jquery怎么实现同一个位置图片的显示和隐藏?
1、新建一个html文件,命名为test.html,用于讲解jquery怎么实现同一个位置图片的显示和隐藏。

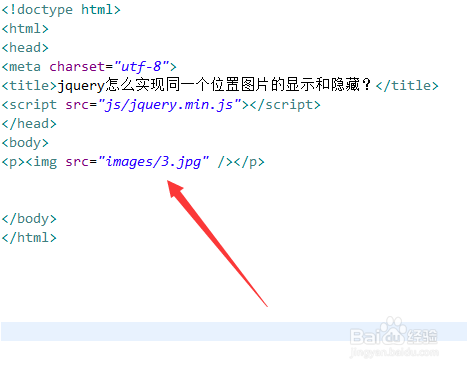
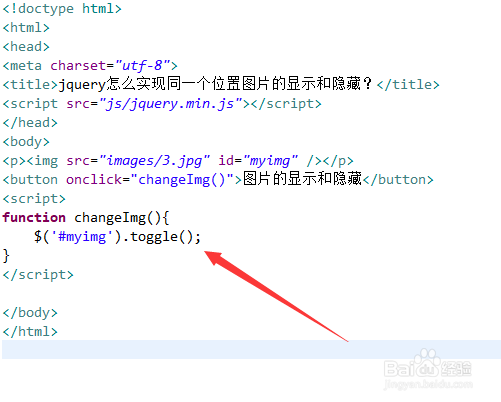
2、在test.html文件内,在p标签内,使用img标签创建一张图片。

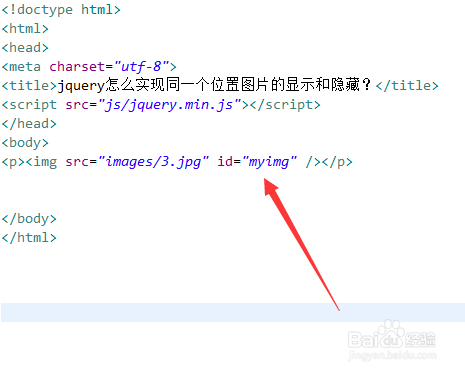
3、在test.html文件内,给img标签设置一个id属性,用于下面获得img对象。

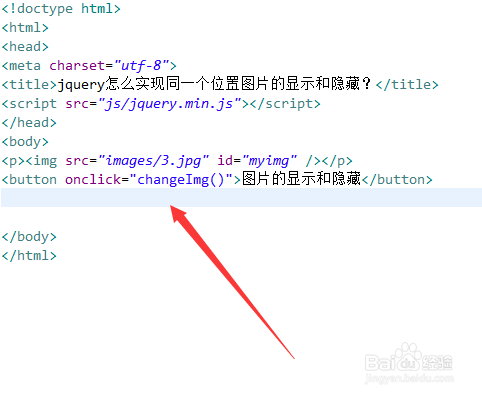
4、在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行changeImg()函数。

5、在js标签内,创建changeImg()函数,在函数内,通过id获得img对象,使用toggle()方法实现图片的显示和隐藏。

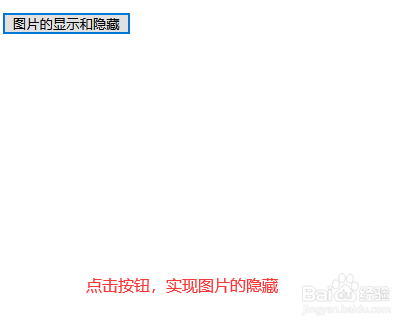
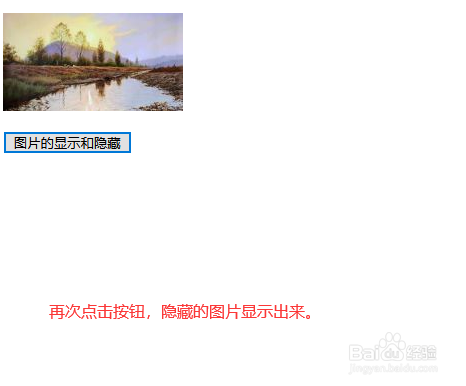
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。



1、使用img标签创建一张图片。
2、在js标签内,通过id获得img对象,使用toggle()方法实现图片的显示和隐藏。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:169
阅读量:142
阅读量:45
阅读量:132
阅读量:175