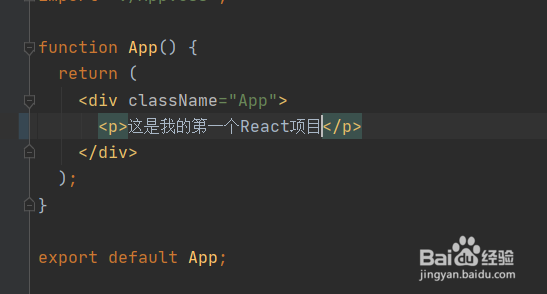
6、利用编译器,打开项目,找到src目录下的App.js文件,
将header内的内容,全部注释掉。
然后写入
这是我的第一个React项目

7、编辑完成后,保存。
页面会自动刷新。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:183
阅读量:72
阅读量:182
阅读量:151
阅读量:137